Я пытаюсь получить картинку и засунуть её в статику, но почему-то, когда я использую form-data в постмане, не видит ни req.body, ни req.files, хотя я в точности повторил за гайдом.
Код:
const express = require('express')
const fileUpload = require('express-fileupload');
const fileSevice = require('./fileSevice')
const app = express()
app.use(fileUpload())
app.use(express.json())
app.use(express.static('static'))
app.get('/', (req, res) => {
console.log(req.body)
const file = fileSevice.saveFile(req.files.picture)
res.send(file)
})
app.listen(3000, () => console.log('SERVER STARTED ON PORT ' + 3000))
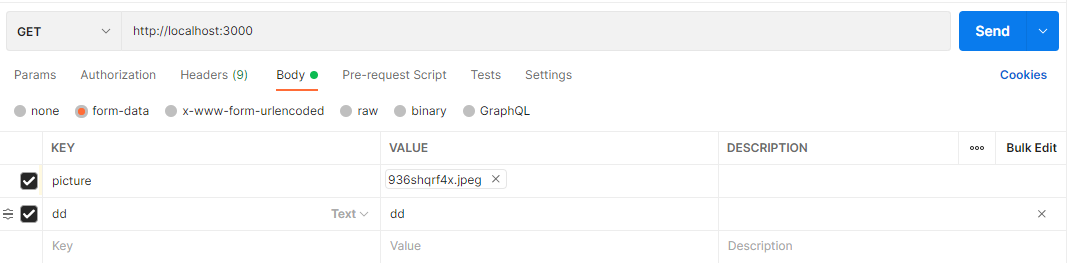
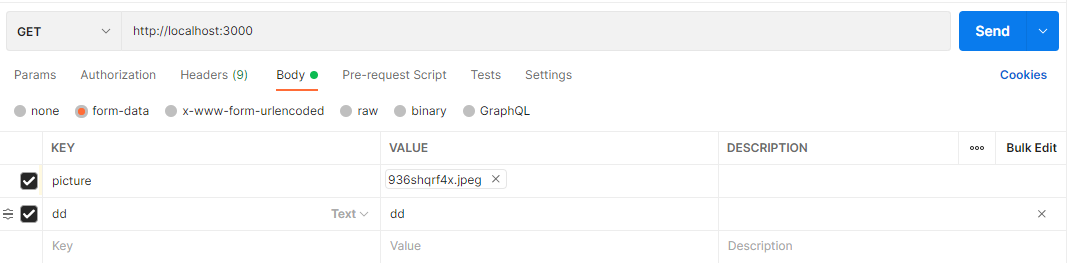
Скрин с постмана:

Гайд:
https://github.com/utimur/backend-for-kids-course/..., а точнее req.files в postController.
Ещё ресурс, где якобы есть решение проблемы:
https://thewebdev.info/2021/07/04/how-to-fix-the-r...