.container-fluid .row {
margin-left: -5%;
}
.img-fluid {
padding-left: 50%; /* Отступы в процентах */
max-width: 200%; /* Максимальная ширина 100% */
max-height: auto; /* Максимальная высота автоматически */
left: 0;
width: 200%;
height: 600px; ...<div class="col-md-6">
<div class="col-12">
<div class="img-fluid" alt="Image"></div>
</div>
</div><div class="row row-cols-auto"><div class="row row-cols-3 row-cols-md-4 row-cols-xl-6 row-cols-xxl-8">@media (min-width: 1400px) {
.row-cols-xxl-8 > * {
flex: 0 0 auto;
width: 12,5%;
}
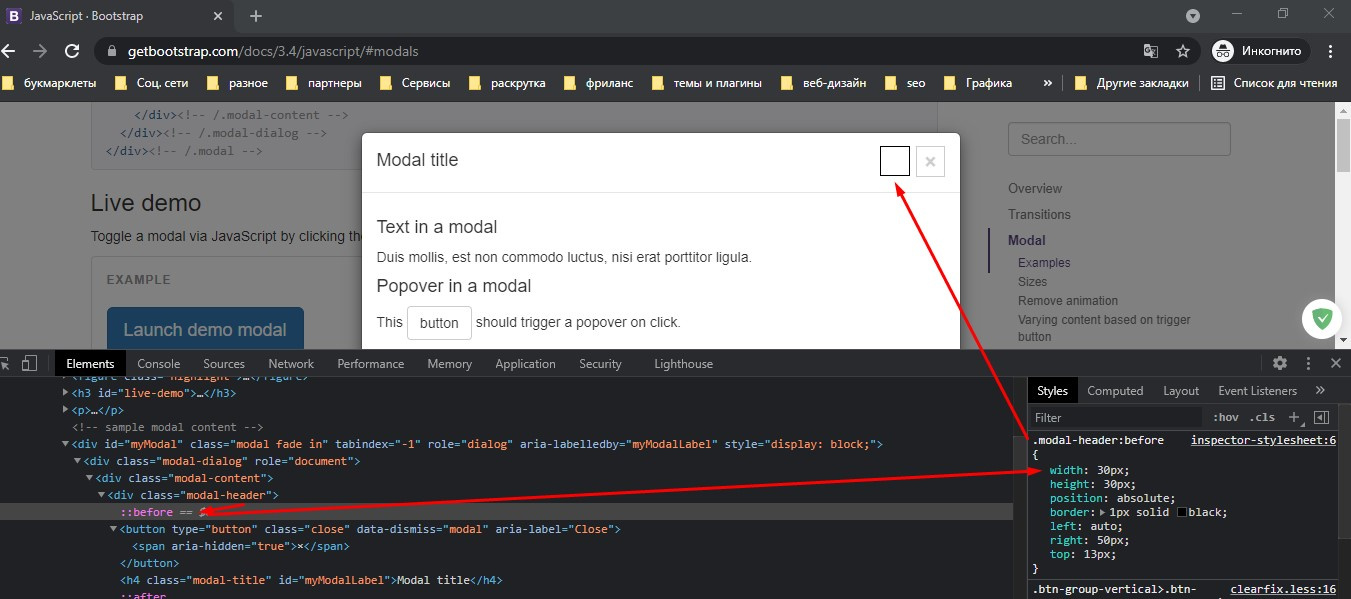
}button.close {
border: 1px solid black;
padding: 4px 7px;
}.modal-header:before {
width: 30px;
height: 30px;
border: 1px solid black;
position: absolute;
left: auto;
right: 50px;
top: 13px;
}
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>[[pdoMenu?&firstClass=``&lastClass=`` &parents=`0` &level=`1`]]<div class="container">
<div class="row">
<div class="col-md-3">дата</div>
<div class="col-md-8 col-md-offset-1">хлебные крошки</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="row">
<div class="col-md-3">Поделится</div>
<div class="col-md-8 col-md-offset-1">Название статьи</div>
</div>
<div class="col-md-10 col-md-offset-1">Текст статьи</div>
</div>
<div class="col-md-3 col-md-offset-1">содержимое</div>
</div>
</div>