Добрый день, собирал себе сборщик по видео уроку на ютубе, и собственно вот что интересует.
Есть единый файл app.js, который при сборке попадает в папку build с именем app.min.js, для того чтобы подключить jquery, мне нужно установить его через npm и уже в app.js импортировать, а я бы хотел просто создать рядом с app.js еще один файл, под названием jquery.js, и подключить его уже в body как это сделано с app.js, ну соответственно так и с другими файлами js (slick и т.д.).
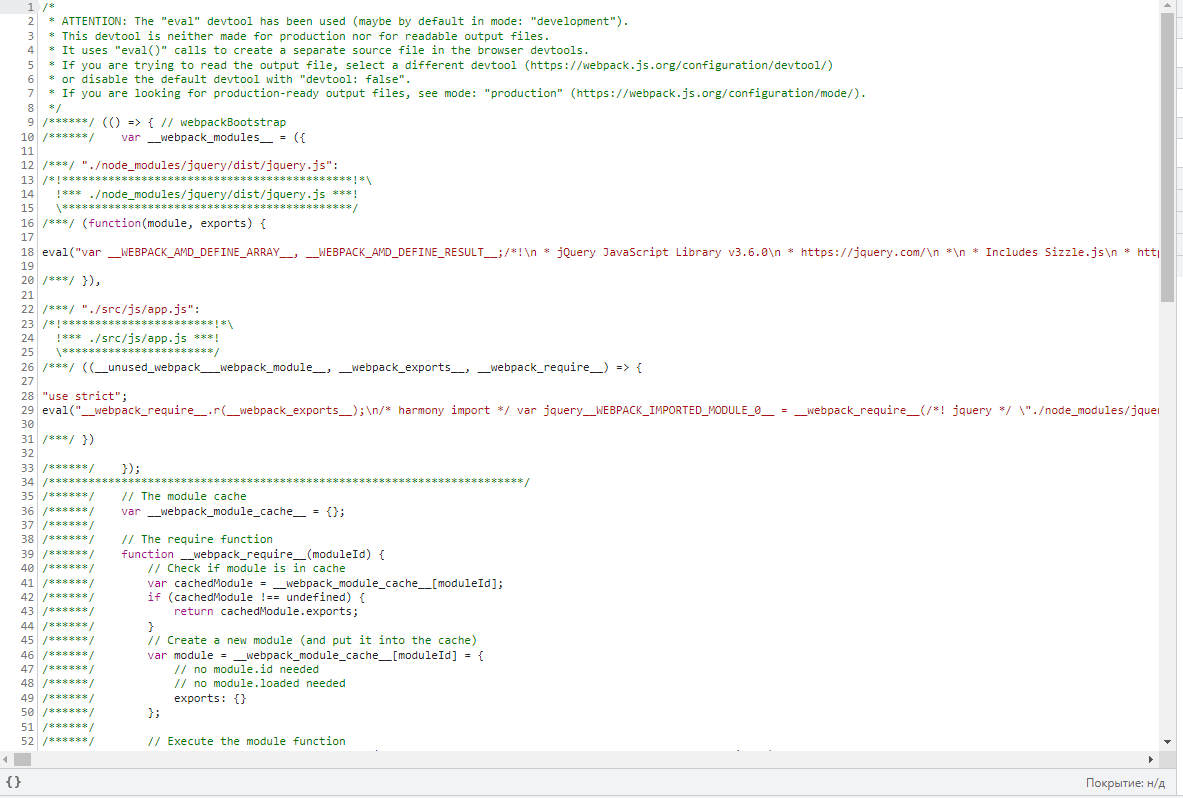
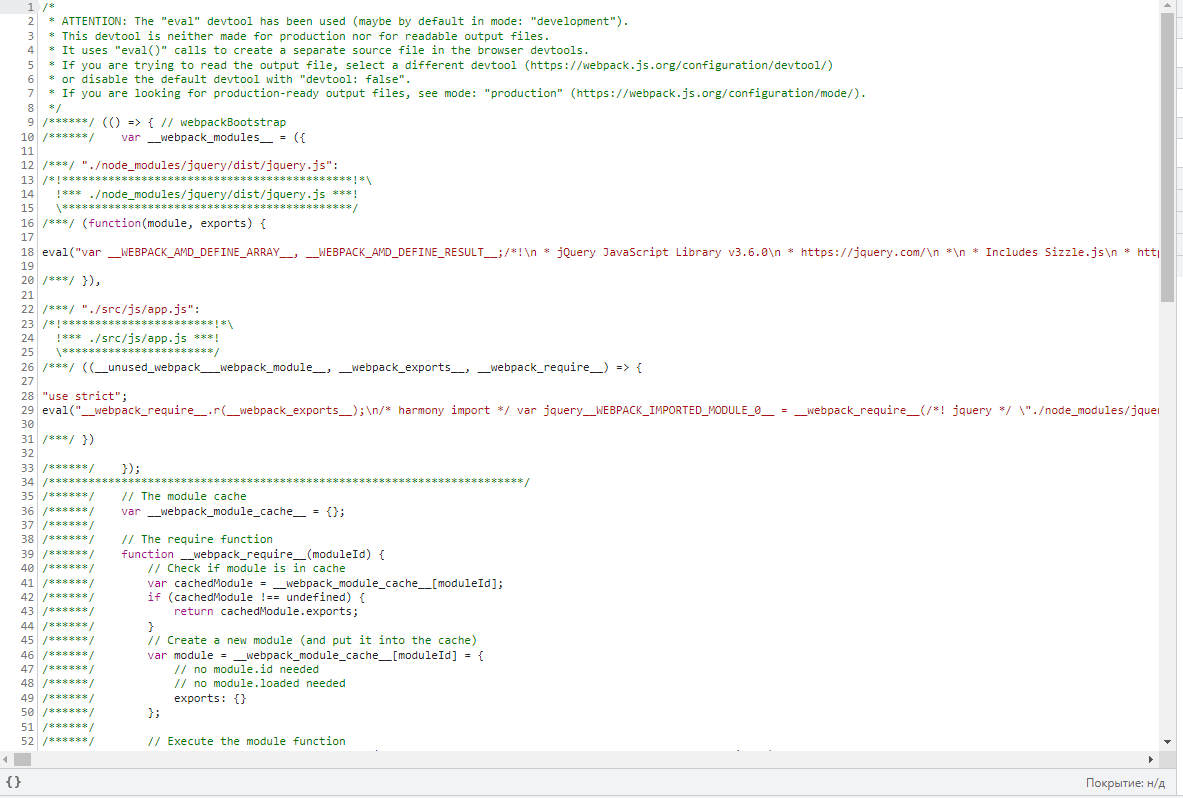
И еще вопрос, можно ли как то при сборке чтобы файл не минифицировался, и еще мне не понятно почему в файле app.min.js "лишний" код вебпака? Скрины ниже

Вот код сборки:
Файл js.js в tasks
import webpack from "webpack-stream";
export const js = () => {
return app.gulp.src(app.path.src.js, { sourcemaps: true })
.pipe(app.plugins.plumber(
app.plugins.notify.onError({
title: "JS",
message: "Error <%= error.message =>"
})
))
.pipe(webpack({
mode: 'development',
output: {
filename: 'app.min.js',
}
}))
.pipe(app.gulp.dest(app.path.build.js))
.pipe(app.plugins.browsersync.stream());
}
P.S. Заранее благодарю за помощь, если нужны еще какие-то файлы сборщика, то сообщите