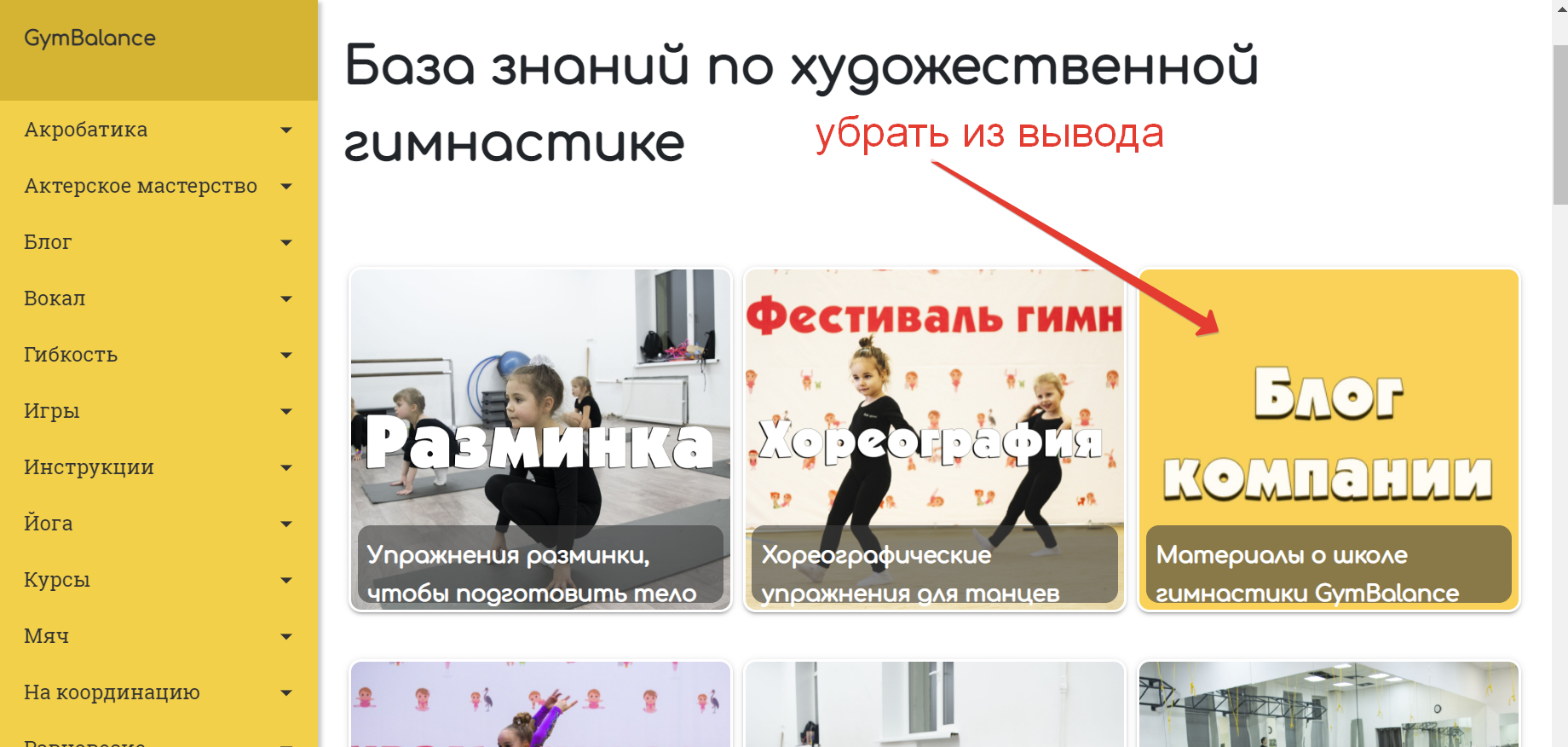
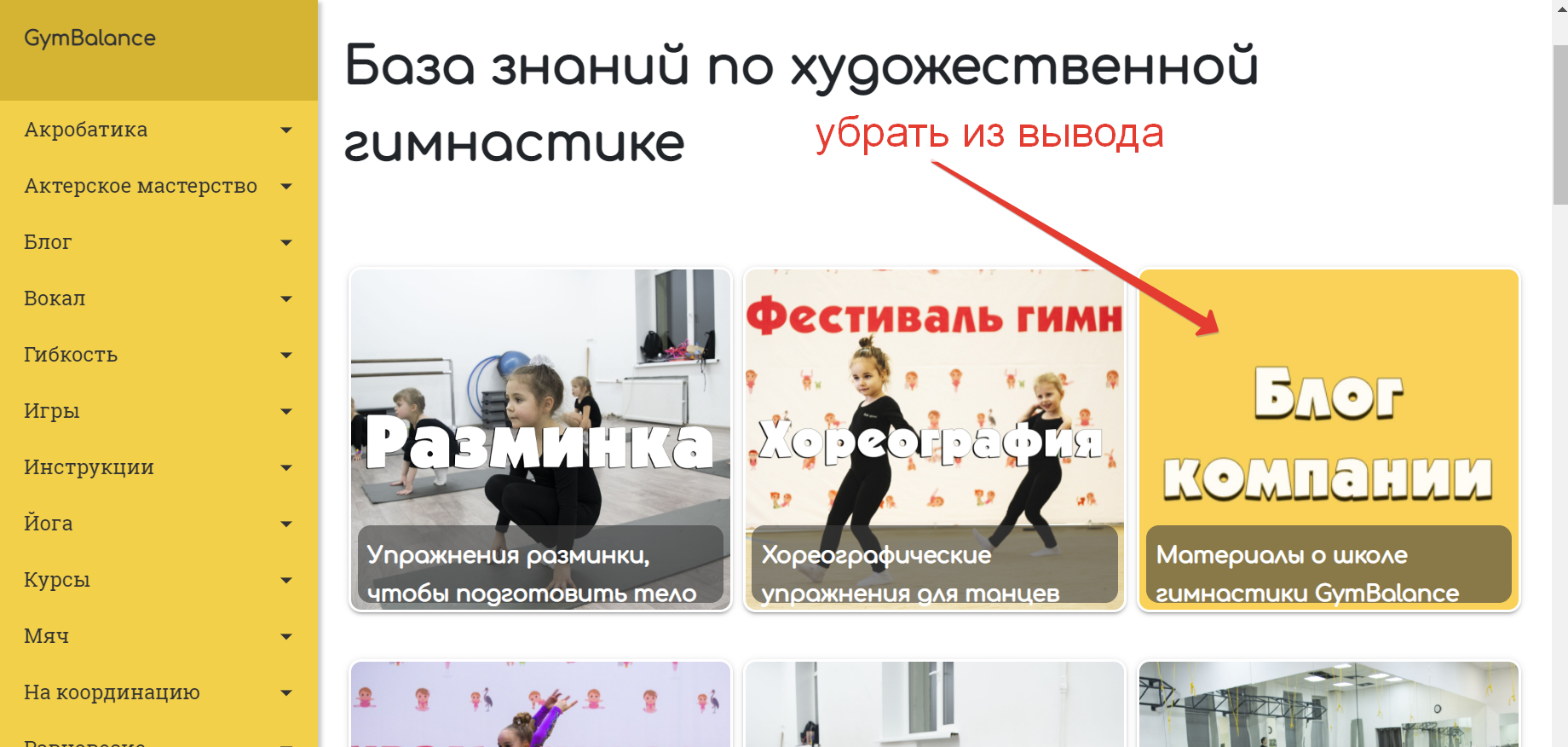
Здравствуйте, на
странице записей выводятся рубрики по порядку через $key++ начиная с рубрики с id 2. Как правильно заменить этот параметр и выводить только нужные рубрики, например 'include' => '2,3,5,6,7,8,9,10,11,12,14,15,16,22,27,28,31' То есть не выводить 4 и 13 рубрику в первом списке, чтобы вывести их в списке ниже.
Код который в шаблоне файла блога:
<h1>База знаний по художественной гимнастике</h1>
<section id="portfolio">
<div class="container">
<div class="row">
<?php
$args1 = array(
'parent' => 0,
'hide_empty' => 0,
'include' => '4,13', // ID рубрики, которую нужно исключить
'number' => '0',
'orderby' => 'id',
'order' => 'ASC',
'taxonomy' => 'category', // таксономия, для которой нужны изображения
'pad_counts' => true
);
$args = array(
'parent' => 0,
'hide_empty' => 0,
'include' => '2,3,4,5,6,7,8,9,10,11,12,13,14,16,22,27,28,31',
'number' => '0',
'orderby' => 'id',
'order' => 'ASC',
'taxonomy' => 'category', // таксономия, для которой нужны изображения
'pad_counts' => true
);
$catlist1 = get_categories($args1); // получаем список рубрик
$catlist = get_categories($args); // получаем список рубрик
$cat_preview = array(
2 => '/wp-content/uploads/rubriki/razminka.jpg',
3 => '/wp-content/uploads/rubriki/horeografiya.jpg',
4 => '/wp-content/uploads/rubriki/blog.jpg',
5 => '/wp-content/uploads/rubriki/pryzhki.jpg',
6 => '/wp-content/uploads/rubriki/rastyazhka.jpg',
7 => '/wp-content/uploads/rubriki/gibkost.jpg',
8 => '/wp-content/uploads/rubriki/silovye.jpg',
9 => '/wp-content/uploads/rubriki/ravnovesie.jpg',
10 => '/wp-content/uploads/rubriki/akrobatika.jpg',
11 => '/wp-content/uploads/rubriki/koordinaciya.jpg',
12 => '/wp-content/uploads/rubriki/igry.jpg',
13 => '/wp-content/uploads/rubriki/instrukcii.jpg',
14 => '/wp-content/uploads/rubriki/skakalka1.jpg',
16 => '/wp-content/uploads/rubriki/tancy.jpg',
22 => '/wp-content/uploads/rubriki/courses.jpg',
27 => '/wp-content/uploads/rubriki/skakalka1.jpg',
28 => '/wp-content/uploads/rubriki/akrobatika.jpg',
31 => '/wp-content/uploads/rubriki/rastyazhka.jpg'
);
$key = 2;
foreach($catlist as $categories_item){
echo '
<div class="col-lg-4 p-1">
<a href="/'.$categories_item->slug.'">
<div class="card border-white"
style="background-image: url('.$cat_preview[$key].');
background-repeat: no-repeat; background-size: cover; background-position: center center;
border-radius:10px; border-width:2px; margin-bottom:0;" alt="'.$categories_item->cat_name.'" />
<div class="card-body p-2" style="margin:200px 5px 5px 5px; height:61px; border-radius:10px; background: rgba(61, 61, 61, 0.6);">
<h5 class="card-title text-left text-white"><small>'.$categories_item->category_description.'</small></h5>
</div>
</div>
</a>
</div>
';
$key ++;
?>
<?php
}
?>
</div>
</div>
</section>
<div style="height: 10px;background:#ccc;margin:10px 0 40px;"></div>
<section id="portfolio" class="cards-row">
<?php
echo '<div class="column">
<div class="cards" style="box-shadow: 0 -5px 0 #ffc107 inset;">
<div class="exersize__image">
<img src="'.$cat_preview[13].'" alt="'.$catlist1[1]->cat_name.'" />
</div>
<h5 class="exersize__title autoheight">'.$catlist1[1]->cat_name.'</h5>
<div class="exersize__sub-title">'.$catlist1[1]->category_description.'</div>
<a href="/'.$catlist1[1]->slug.'" class="exersize__btn gray" title="Читать блог">Читать блог</a>
</div>
</div>';
echo '<div class="column">
<div class="cards" style="box-shadow: 0 -5px 0 #ffc107 inset;">
<div class="exersize__image">
<img src="'.$cat_preview[4].'" alt="'.$catlist1[0]->cat_name.'" />
</div>
<h5 class="exersize__title autoheight">'.$catlist1[0]->cat_name.'</h5>
<div class="exersize__sub-title">'.$catlist1[0]->category_description.'</div>
<a href="/'.$catlist1[0]->slug.'" class="exersize__btn gray" title="Посмотреть инструкции">Посмотреть инструкции</a>
</div>
</div>';
?>
</section>