Я только начал изучать и использовать библиотеку react-router-dom и столкнулся с проблемой. Выдает ошибку:

Failed to compile
src\App.js
Line 14:22: 'Routes' is not defined react/jsx-no-undef
Search for the keywords to learn more about each error.
Версия библиотеки:
"dependencies": {
"react-router-dom": "^6.0.2"
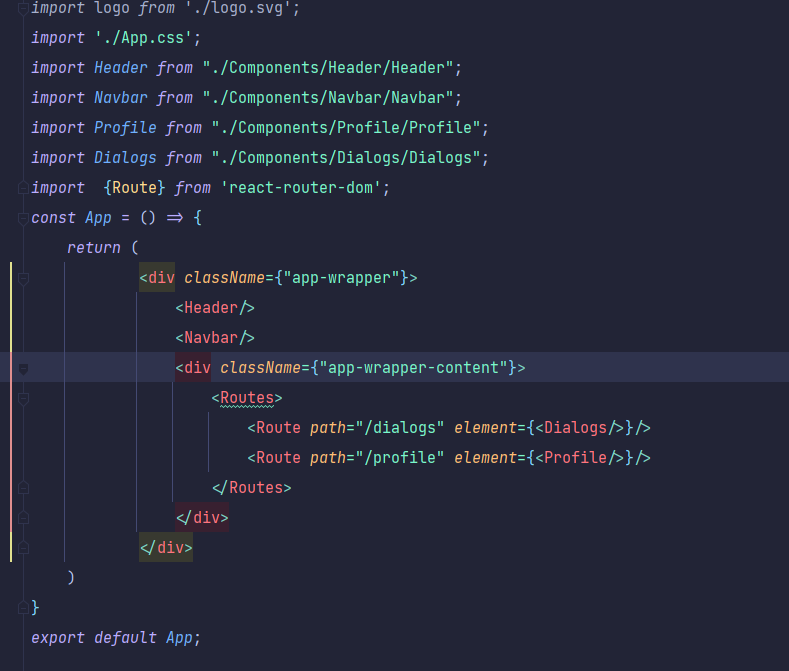
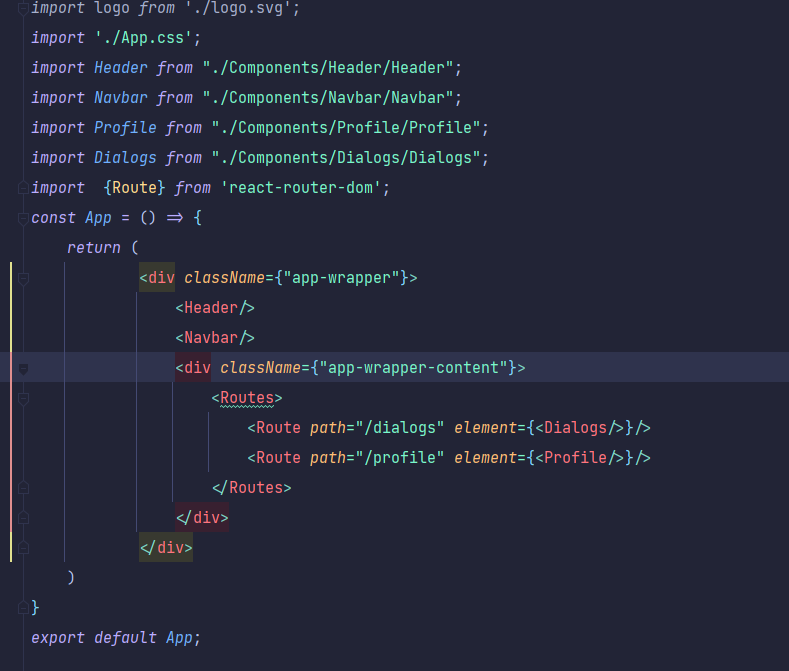
Мой код:
import './App.css';
import Header from "./Components/Header/Header";
import Navbar from "./Components/Navbar/Navbar";
import Profile from "./Components/Profile/Profile";
import Dialogs from "./Components/Dialogs/Dialogs";
import {Route} from 'react-router-dom';
const App = () => {
return (
<div className={"app-wrapper"}>
<Header/>
<Navbar/>
<div className={"app-wrapper-content"}>
<Routes>
<Route path="/dialogs" element={<Dialogs/>}/>
<Route path="/profile" element={<Profile/>}/>
</Routes>
</div>
</div>
)
}
export default App;