Всем привет. Пытаюсь вставить изображение через url();
import logo from 'assets/icons/common/logo.svg';
const Logo = styled.div`
width: 120px;
height: 24px;
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-image: url(${logo});
${Media.Tablet} {
width: 150px;
height: 24px;
}
`;
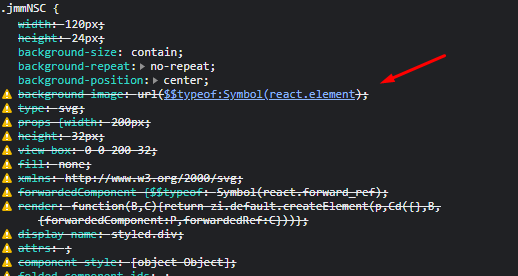
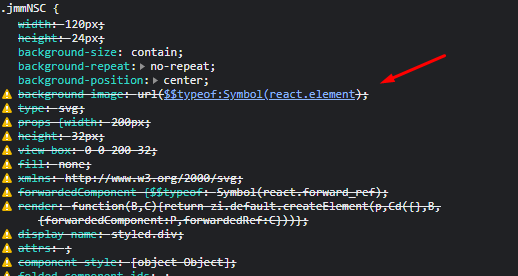
На выходе получаю следующее.

Вот сам конфиг
esbuild
.build({
outdir: 'public',
entryNames: "[name]",
entryPoints: ['src/index.tsx'],
bundle: true,
minify: true,
metafile: true,
logLevel: 'info',
sourcemap: 'inline',
// platform: "browser",
target: ['chrome67'],
define: {
'process.env.NODE_ENV': '\"development\"',
'process.env.REACT_APP_FLAGS_CTX_APP_NAME': '\"\"',
'process.env.REACT_APP_FLAGS_CTX_INSTANCE_ID': '\"\"',
'process.env.REACT_APP_FLAGS_CTX_HOST': '\"\"',
'process.env.REACT_APP_FLAGS_CTX_URL' :'\"\"',
'process.env.REACT_APP_FLAGS_CTX_URI':'\"\"'
},
plugins: [
sassPlugin({
type: 'css-text',
}),
svgrPlugin(),
definePlugin({
process: {
env: {
__DEV__: true,
},
},
}),
],
loader: {
".png": "dataurl",
".jpg": "file",
'.js': 'jsx',
".svg": "base64",
".ttf": "file",
".node": "file",
".woff": "file",
".woff2": "file",
".data": "base64",
},
})
Есть предложения как это лечится?