Всем привет, я сделал не большой backend на flask, вот код на flask
from flask import Flask, make_response, request, jsonify
app = Flask(__name__)
@app.route('/test', methods = ['POST'])
def test():
return '123'
if __name__ == "__main__":
app.run(host='0.0.0.0')
Развернул все это дело у себя на сервере, но при запросе с javascriptа через axios
axios({
url: 'http://176.212.124.205/test',
method: 'post',
headers: {
'content-type' : 'application/json'
},
data: {
test: 123
},
}).then(res => {
console.log(res)
}).catch(e => {
console.log(e)
})
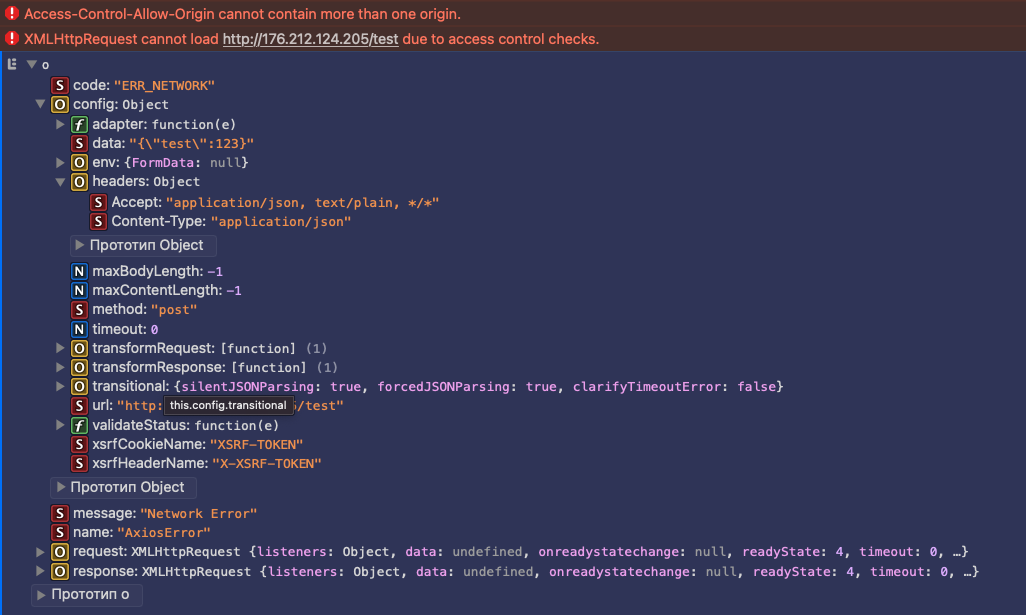
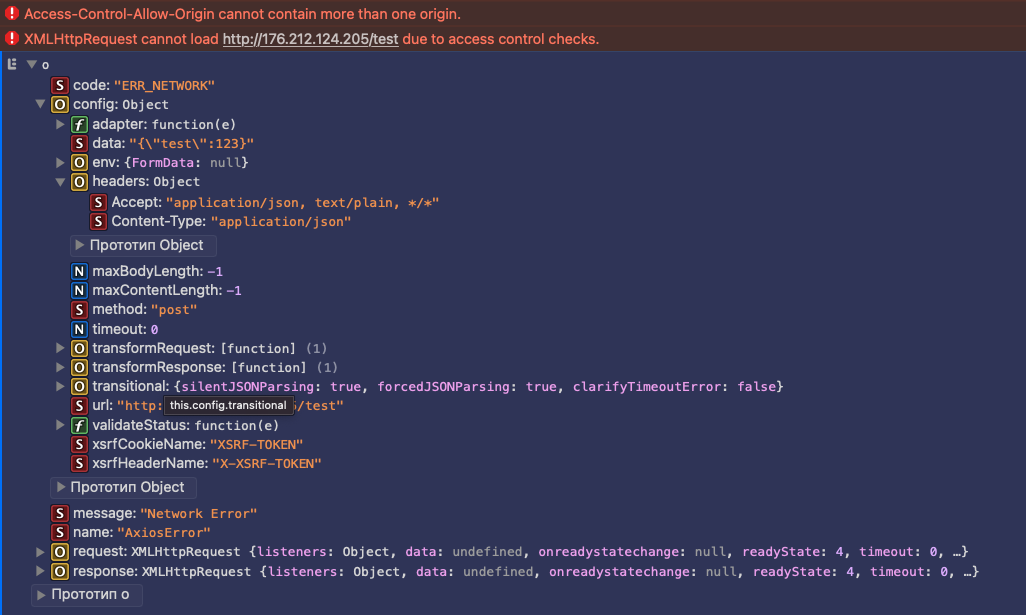
Выдает вот такую ошибку

Но вишка в то, что в postman при запросе, отдает ответ нормально

Конфигурация nginx настроенна вот таким вот образом
GNU nano 4.8 /etc/nginx/sites-available/project21
server {
listen 80;
server_name 176.212.124.205 www.176.212.124.205;
location / {
include proxy_params;
proxy_pass http://unix:/home/vek21/project21/project21.sock;
add_header Access-Control-Allow-Origin * always;
add_header Access-Control-Allow-Methods * always;
}
}
Access-Control-Allow-Origin прописаны, но ошибка все та же, не знаю в чем может быть проблема