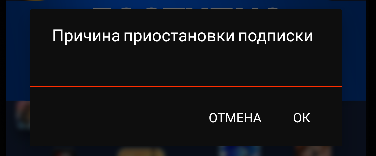
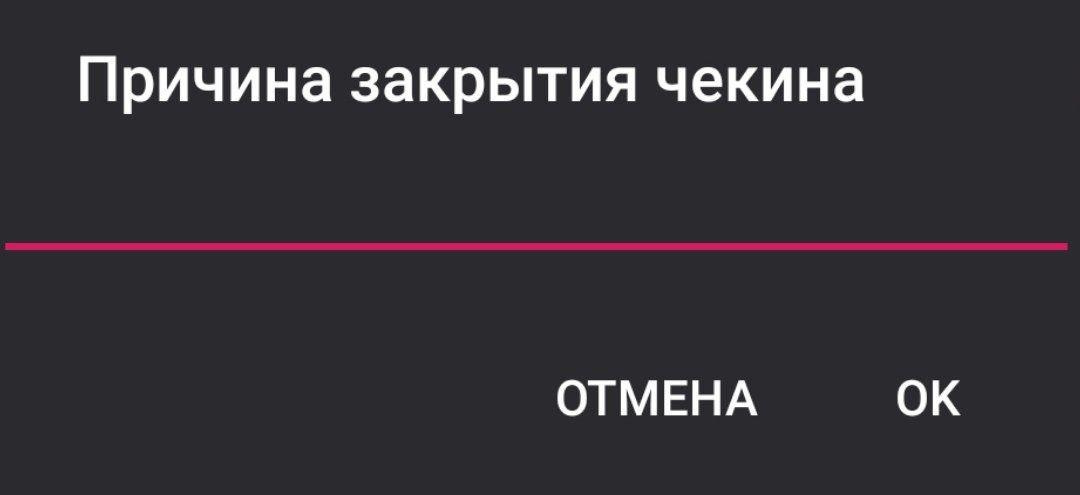
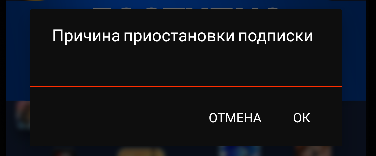
Вижу что здесь используется reasonEditText, у которого по умолчанию применяется данный цвет розовый.
Решение:
для примера я создам reasonEditText программным способом, возможно он у вас так же создаётся либо через разметку, тогда нужно будет задавать backgroundTint и указывать в него @drawable/bg_edittext
val reasonEditText = EditText(requireContext())
reasonEditText.setBackgroundDrawable(requireContext().getDrawable(R.drawable.bg_edittext))
val dialog = AlertDialog.Builder(requireContext(), R.style.AlertTheme)
.setTitle("Причина приостановки подписки")
.setView(reasonEditText)
.setCancelable(true)
.setPositiveButton("Ок") { dialog, _ ->
dialog.cancel()
}
.setNegativeButton("Отмена") { dialog, _ ->
dialog.cancel()
}
.create()
dialog.show()
bg_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent" />
</shape>
</item>
<item
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
android:width="1dp"
android:color="@color/error_red" />
</shape>
</item>
</layer-list>
@color/error_red <- здесь можете использовать свой цвет для изменения цвета линии