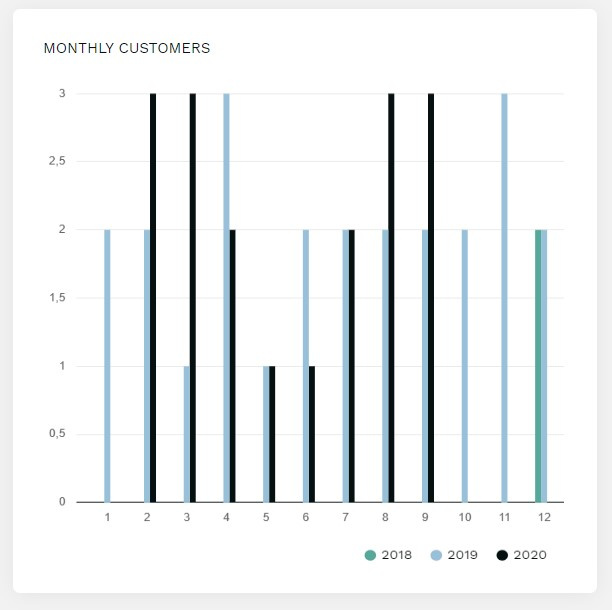
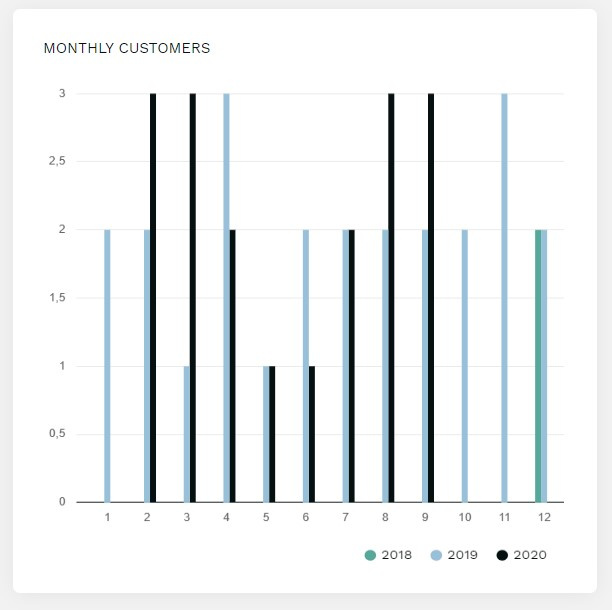
Хочется, чтобы bar не упирался в потолок сетки чарта, если достигается максимальное (или очень близкое к максимальному) значение (3, как на скрине, или, скажем, 2.95). Т.е. добавлялось еще одно интервальное деление сетки сверху. Важно, чтобы одна и та же логика работала для любых данных, т.к. в одном чарте могут быть значения в диапазоне 0-10, а в другом - в диапазоне десятков тысяч (тогда скажем, если верхняя граница - 20 000, то чтобы дополнительное деление добавлялось уже при 19 500). Как это можно реализовать, и можно ли вообще?