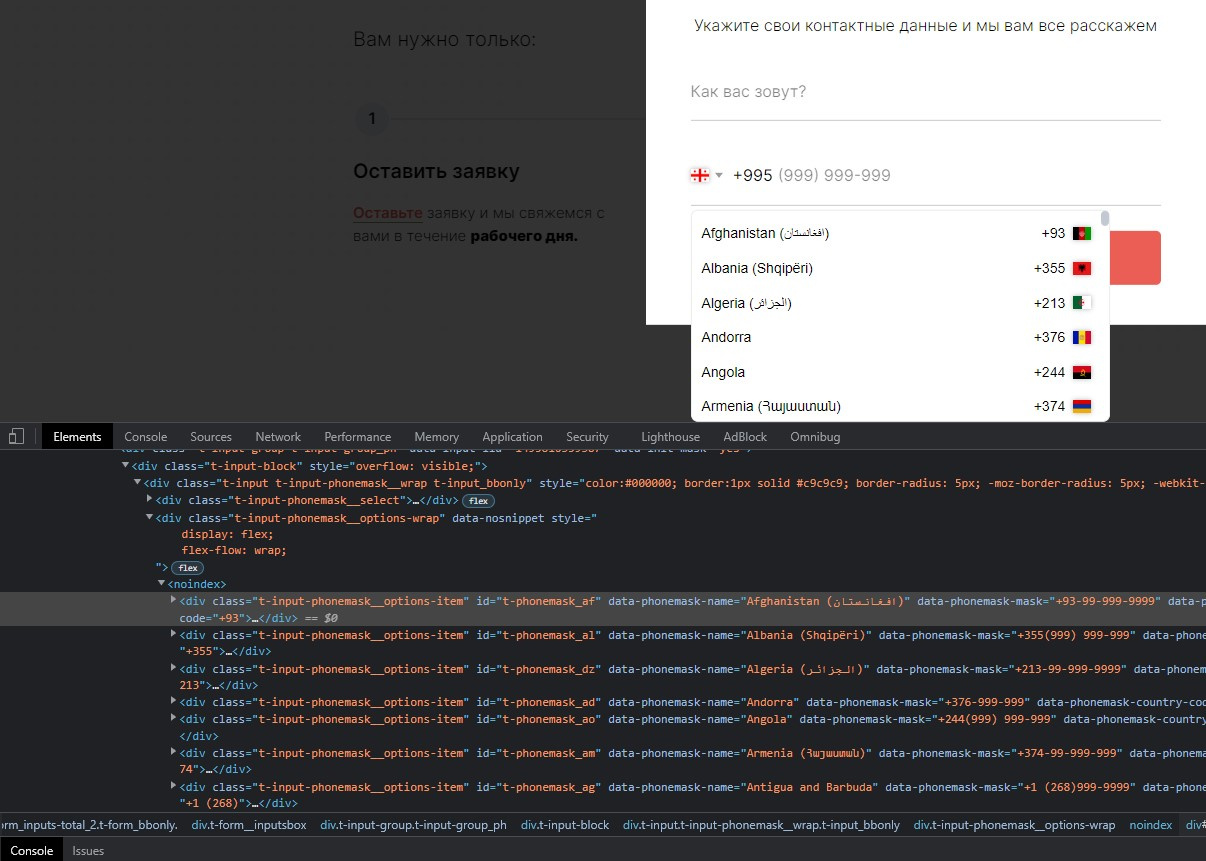
У элементов, которые надо переставить, похоже, одинаковый принцип формирования id:
"t-phonemask_" и двухбуквенный код страны.
Нашли элемент очередной страны, переставили в начало. Т.к. вставляются в самое начало общего родителя, надо пройтись по списку переставляемых в обратном порядке.
В исходной разметке эти элементы отсутствуют — подгружаются/формируются динамически. Поэтому запускать перестановку надо не сразу, а после формирования менюшки. Проще всего, но ненадёжно – через таймаут.
const sortUp = () => {
const parent = document.querySelector('div.t-input-phonemask__options-wrap > noindex');
const goFirst = ['ru', 'ua', 'kz'];
goFirst.reverse().forEach(cc => {
parent.insertAdjacentElement('afterbegin', parent.querySelector('#t-phonemask_' + cc));
});
};
setTimeout(sortUp, 1000);
P.S. стоит Тильде чуть что-то поменять, изменить названия классов — перестанет работать.