Добрый день.
Есть массив с недвижимостью filtered.
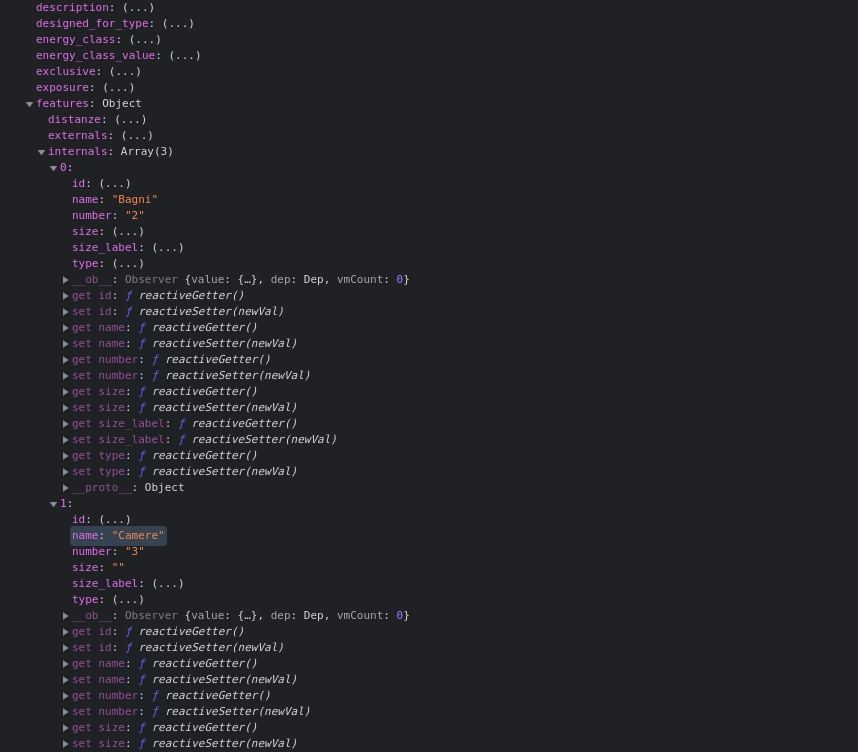
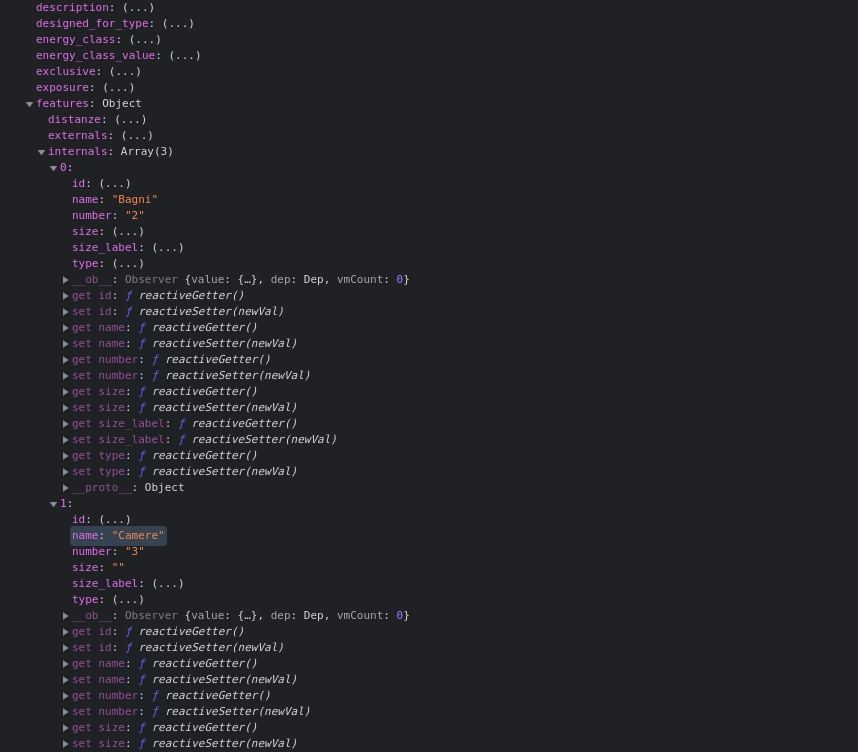
Внутри каждого элемента есть массив features -> internals. И в internals нужно проверить, если в элементе массива есть объект со свойством name === 'Camere' и number !== ''
Я написал код, только у меня возвращает пустой массив.
Я там в коментариях указал, что первый return работает, но мне нужно проверить и массив internals.

const result = this.filtered.filter(item => {
// Так работает
return item.features && item.features.internals && item.features.internals.length > 0;
// Так не работает
if (item.features && item.features.internals && item.features.internals.length > 0) {
return item.features.internals.forEach(el => {
if (el.name === 'Camere' && el.number !== "") {
// console.log(Number(this.room), 'this.room')
// console.log(Number(el.number), 'el.number')
console.log(Number(this.room) === Number(el.number), 'Number(this.room) === Number(el.number)')
return Number(this.room) === Number(el.number)
}
});
}
})
console.log(result, 'result');
За ранее благодарен за помощь.