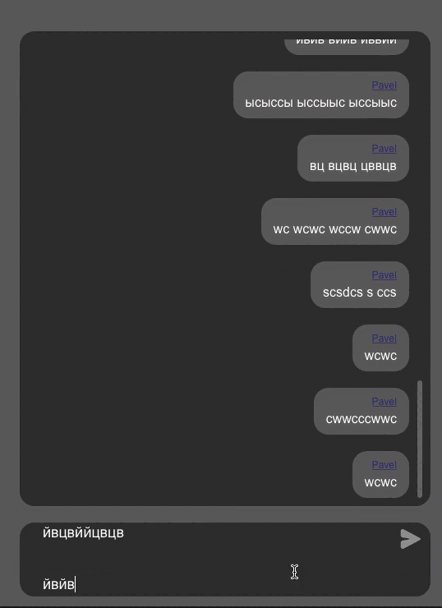
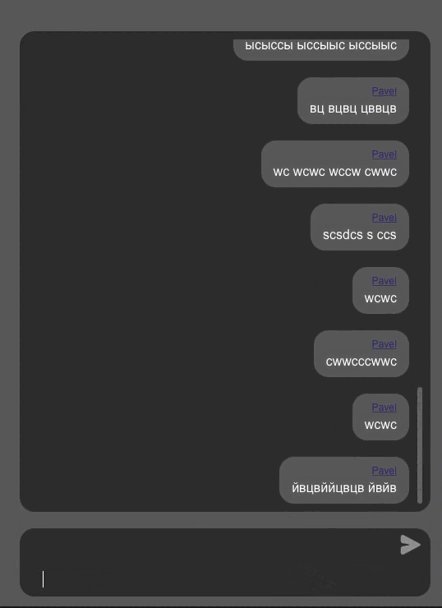
Без JS не получилось
Сначала я установил контейнеру, в котором находятся эти два блока,
position: absolute; и
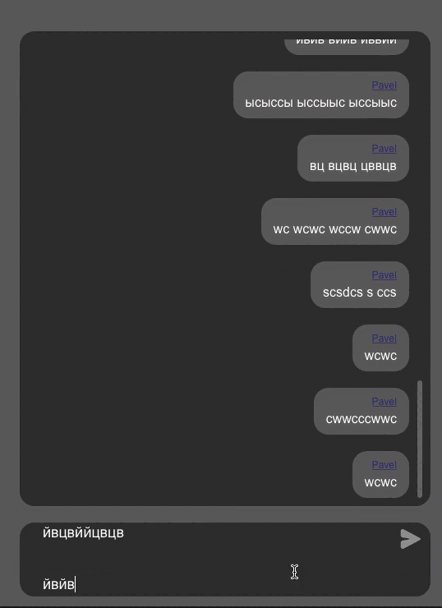
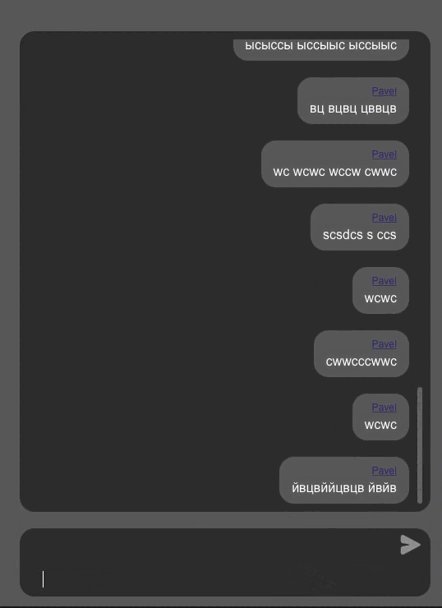
bottom: 0;, что прижало его к нижней части экрана, и теперь, когда я вводил сообщение, input стал растягиваться вверх, толкая блок с сообщениями выше, а сжимать блок сообщений пришлось уже с помощью JS, получив offsetHeight блока обертки input'а и вычитая его из высоты блока сообщений при изменении input'а