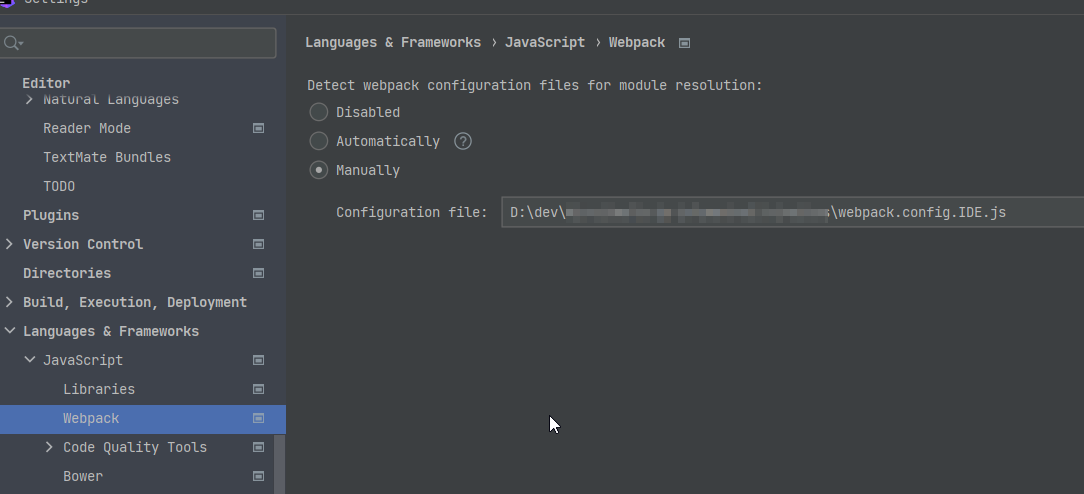
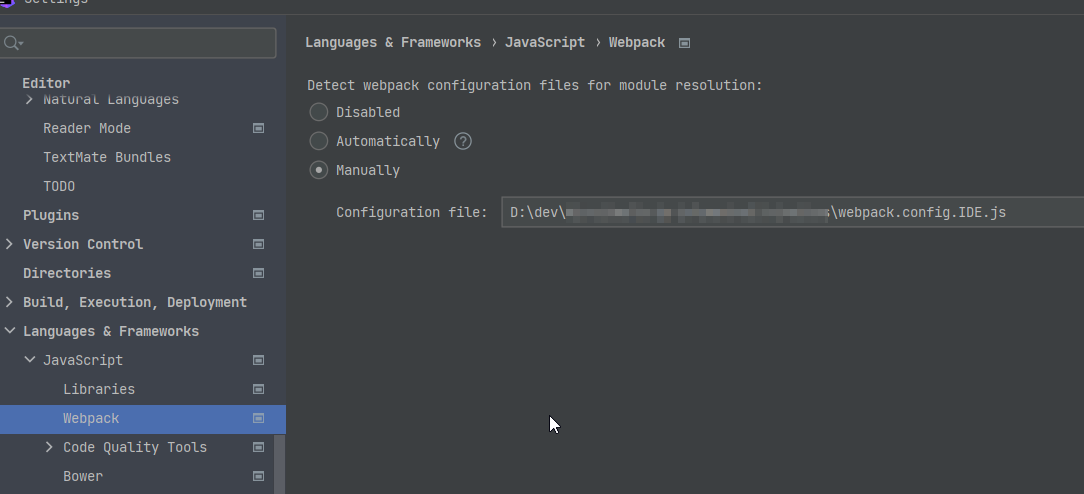
В настройках указать путь к webpack.config.js если IDE сама его не подхватила.
Не помню как в реакте, но в vue например нужно указывать конфиг из папки node_modules.
Или я иногда пишу фейковый конфиг и указываю его в настройках программы.
В этом конфига описана только секция aliases
const path = require('path');
module.exports = {
resolve: {
extensions: ['*', '.wasm', '.mjs', '.js', '.jsx', '.json', '.vue'],
alias: {
'@': path.join(__dirname, 'resources/js'),
},
},
};