Привет! Есть проблема с тем, что я пытаюсь добавить стили к кнопке. Все работают нормально, за исключением изменения фона при наведении. Прописываю триггер с изменением цвета фона, но он не меняет цвет на заданный мною. Я так понимаю что есть какой-то стандартный стиль, задающий фон при наведении, изменить который у меня не получается.
<Application.Resources>
<Style x:Key="cdButton" TargetType="Button">
<Setter Property="Background" Value="#3D5754" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
</Application.Resources>
<Button Content="Войти" Margin="0 20" Click="button_Sign_Click" Style="{StaticResource cdButton}" >
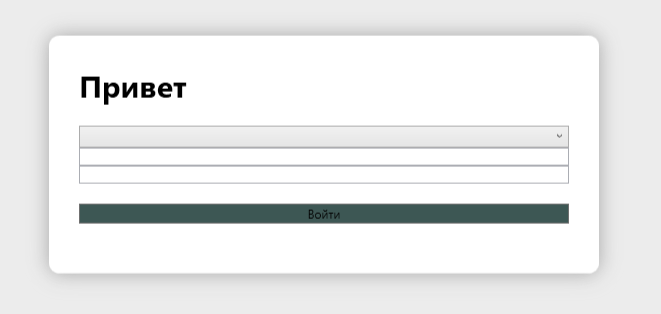
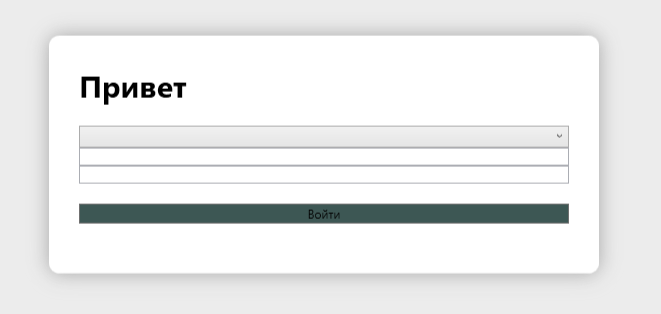
Показывает следующее без наведения:

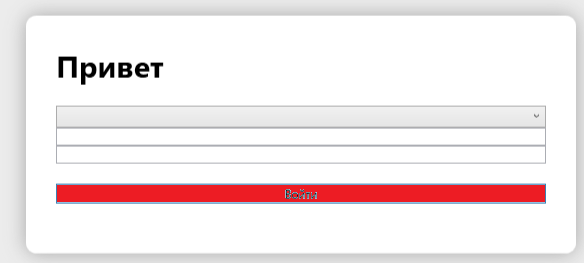
Показывает с наведением:

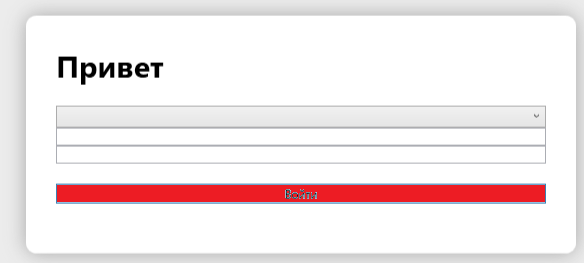
Что хотелось бы при наведении: