Пытаюсь повторить пример, но с использованием react-three-fiber.
Ссылка на пример:
https://github.com/mrdoob/three.js/blob/master/exa... (пока только метод init, без анимации)
Мой код реализации сфер:
const Sphere = () => {
const vertices: number[] = [];
const scalar = 450;
const vertex = new THREE.Vector3();
for(let i = 0; i < 1500; i++) {
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
vertex.normalize();
vertex.multiplyScalar(scalar);
vertices.push(vertex.x, vertex.y, vertex.z);
}
const geometry = new THREE.BufferGeometry().setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
const parameters = [[ 0.25, 0xff7700, 1 ], [ 0.5, 0xff9900, 1 ], [ 0.75, 0xffaa00, 0.75 ], [ 1, 0xffaa00, 0.5 ], [ 1.25, 0x000833, 0.8 ], [ 3.0, 0xaaaaaa, 0.75 ], [ 3.5, 0xffffff, 0.5 ], [ 4.5, 0xffffff, 0.25 ], [ 5.5, 0xffffff, 0.125 ]];
return (
<mesh>
{
parameters.map((pGroup, index) => {
return (
<lineSegments
key={index}
geometry={geometry}
scale={new THREE.Vector3(pGroup[0], pGroup[0], pGroup[0])}
rotation={new THREE.Euler(undefined, Math.random() * Math.PI, undefined)}
>
<lineBasicMaterial color={pGroup[1]} opacity={pGroup[2]} />
</lineSegments>
);
})
}
</mesh>
);
};
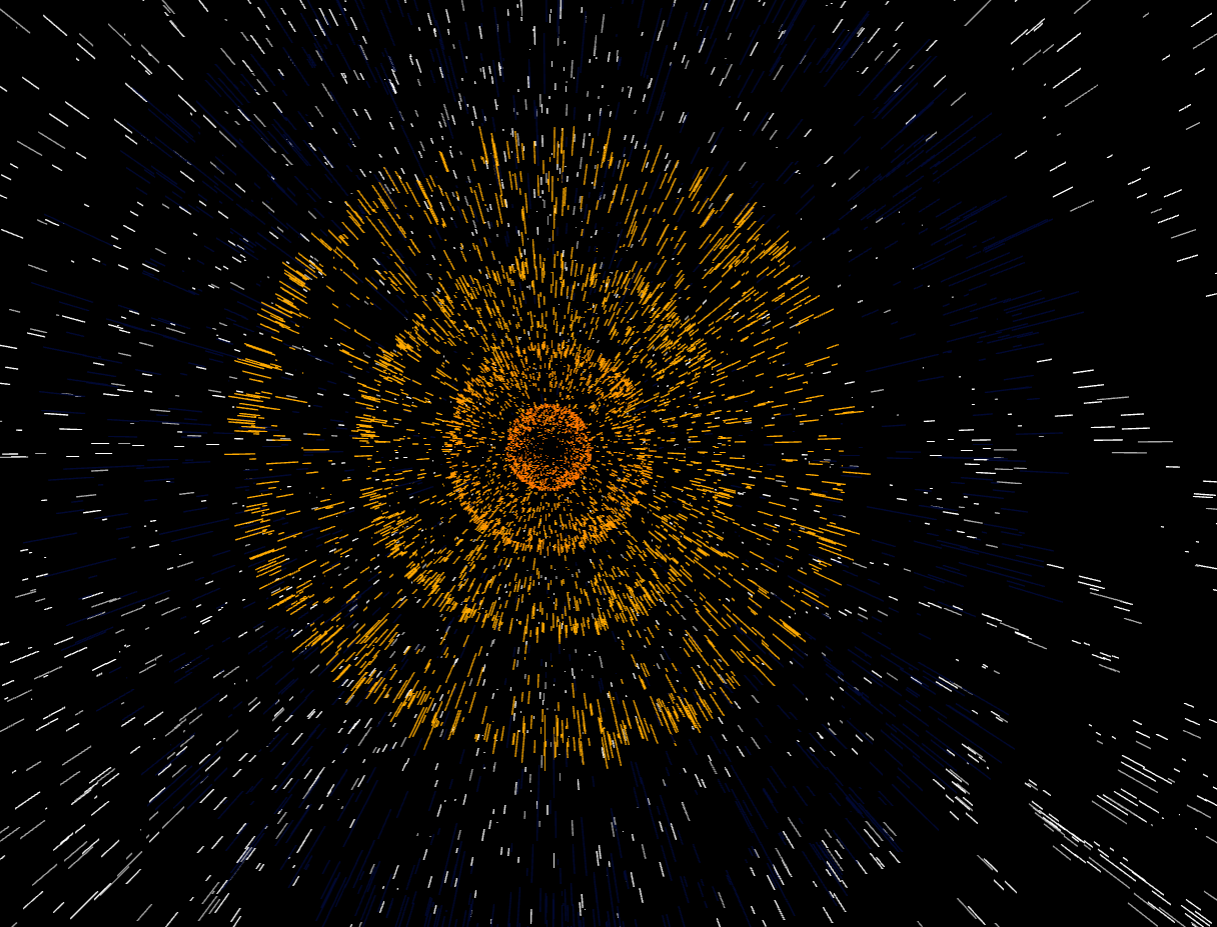
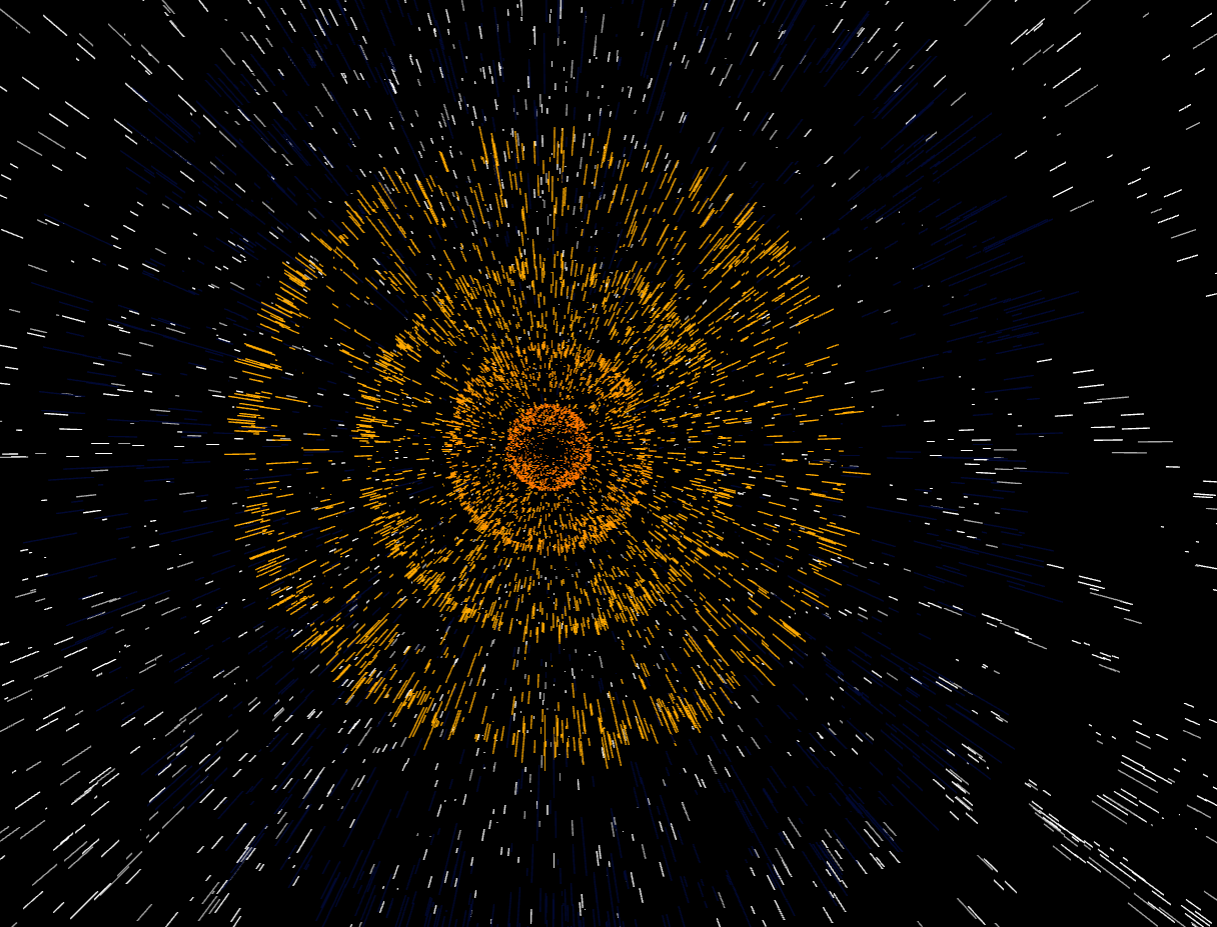
Результат примера:

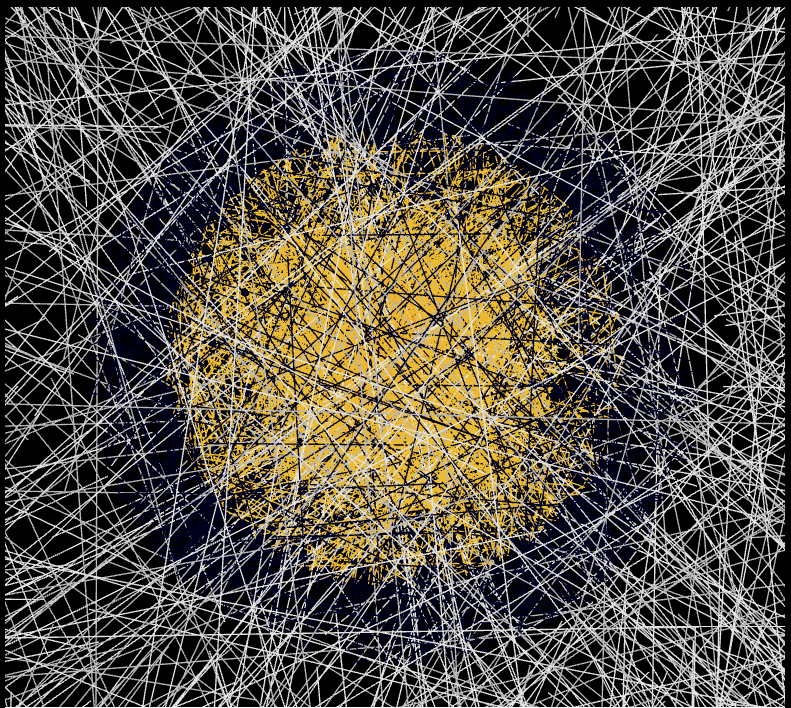
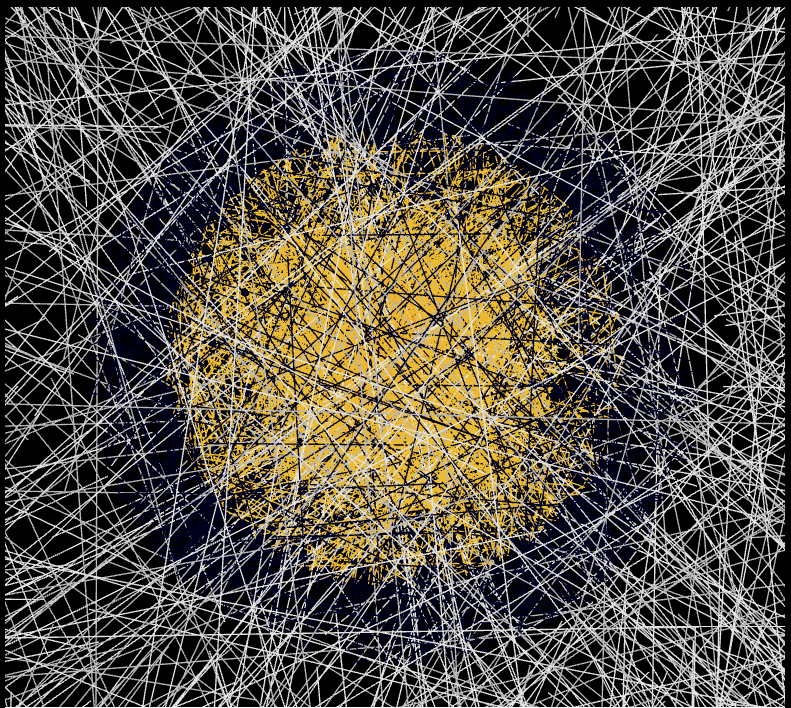
Мой результат:

Почему-то у меня всё рисуется одной линией. И, насколько я заметил, не работает свойство opacity. Не вижу, где я ошибся?