



var ChartObj = new Chart(CanvasChart, {
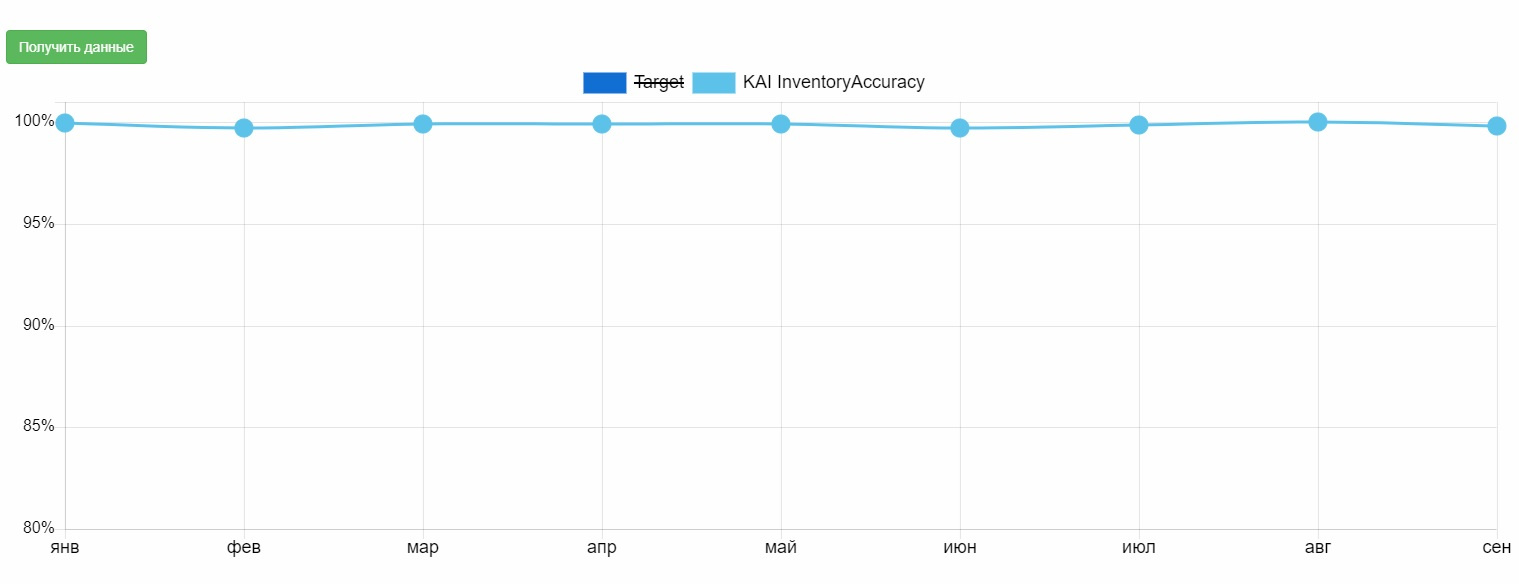
type: 'line',
data: {
labels: ["янв", "фев", "мар"],
datasets: [Data1, Data2]
},
options: {
legend: {
labels: {
fontColor: "black",
fontSize: 18
},
},
scales: {
yAxes: [{
ticks: {
fontSize: 16,
fontColor: "black",
callback: function (value) {
if (value == 101) {
return "";
}
value = value.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
return value + "%";
},
max: 101,
min: 80,
}
}],
xAxes: [{
ticks: {
fontSize: 18,
fontColor: "black",
}
}]
}
}
});