Доброго времени суток.
пользуюсь штормом, очень люблю хинты в стиле
use 2 times над сущностями, - помогает избавляться от неиспользуемого кода.
так уж сложилось, что на работе мы используем чистый реакт без тайпскрипта.
решил дома не много прокачаться, стартанул некс с тайпскриптом. пошло как по маслу. автокомплид просто невероятен. хинты импортов\экспортов радуют глаз.
решил на дурную голову посмотреть что там вообще есть за рулы и плагины к eslint-typescript. один преглянулся, - eslint-plugin-align-import. поставил, настроил рул. нравится. выравнивает импорты вверху файла по самой длинной строчке и подгоняет "from" по нее. пользы особой не приносит, но вид мне нравится.
покопал что ещё есть, и наткнулся на настройку ts-config, а именно, на то что можно указать базовую директорию( корневая в моём случае), и от нее сделать алиасы для путей.
т.е. вместо import ListItem from './../../../../conponents/atoms/ListItem/ListItem.tsx" будет "@/components/atoms/ListItems.jsx"
скопипастил всю пачку настроек с какого-то гитхаба и обрадовался - работает.
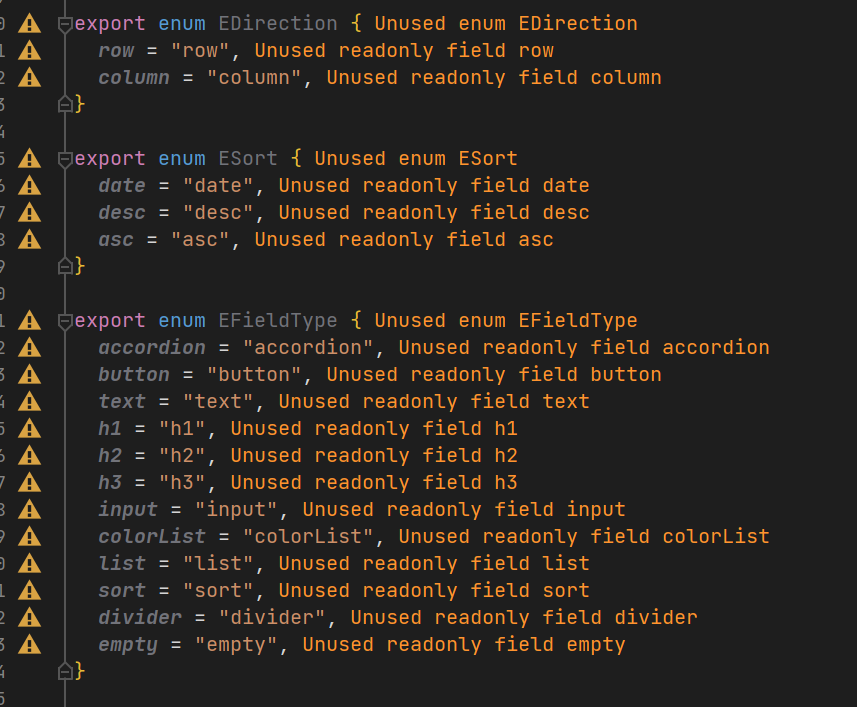
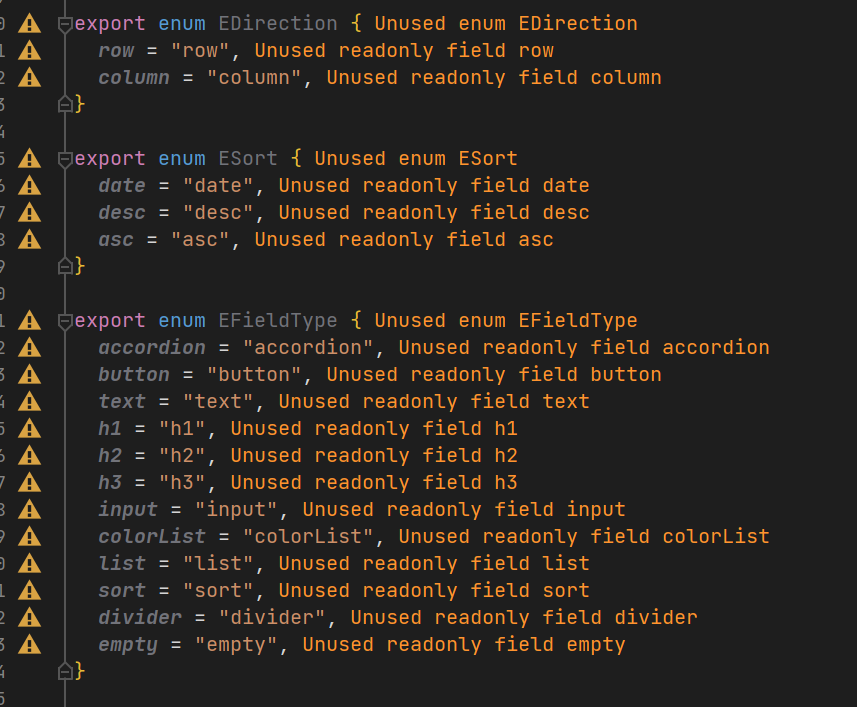
переформатировал весь проект, но через пару дней заметил косяк - теперь все сущности: переменные, енамы, функции и т.д. которые импортируются, и где-то экспортируются и используются, в месте описания подсвечены как Unused ...
Unsed constant copy
Unused function isOdd
Unused enum ETextAlign
теперь невозможно увидеть что и как импортируется, и что не используется. всё серое и в ворнингах.
при этом, если я в файле хочу импортировать какую-то функцию, то её подхватывает и импортирует без проблем.
в какой конкретно момент это появилось - сказать не могу.
из-за чего конкретно это появилось, тоже. слишком много всего за раз поставил и проглядел.
пробовал по частям комментировать рулы и перезагружать ес-тс сервера - не помогло.
откатил алиасы на обычные импорты - не помогло.
подскажите, куда копать.
.eslintrc
spoiler{
"extends": "next/core-web-vitals",
"parser": "@typescript-eslint/parser",
"plugins": [
"eslint-plugin-align-import"
],
"rules": {
"object-curly-spacing": [
"warn",
"always"
],
"no-multi-spaces": [
"error",
{
"exceptions": {
"ImportDeclaration": true,
"VariableDeclarator": true,
"Property": true
}
}
],
"align-import/align-import": "error",
"key-spacing": [
"warn",
{
"align": "colon"
}
],
"max-len": [
"warn",
{
"code": 150
}
],
"arrow-body-style": [
"error",
"as-needed"
],
"react/self-closing-comp": [
"error",
{
"component": true,
"html": true
}
]
}
}
tsconfig:
spoiler{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"incremental": true,
"importHelpers": true,
"esModuleInterop": true,
"module": "ESNext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"noUnusedLocals": true,
"baseUrl": ".",
"paths": {
"@/atoms": ["components/atoms/*"],
"@/molecules": ["components/molecules/*"],
"@/organisms": ["components/organisms/*"],
"@/templates": ["components/templates/*"],
"@/layout": ["components/shared/layout/*"],
"@/shared": ["components/shared/*"],
"@/components/*": ["components/*"],
"@/pages/*": ["pages/*"],
"@/public/*": ["public/*"],
"@/styles/*": ["styles/*"],
"@/util-functions": ["utils/functions.ts"],
"@/data/*": ["data/*"],
"@/hooks/*": ["utils/hooks/*"],
"@/types/*": ["utils/types/*"]
},
"allowSyntheticDefaultImports": true
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [
"node_modules"
],
}

update: в vscode unsed нету. не понятно, может дело в шторме, или вскод что-то плохо подхватывает.