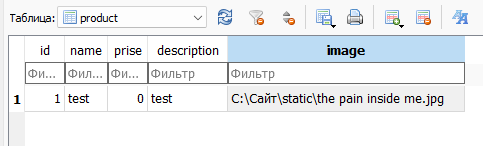
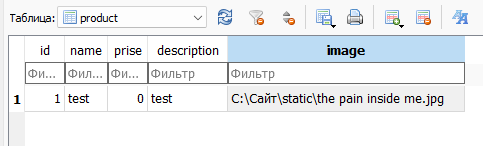
Я делаю сайт интернет магазина. У меня есть база данных sqlite3, в которой хранятся данные о товарах. Я передаю данные из бд в html. Изображение товаров я храню в качестве путей, мне кажется я делаю что то не правильно, ведь у меня не получается вставить путь к изображению в тег img. Есть ли какие нибудь решения без использования php?
def catalog():
base = connect_db()
cur = base.cursor()
product = cur.execute('SELECT * FROM product').fetchall()
return render_template('Catalog.html', product=product)<code lang="html">
</code>
{% for el in product %}
<img src="{{ el.image }}" alt="">
<p>{{ el.name }}</p>
{% endfor %}