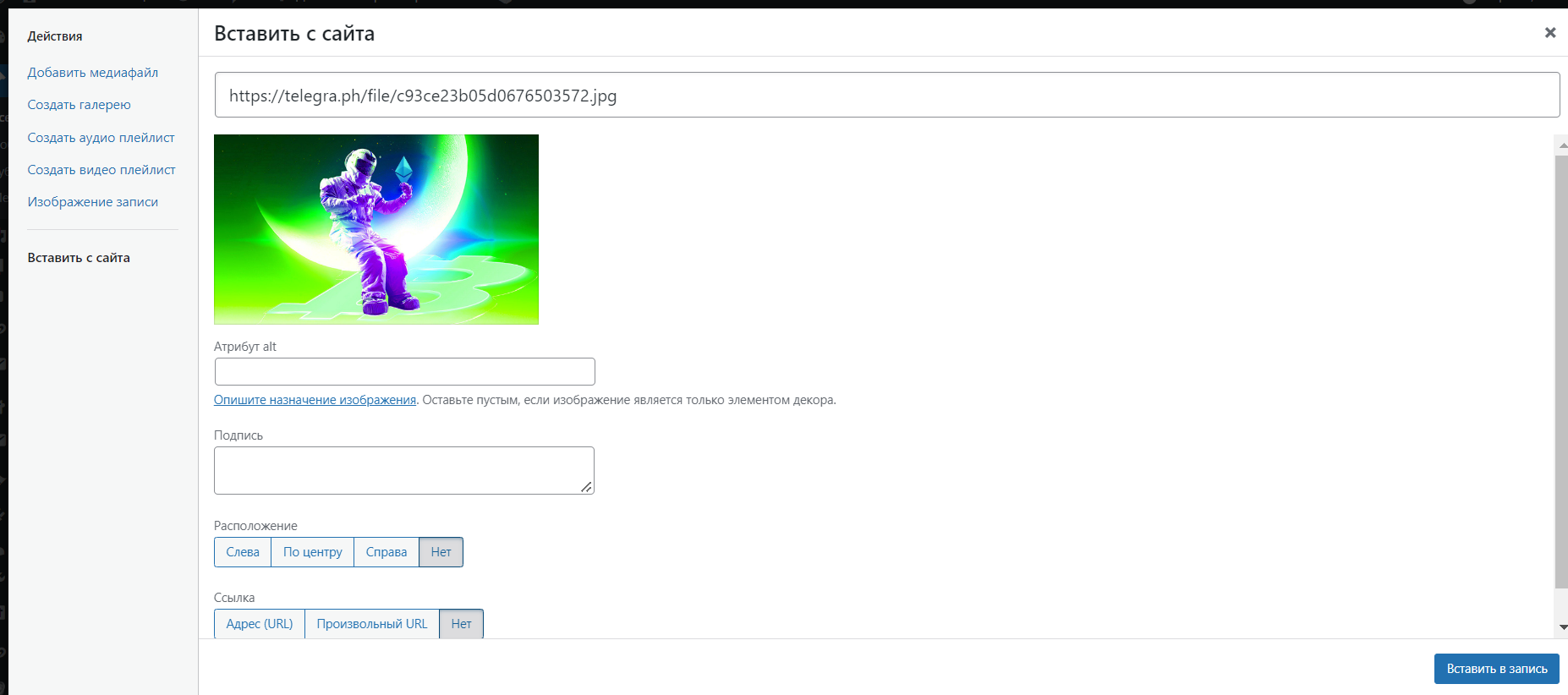
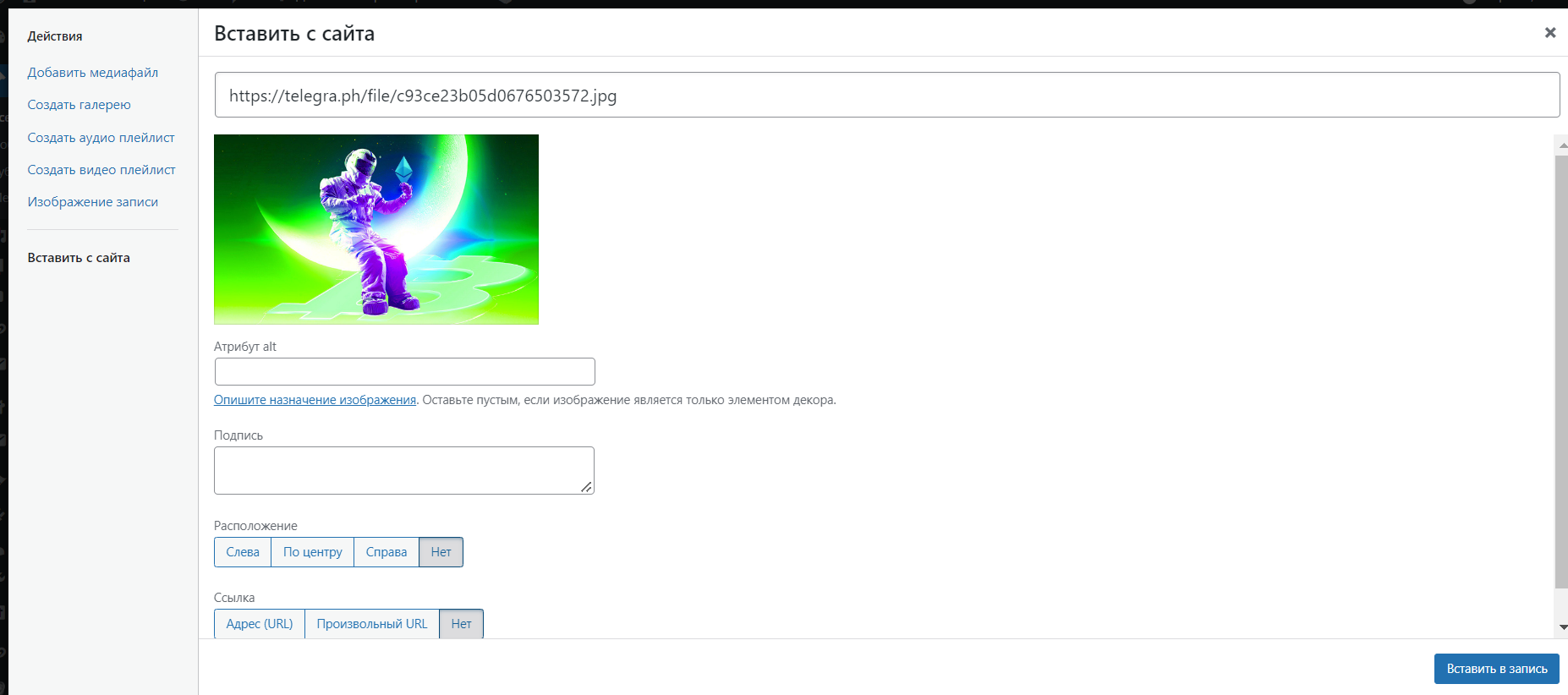
Пишу запись в WP на сайт
https://transscreen.ru/ (см. на главной странице), добавляю медиафайл в виде ссылки:
https://telegra.ph/file/c93ce23b05d0676503572.jpg

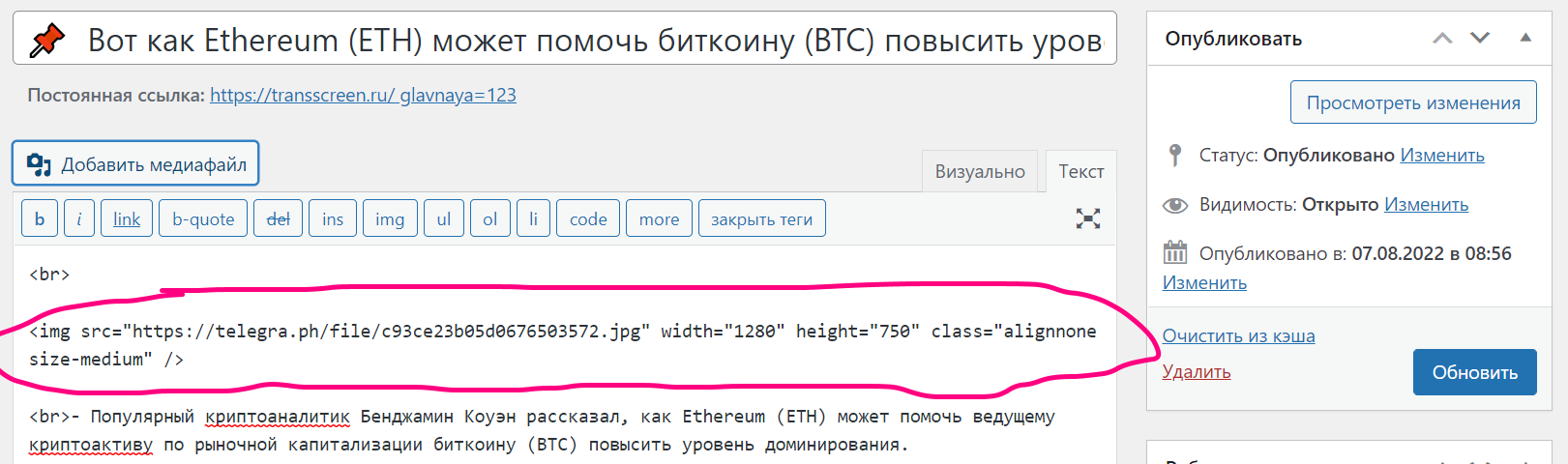
Получается такая ссылка в теле ввода сообщения, которая отвечает за картинку:
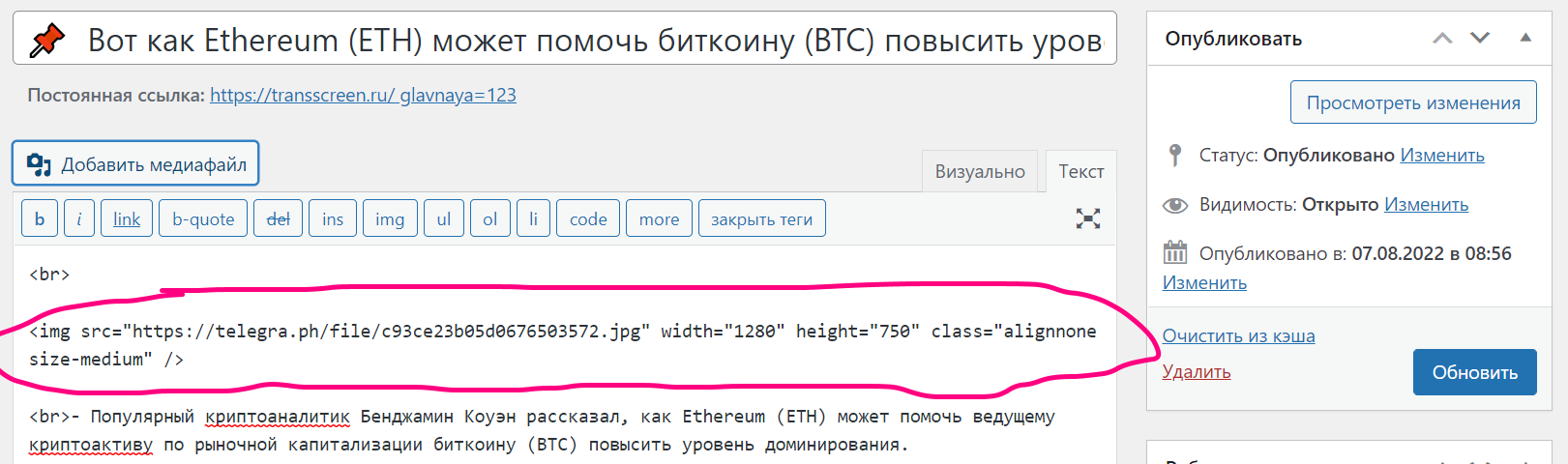
<img src="https://telegra.ph/file/c93ce23b05d0676503572.jpg" width="1280" height="750" class="alignnone size-medium" />
Скриншот ввода кода из админки WP:

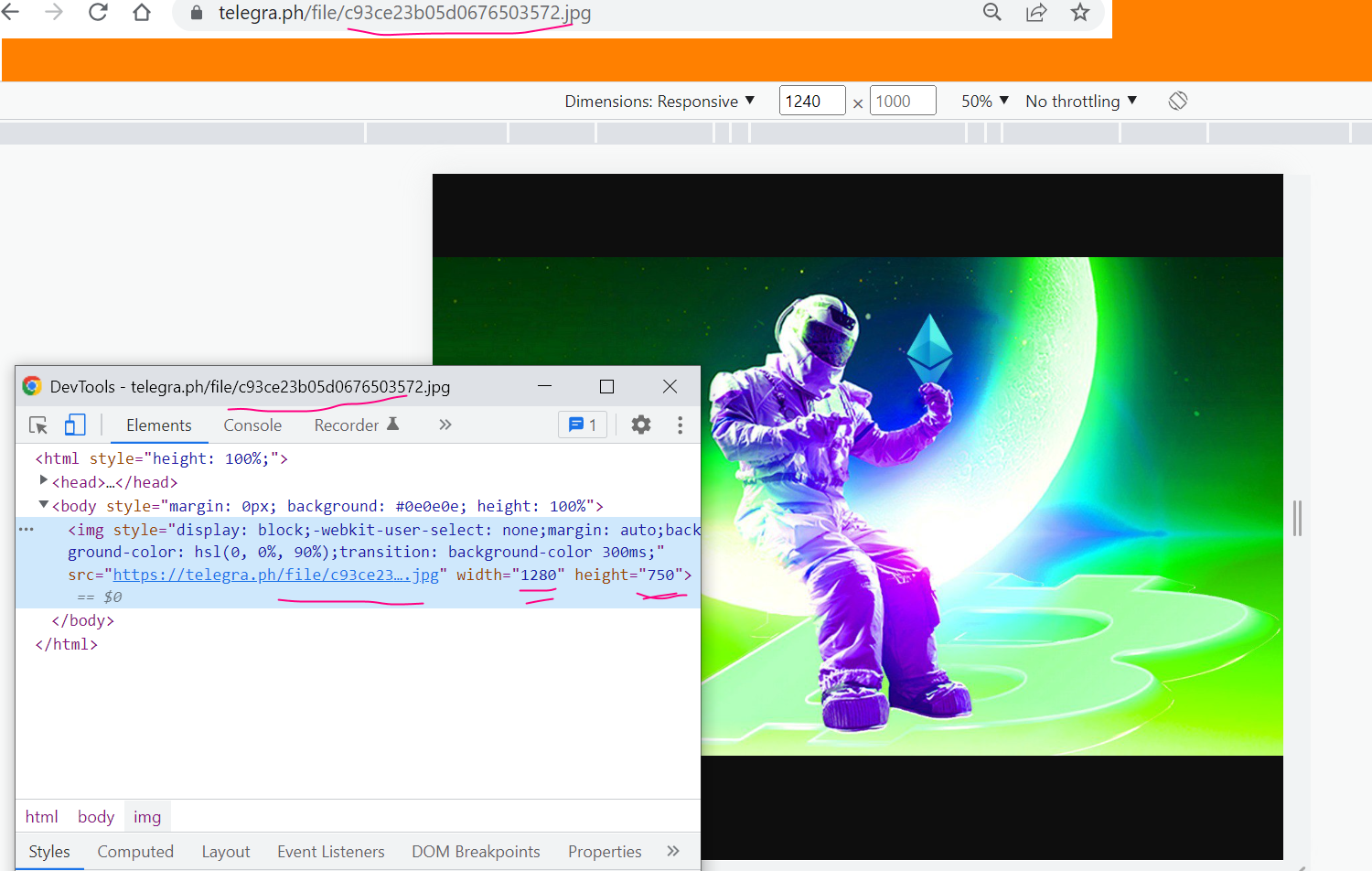
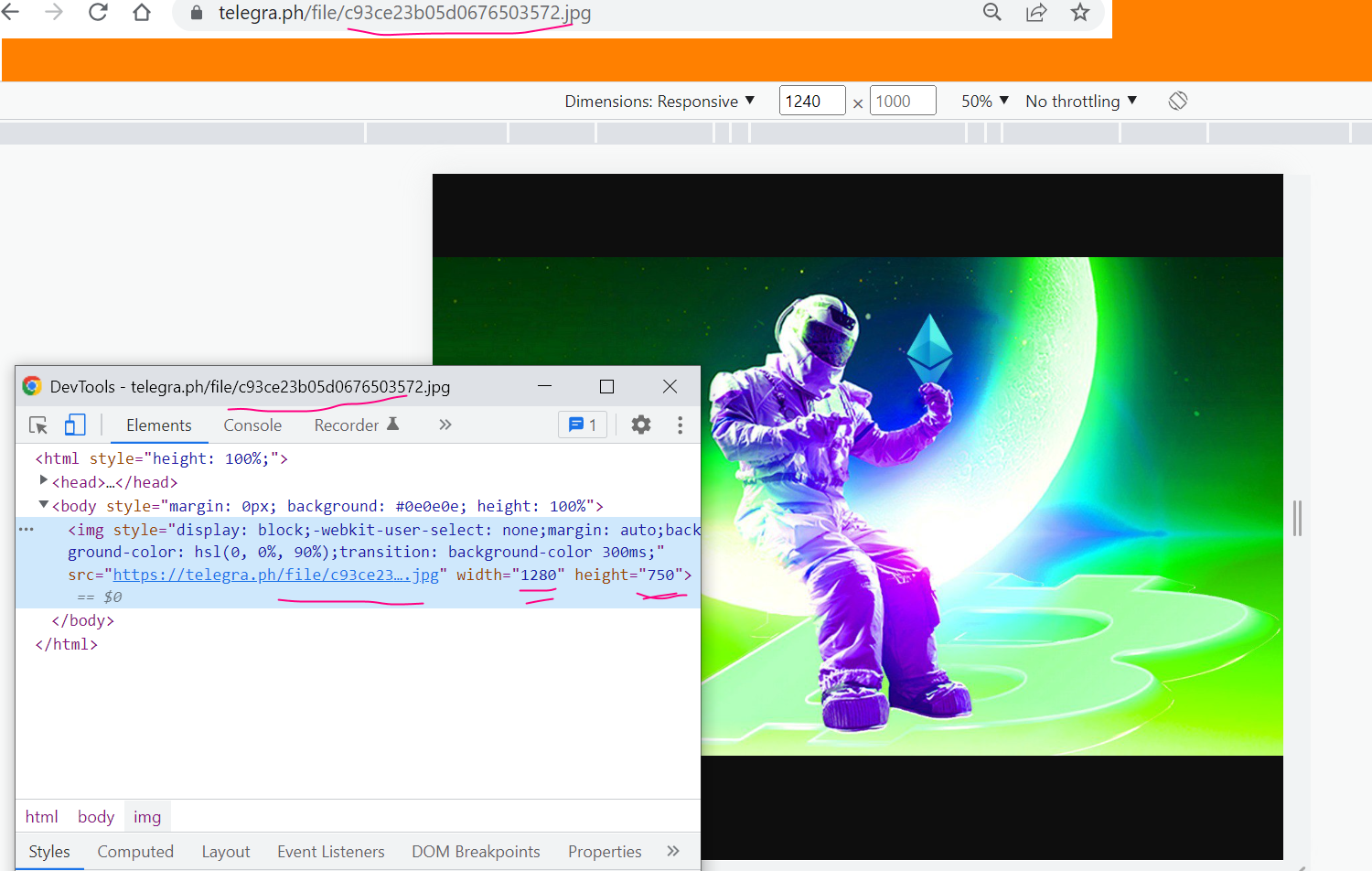
Свойства медиафайла из оригинальной ссылки:

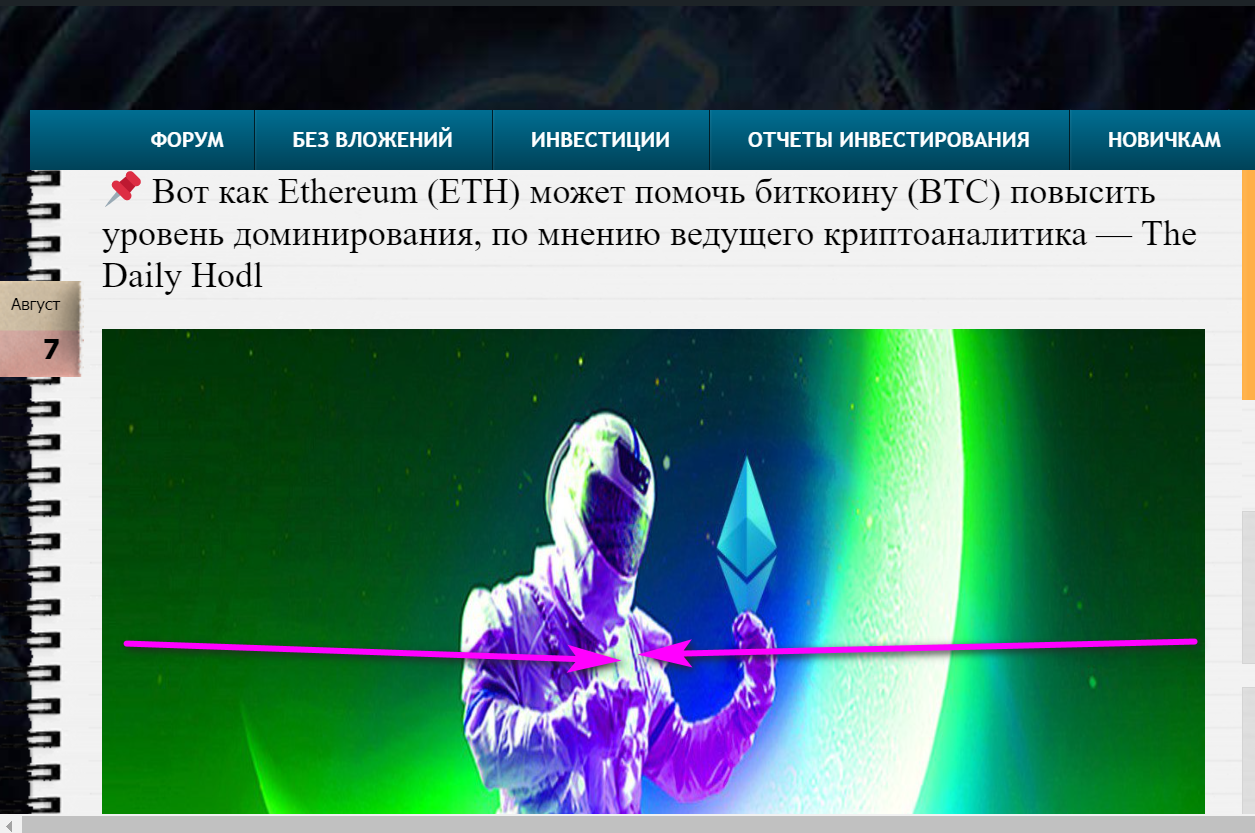
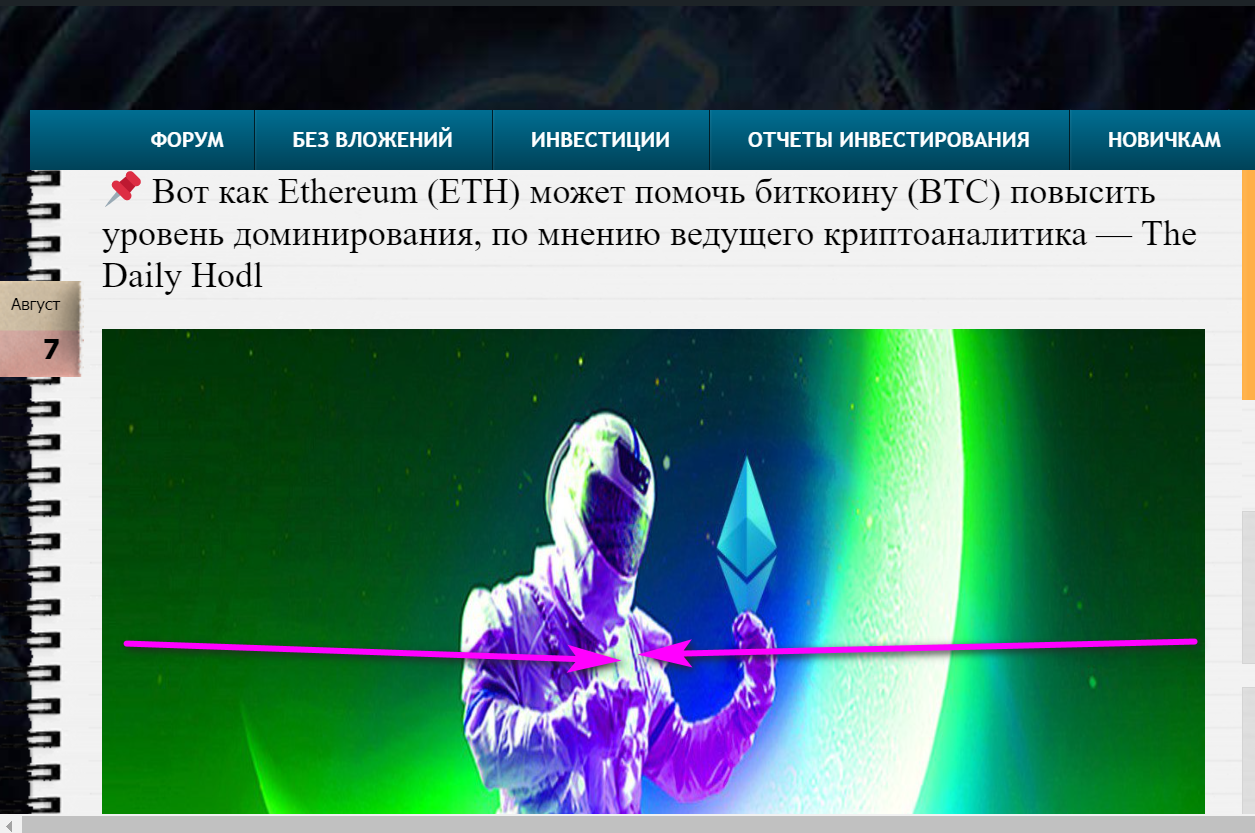
Картинка после публикации деформируется сжимаясь по бокам, так как разрешение берется из оригинальной картинки, но WP подгоняет под страницу:

Как заставить WP
масштабировать картинку под страницу wp-сайта, а не
"Сдавливать по бокам" ?