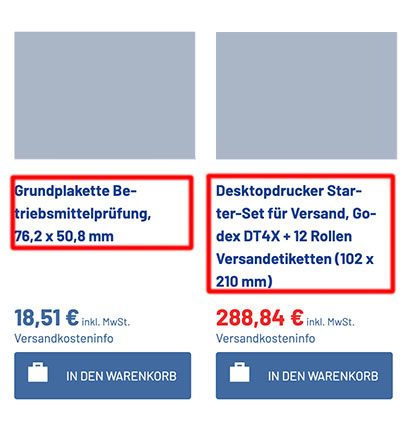
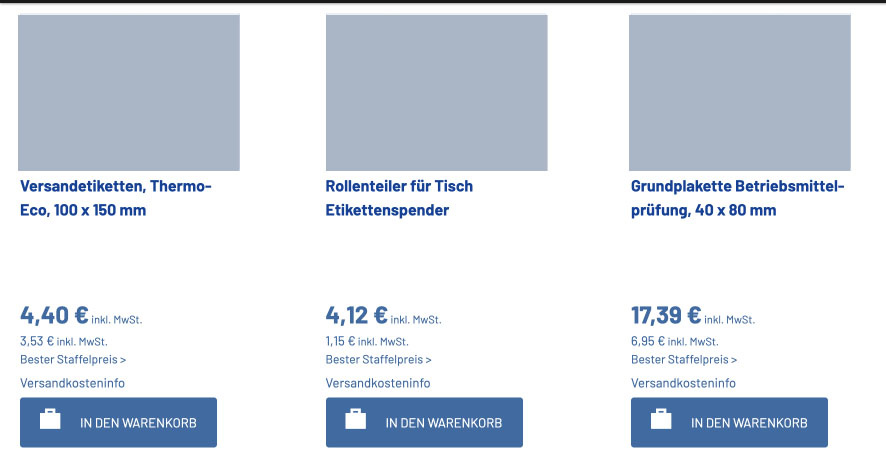
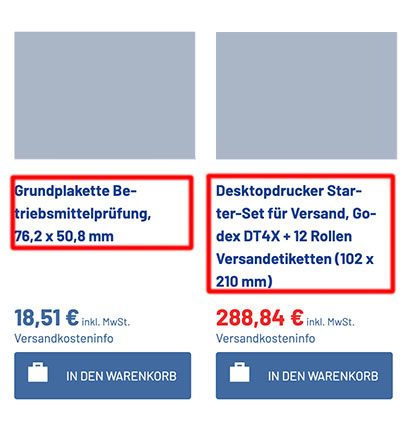
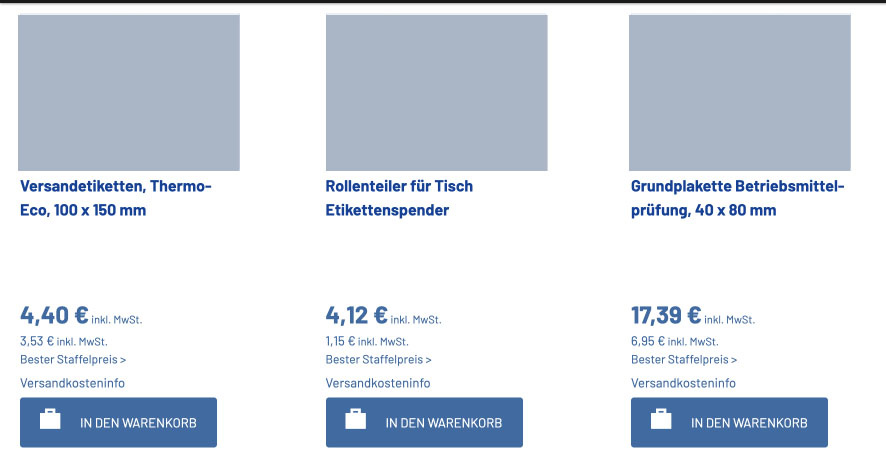
чтобы было понятнее, пару скринов. В двух словах - заголовок - название товара может быть одна, две и т.п. до 5-6 строк в зависимости от разрешения. Необходимо сверстать так, чтобы цена и кнопка в корзину в каждом продукте в одном ряду находились на одной линии. Т.е. если в одном ряду есть продукт с заголовком из 2 строк и продукт с заголовком из 5 строк, то выглядеть все должно как на скрине 1. Если задавать высоту жестко, то в рядах, где нет длинных заголовков, будет появляться много пустого пространства, как на скрине 2. Можно ли как то решить на css? Возможно, что регулирование заголовка не есть верное решение и кто то может предложить лучше?