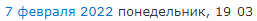
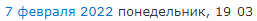
Как должно получится:
 JavaScript: (пишу его в html документ)
JavaScript: (пишу его в html документ)
<script type="text/javascript">
function getDate()
{
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var weekday = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
switch (month)
{
case 0: fmonth="января"; break;
case 1: fmonth="февраля"; break;
case 2: fmonth="марта"; break;
case 3: fmonth="апреля"; break;
case 4: fmonth="мае"; break;
case 5: fmonth="июня"; break;
case 6: fmonth="июля"; break;
case 7: fmonth="августа"; break;
case 8: fmonth="сентября"; break;
case 9: fmonth="октября"; break;
case 10: fmonth="ноября"; break;
case 11: fmonth="декабря"; break;
}
switch (weekday)
{
case 0: fweekday="понедельник"; break;
case 1: fweekday="вторник"; break;
case 2: fweekday="среда"; break;
case 3: fweekday="четверг"; break;
case 4: fweekday="пятница"; break;
case 5: fweekday="суббота"; break;
case 6: fweekday="воскресенье"; break;
}
if(hours < 10)
{
hours = '0' + hours;
}
if(minutes < 10)
{
minutes = '0' + minutes;
}
document.getElementById('date').innerHTML = weekday + " " + fmonth + " " + year;
document.getElementById('weekday').innerHTML = fweekday;
document.getElementById('hours').innerHTML = hours;
document.getElementById('minutes').innerHTML = minutes;
}
setInterval(getDate, 0);
</script>
HTML:
<span class="hidden-sm">
<a href="calendar/02/02/index.html" id="date"></a>
<span title="Войска татарского хана Батыя взяли и разрушили Москву">
<span id="weekday"></span>, <span id="hours"></span><b class="blink">:</b><span id="minutes"></span> BBSSOCHI
</span>
</span>
В чём ошибка ?
Почему не работает ?
Вчера запускал на пк всё отлично работало, потом залил на хостинг там не работает, лёг спать, просыпаюсь, запускаю и уже не работает на пк.