код.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header class="header">
<div class="container">
<div class="logo">
<img src="./images/logo.png" alt="">
</div>
<nav>
<ul class="menu">
<li><a href="#the problem">the problem</a></li>
<li>|</li>
<li><a href="#PiedPiperCoin">PiedPiperCoin</a></li>
<li>|</li>
<li><a href="#the team">the team</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>
CSS:
html {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
width: 1219px;
}
.header {
background: #007765;
height: 84px;
}
.logo {
margin-left: 55px;
float: left;
}
.logo img {
margin-top: 20px;
}
.clearfix {
content: '';
display:table;
width: 100%;
clear: both;
}
nav {
float: right;
margin-top: 28px;
margin-right: 48px;
}
.menu {
margin: 0;
padding: 0;
display:block;
margin-right: auto;
}
.menu li {
float:left;
display: block;
margin-right: 8px;
color: #fff;
font-weight: 500;
font-size: 24px;
line-height: 28px;
font-family: 'Roboto', sans-serif;
}
.menu a {
font-size: 24px;
font-family: 'Roboro', sans-serif;
font-weight: 500;
color: #fff;
text-decoration: none;
}
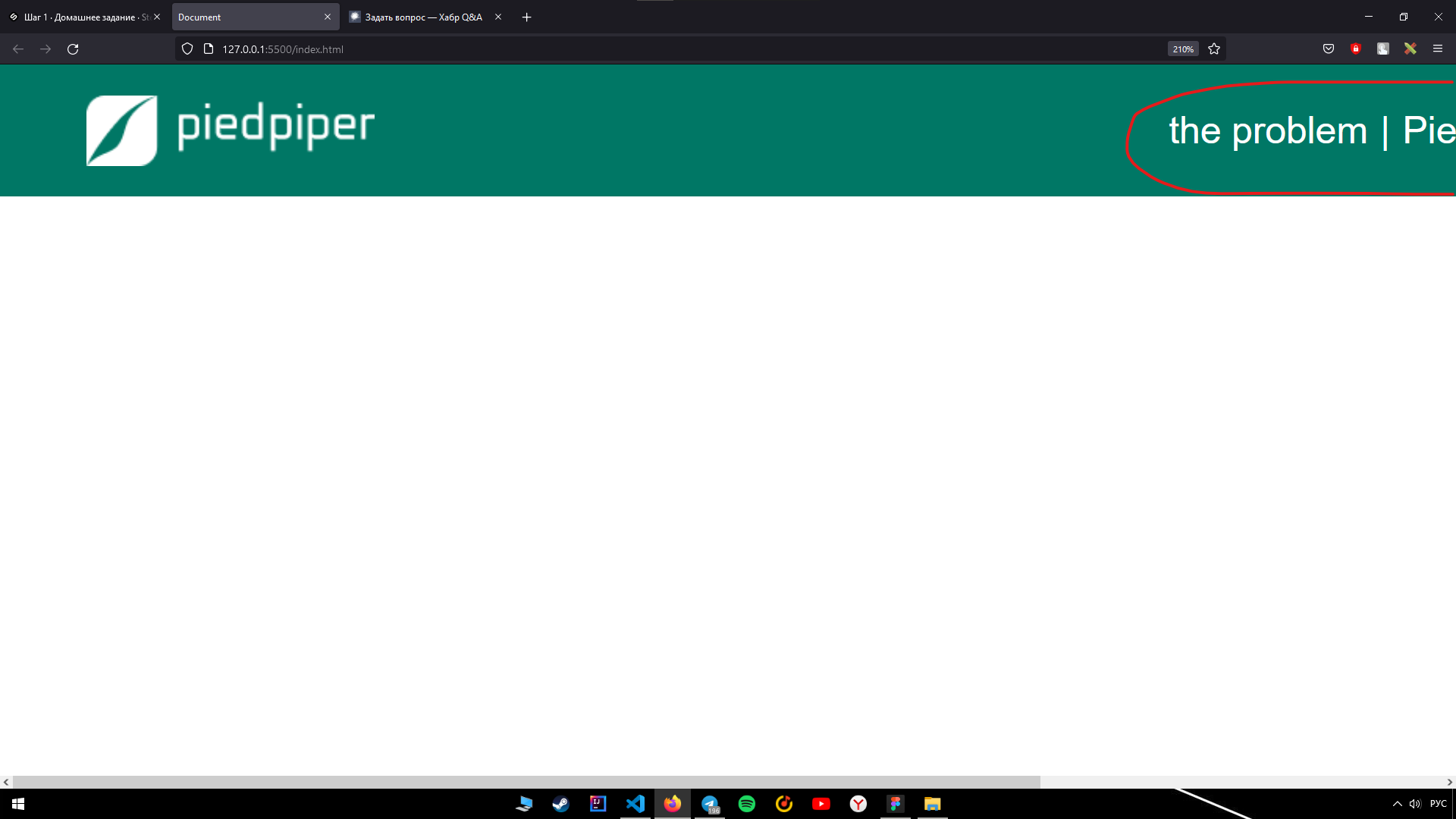
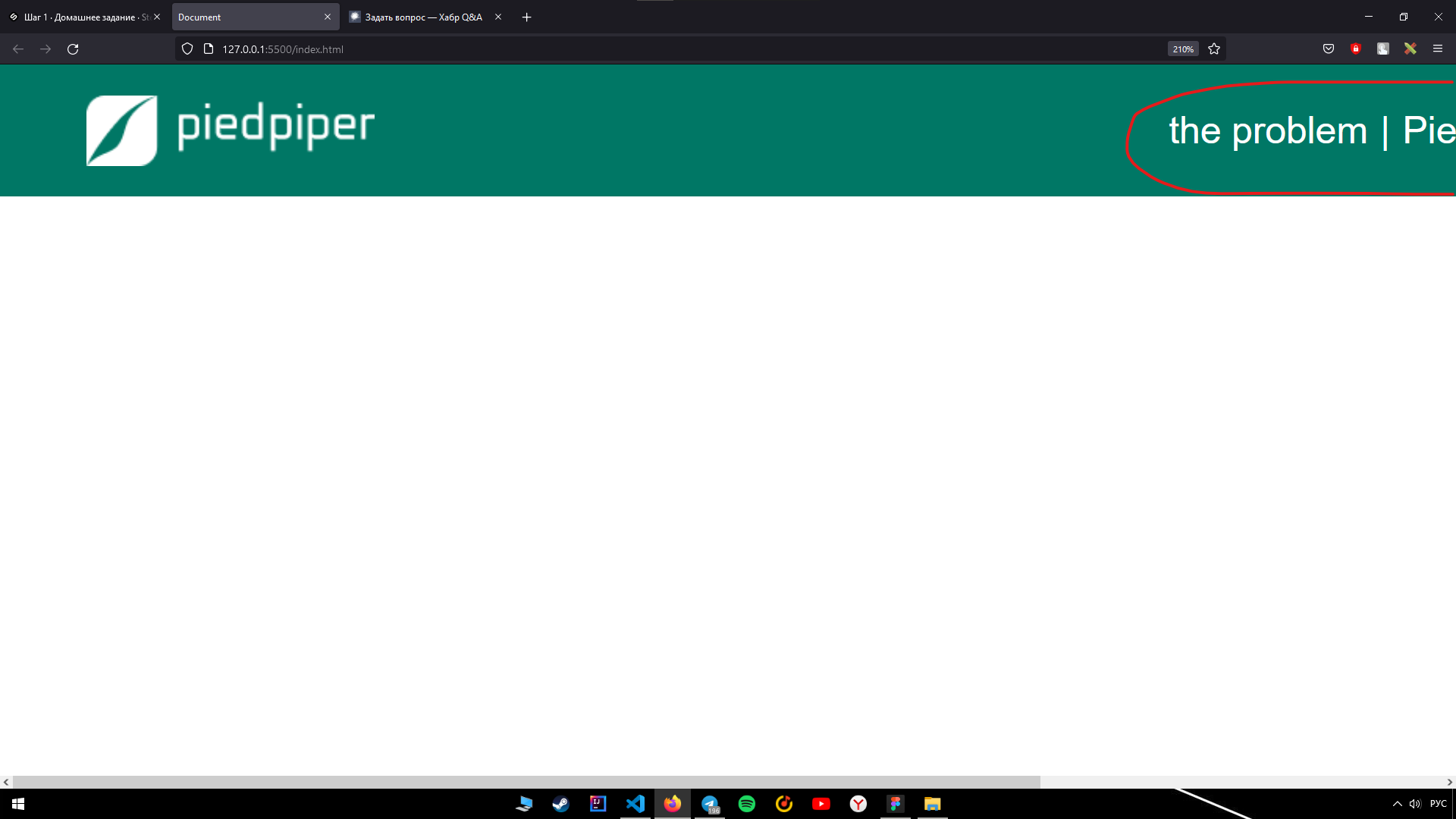
В общем. Я начинающий веб программист и к меня возникла проблема. Всё на скриншотах