Добрый день. написал приложение на React. Хочу подключить SEO использую react-helmet. Настроил все по документации. Но тег description не обновляется. Пример скидываю:
htmlAttributes={{ lang: 'ru_RU' }}
title={title + ' / alsocode'}
titleTemplate={`%s ${title ? '' : 'ALSOCODE - Все о IT'}`}
meta={[
{
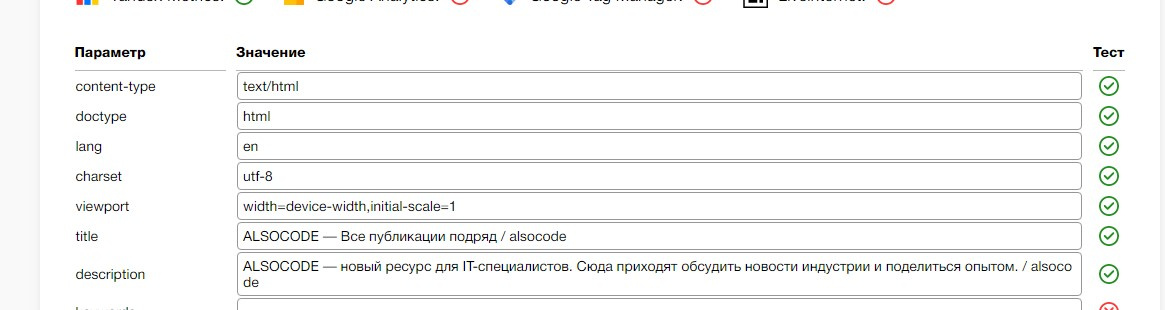
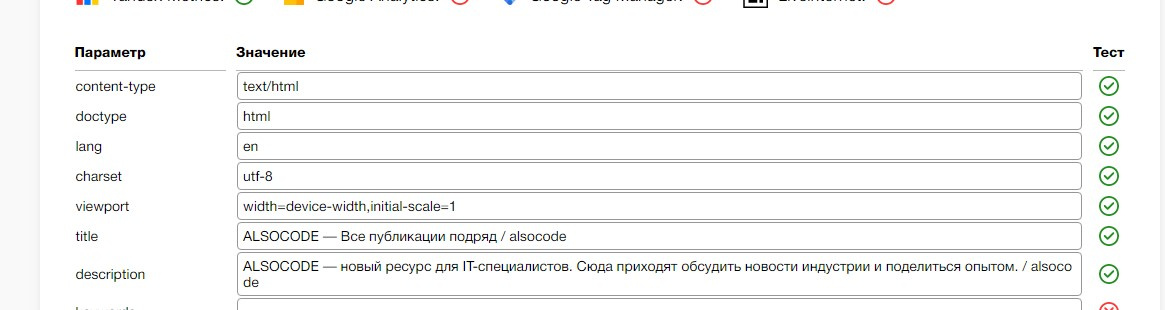
name: 'description',
content: description,
},
{
property: 'og:title',
content: title,
},
{
property: 'og:description',
content: description,
},
{
property: 'og:type',
content: 'website',
},
{
name: 'twitter:card',
content: 'summary',
},
{
name: 'twitter:title',
content: title,
},
{
name: 'twitter:site',
content: "@alsocode_ru",
},
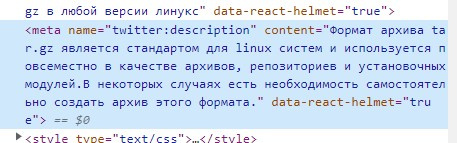
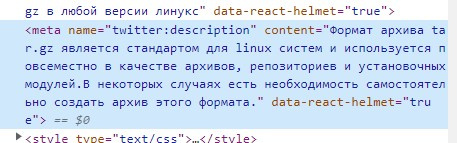
{
name: 'twitter:description',
content: description,
},
]}
/>