navigator.share({
title: 'Дратути!', // Заголовок
text: 'Здарова, бандиты!', // Текст
url: 'https://bandits.org', // ссылка
});



<video autoplay="autoplay" loop="loop" preload="auto" poster>
<source src="video/forest-webm.webm" type="video/webm" media="all and (min-width:960px)">
<source src="video/forest-mp4.mp4" type="video/mp4" media="all and (min-width:960px)">
</video>


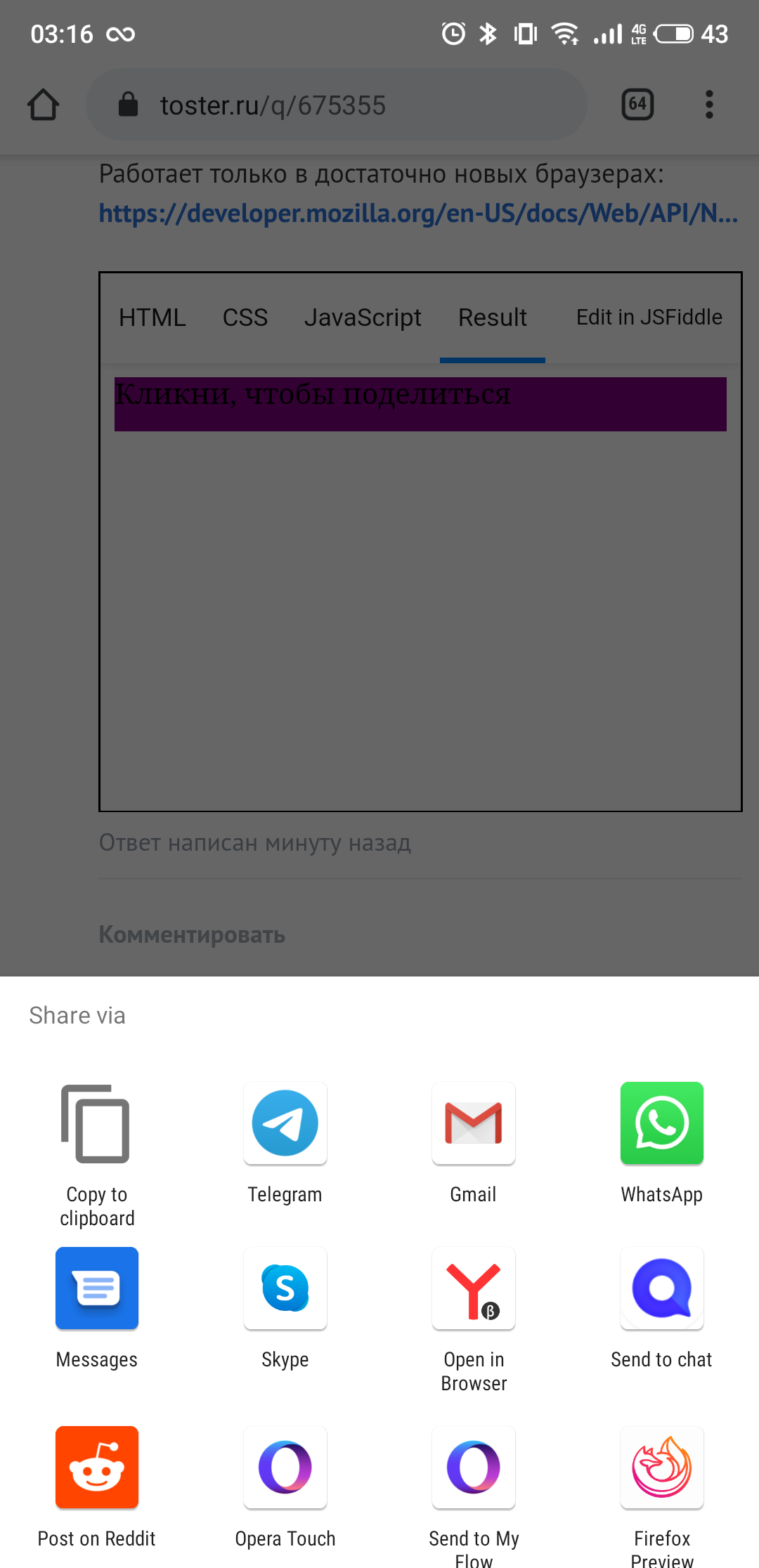
.item .star{
display:none;
background:url(gray-star.png);
}
.item:hover .star{
display:block;
}
.item .star.act{
background:url(yellow-star.png);
display:block;
}$('.item .star').click(function(){
$(this).toggleClass('act');
});
Note: This method signature was deprecated in jQuery 1.8 and removed in jQuery 1.9. jQuery also provides an animation method named .toggle() that toggles the visibility of elements. Whether the animation or the event method is fired depends on the set of arguments passed.