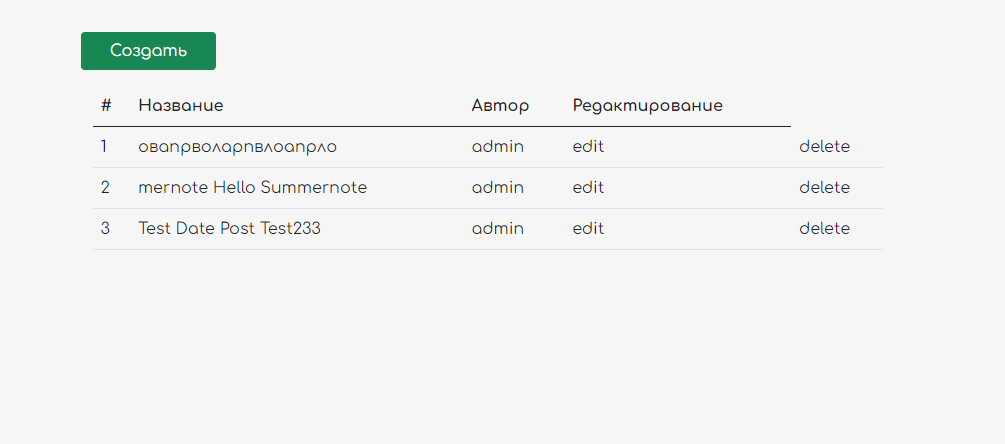
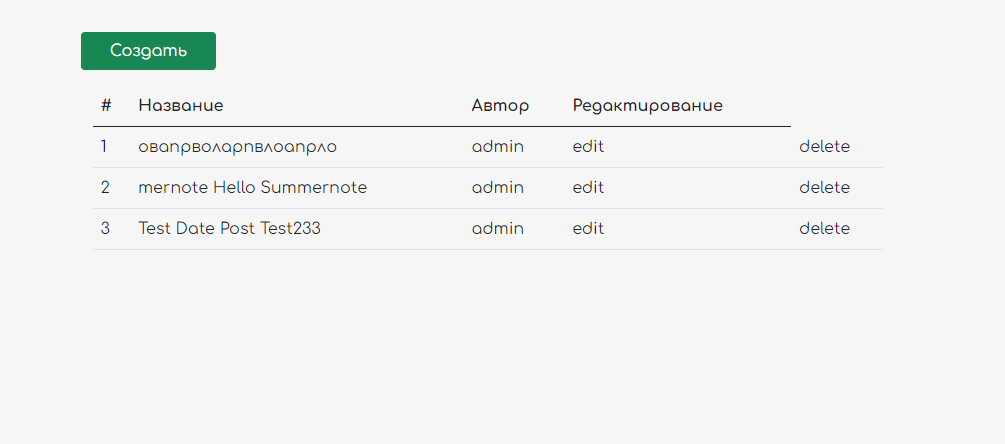
У меня есть функция, которая выводит все посты с БД в html-таблицу использую PHP AJAX. И есть функция, которая проверяет наличие новых постов в БД (каждые 3 секунды запускается функция, которая берет время в данный промежуток, вычитает 10 сек и проверяет, есть ли в бд запись где data_created > time которая сейчас пришла). Если есть, то выводит всю информацию о данном посте. Но при срабатывании функции проверки новой записи сразу очищается вся таблица с уже выведенными записями и если в бд есть новая запись, то выводится одна новая, а если нет, то просто пустая таблица. Изобразил на скриншотах.


Добавляю разметку так:
...
.done(function( msg )
{
var html = msg; // получаю html разметку таблицы от пхп обработчика со всей инфой от нового поста.
$('#table').html(html);
});
Как записать новый пост который пришел от сервера в html разметку чтобы прошлые посты не очистились, а к ним просто "добавился" новый?