
Окружность также можно описать с помощью параметрического уравнения:
 википедия
википедияif(t > 2*Math.PI) t = 0; 
Array.prototype.indexOf.call(document.forms, this)
<div class="row slider-box">
-<button type="button" class="slick-prev">Previous</button>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12"><img src="img/pic-2.jpg" alt=""></div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12"><img src="img/pic-2.jpg" alt=""></div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12"><img src="img/pic-2.jpg" alt=""></div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12"><img src="img/pic-2.jpg" alt=""></div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12"><img src="img/pic-2.jpg" alt=""></div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12"><img src="img/pic-2.jpg" alt=""></div>
-<button type="button" class="slick-next">Next</button>
</div>
jQuery('.mainslider_01').delay(2500).queue(function(){
jQuery(this).addClass('visible animated fadeIn');
});jQuery('.mainslider_01').delay(2500).queue(function(){
jQuery(this).addClass('visible animated fadeIn').dequeue();
});
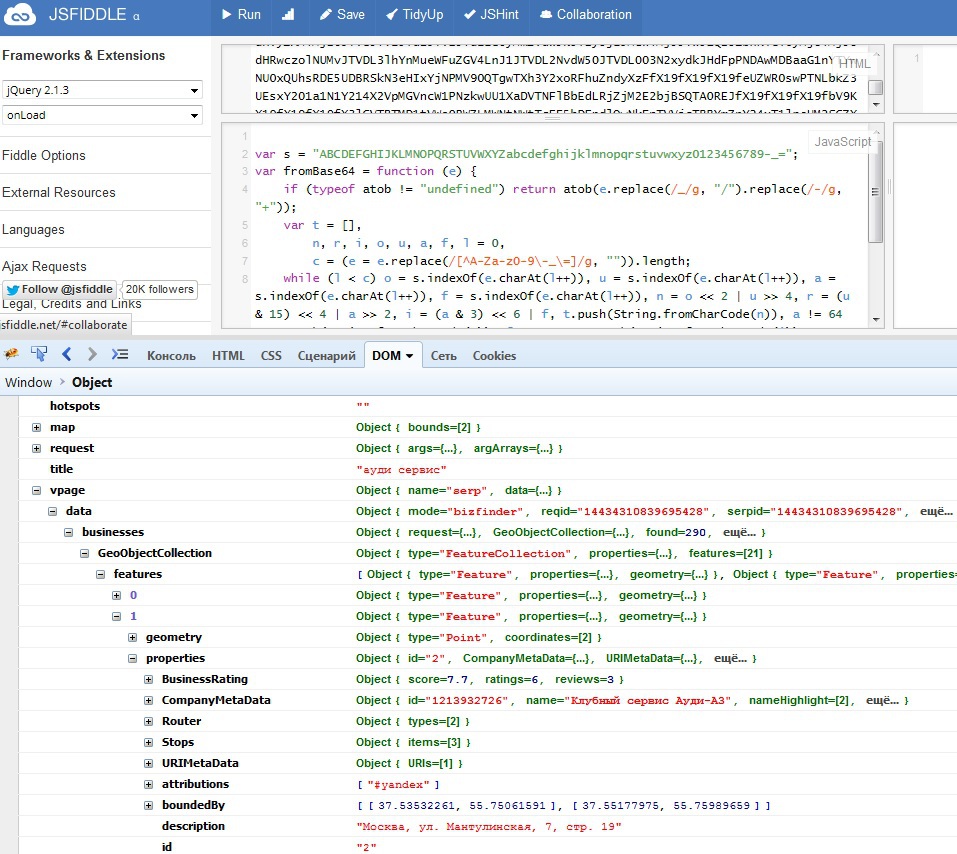
<script id="vpage" type="application/data">onDataLoad: function(n, o) {
n || (n = decodeURI(e.util.base64.from(t("#vpage")[0].text))),
this.setPage(t.parseJSON(n), o)
},





var selectedItems = [];
$('select').on('change', function(){
var curValue = $(this).val();
for(var i=0; i < curValue.length; i++) {
if(selectedItems.indexOf(curValue[i]) < 0) {
alert(curValue[i]);
}
}
selectedItems = curValue;
});
Note: This method signature was deprecated in jQuery 1.8 and removed in jQuery 1.9. jQuery also provides an animation method named .toggle() that toggles the visibility of elements. Whether the animation or the event method is fired depends on the set of arguments passed.

$(document).on('click', '.lt-xbutton-icons', function(){
alert('Клик по LiveTex элементу!');
});
function AddQuest()
{
var param1 = $('#title').val(),
param2 = $('#description').val(),
checkedRadio = $('input[name=radio]:checked'),
param3 = checkedRadio.val(),
param4 = checkedRadio.siblings('#cash').val(),
param5 = checkedRadio.siblings('#sticker').val();
...
}

<div onclick="location.replace('http://yandex.ru');">
<div onclick="location.replace('https://toster.ru');event.stopPropagation();">
</div>
</div>
var ul = document.querySelector('ul'),
elem = ul.querySelector('[class]');
console.log([].indexOf.call(ul.children, elem));
var scrolled;
function load_messes()
{
$.ajax({
type: "POST",
url: "chatread.php",
data: "req=ok",
success: function(test)
{
var $mcaht = $("#mcaht"),
scroll = $mcaht.scrollTop(),
messageCount = $mcaht.children().length;
$mcaht.empty().append(test);
scroll && $mcaht.scrollTop(scroll);
if(!scrolled || messageCount < $mcaht.children().length) {
$mcaht.scrollTop(90000);
!scrolled && (scrolled = true);
}
}
});
}