Всем привет.
Подскажите, пожалуйста, кому-нибудь удалось найти решение для похудевших шрифтов в новой версии Chrome v22.0.1229.79 (stable)? Проблема актуальна
не только для меня (зафиксирована в описании статьи + комментарии), но и для большинства других пользователей данного браузера.
Если кому-то удалось найти решение, буду очень благодарен за любую информацию.
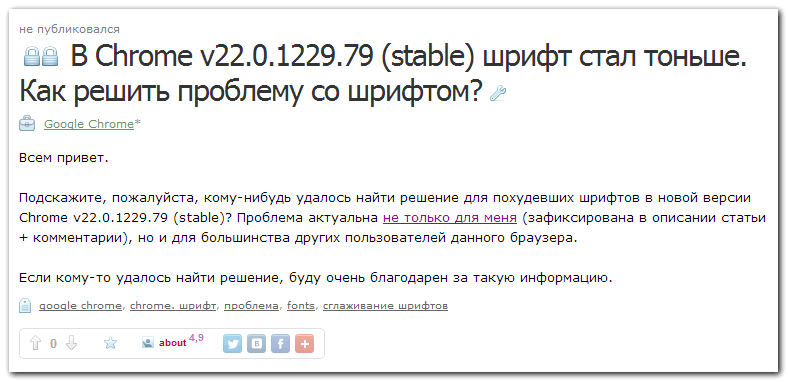
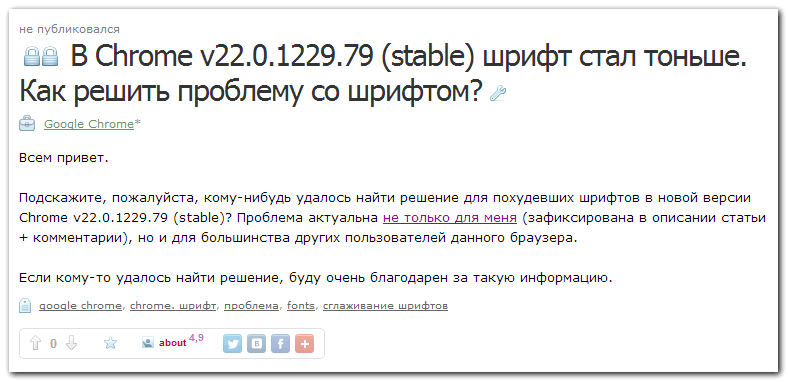
Прикладываю скриншот, сделанный в Chrome (
оригинал в Dropbox):

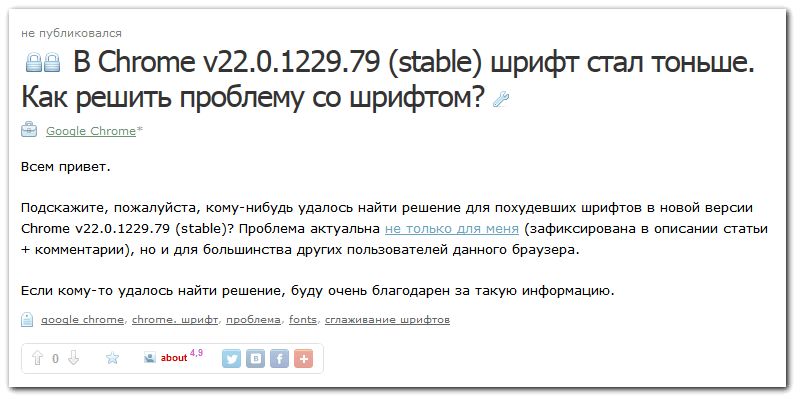
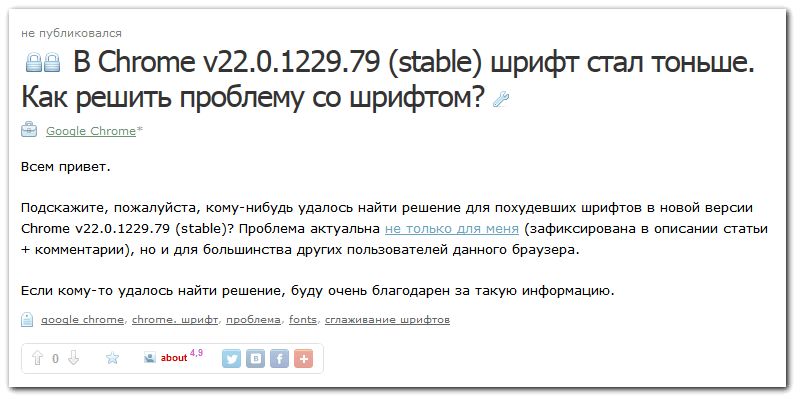
И скриншот из Firefox (
оригинал в Dropbox):
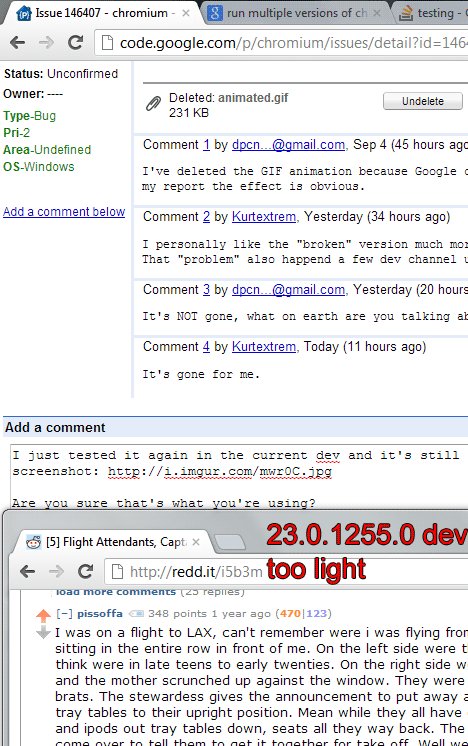
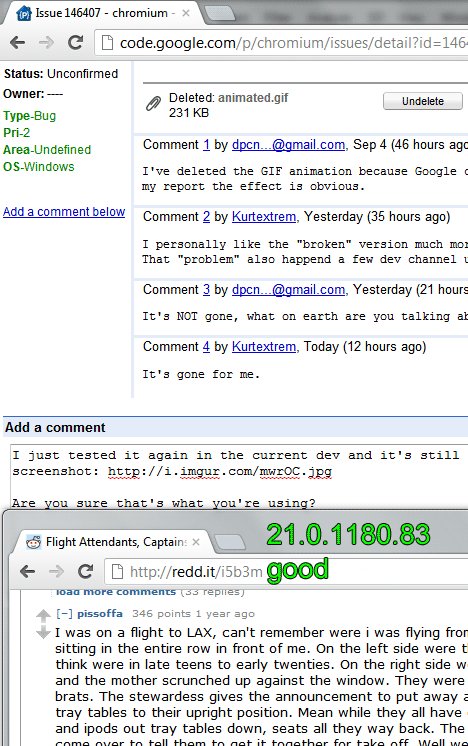
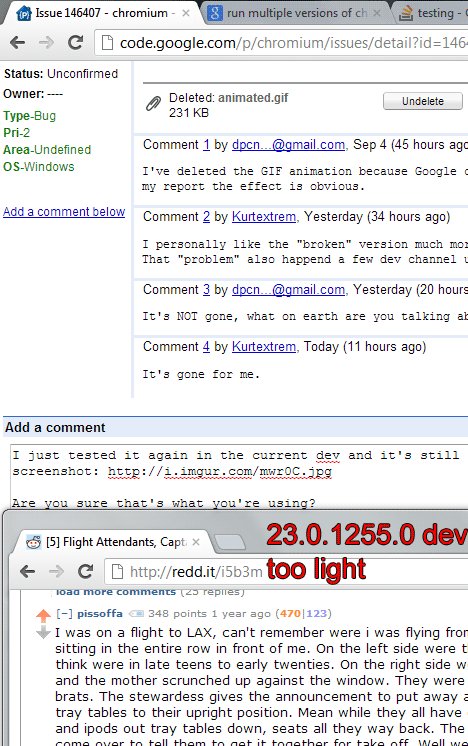
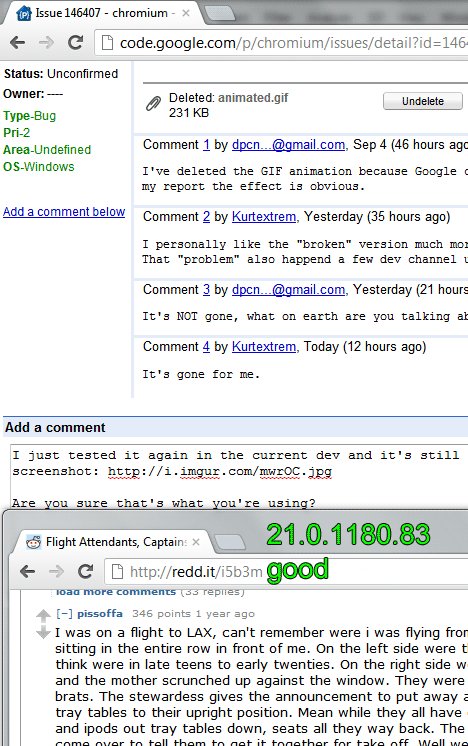
 Анимация с наглядным изображением проблемы
Анимация с наглядным изображением проблемы
Может кому-то и понравилось новое начертание шрифтов, но лично мне это обновление доставляет неприятные ощущения для глаз, т. к. у меня постоянно запущен Firefox и Chrome, и переключаясь с одного на другой, разницу в начертании видна невооруженным глазом.
UPD Проблема актуальна для Windows 7. Также, возможно, и для других операционных систем.
UPD 2 Пользователь
Aingis добавил ссылку на обсуждение данной проблемы.
UPD 3, 16.11.12 Нашлось ещё одно «
решение», но мне не помогло. Пробуйте.
UPD 4, 07.12.12 Из Google Code (Chromium) сегодня на глаза попался такой
комментарий, в котором пользователь рекомендует расширение
Mac OSX Font Rendering. Он не считает его решением проблемы, а предлагает допилить для решения проблемы со сглаживанием шрифтов.
UPD 5, 02.03.13 Нашлось какое-никакое, но
решение (лучше прочитайте UPD 6, ниже):
Hello, everyone. Please, try this:
1. Install Mac OSX Font Rendering chrome.google.com/webstore/detail/mac-osx-font-ren...
2. Then find extension directory named gbokdhnlldmknaijpgikegjffnlpaamk, there is file named font.js open with notepad, find text 0px 0px 1px #909090 and replace to 0px 0px -1px #000000… save file, reload chromium and enjoy fixed render!
Sorry for my bad english. I'm russian.
UPD 6, 11.03.13 Открыл в текстовом редакторе файл C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\
Custom.css и добавил в него следующее:
body {
-webkit-font-smoothing : subpixel-antialiased !important;
text-shadow : 0px 0px -1px #000000 !important;
}
Шрифты стали намного читабильней. Проверьте и вы.
UPD 7, 23.05.13 Из
комментария узнал, что теперь временное решение, которое описано чуть выше, не работает из-за того, что для радиуса
text-shadow нельзя больше задавать отрицательные значения, только положительные.