Здравствуйте, при импортировании функции появляется такая ошибка ( "Uncaught SyntaxError: Invalid or unexpected token (at index.js:1:1)", если я правильно понял, то это связано с импортом ( по крайней мере указанная строчка в ошибке это импорт функции ). Но в чем конкретно ошибка я не могу понять.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./pages/index.css" />
<title>Погода</title>
</head>
<body>
<script type="module" src="./pages/index.js"></script>
</body>
</html>
api.js:
export const getWeatherData = async (city) => {
try {
const response = await fetch(`https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=4843be2956bfa861032a8dd62bef9a57&lang=ru`);
return await response.json();
} catch (error) {
console.error(error);
}
};
index.js:
import { getWeatherData } from './api.js';
const app = async () => {
const weather = await getWeatherData('Москва');
console.log(weather);
};
app();
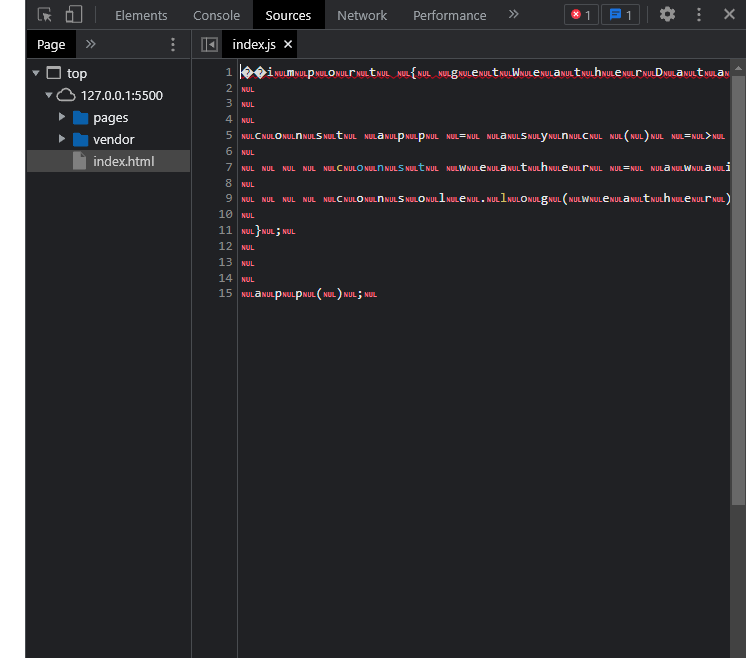
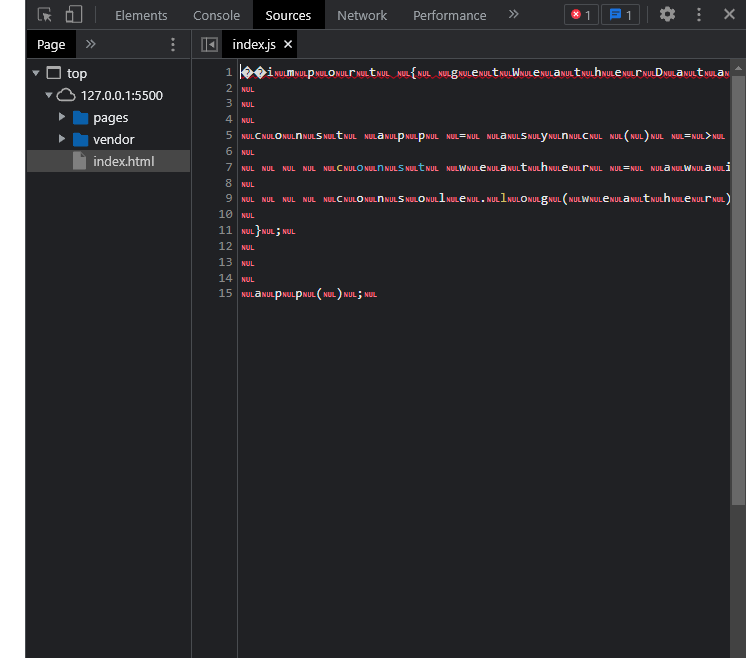
еще в основном файле какие-то странные иероглифы:

файловая структура такая: