Там не всё так просто. Реализованы интерфейсы (Web IDL).
Список интерфейсов можно встретить и в
HTML5, и в
DOM Core.
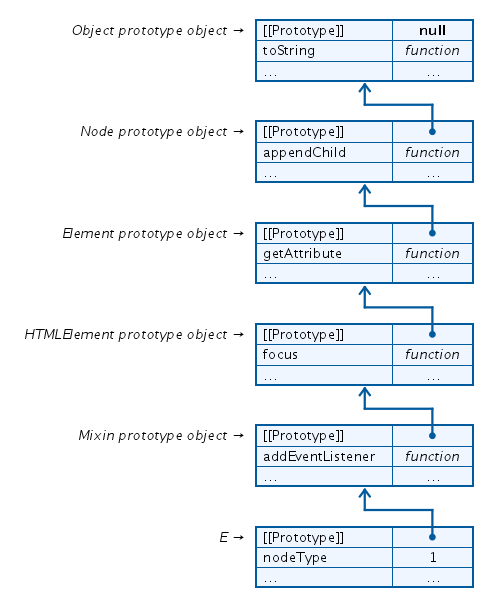
В одной из
предыдущих версий DOM Core можно найти картинку с пояснением, как это работает для элемента. На ней видно, что eventTarget подмешивается к основной модели (в нижней части Mixin prototype object).

.
Ну а полной графической версии всех интерфейсов не встречал, да и сомневаюсь в её наличии. Например, есть интерфейс Attr — в какую цепочку его воткнуть?..
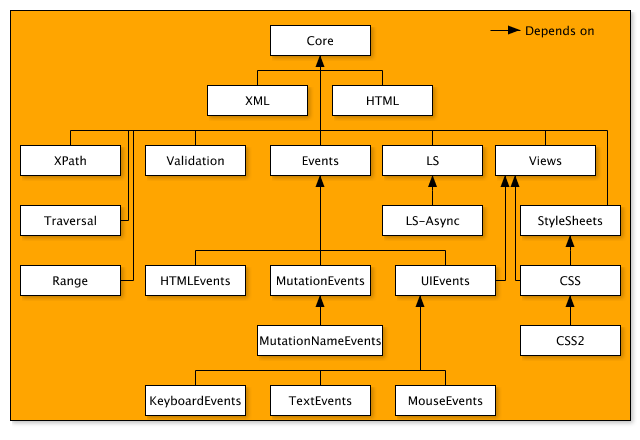
А вот
архитектуру DOM встречал:)