export function test (b, c) {
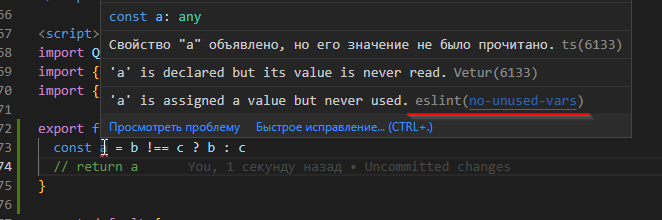
const a = b !== c ? b : c
return a
}

const a = b 


хотя по большей части наблюдаю, как берут какой-нибудь известный конфиг вроде airbnb и не парятся :)


#![deny(
missing_docs,
clippy::missing_safety_doc,
clippy::missing_panics_doc,
)]