<header class="header">
<h1 class="title title--header">Заголовок</h1>
</header>
<footer class="footer">
<h1 class="title title--footer">Подвал</h1>
</footer>.title {
/* Общие стили для всех заголовков */
font-size: 24px;
font-weight: bold;
margin: 16px 0;
}
.title--header {
color: blue; /* Цвет заголовка в шапке */
margin-top: 20px; /* Отступ для заголовка в шапке */
}
.title--footer {
color: green; /* Цвет заголовка в подвале */
margin-bottom: 20px; /* Отступ для заголовка в подвале */
}.container-fluid .row {
margin-left: -5%;
}
.img-fluid {
padding-left: 50%; /* Отступы в процентах */
max-width: 200%; /* Максимальная ширина 100% */
max-height: auto; /* Максимальная высота автоматически */
left: 0;
width: 200%;
height: 600px; ...<div class="col-md-6">
<div class="col-12">
<div class="img-fluid" alt="Image"></div>
</div>
</div><div class="halloween-partyIcon">
<img src="путь-до-изображения" alt="...">
<div class="title-party">Заголовок</div>
</div>.halloween-partyIcon:hover .title-party{font-weight:bolder}button.close {
border: 1px solid black;
padding: 4px 7px;
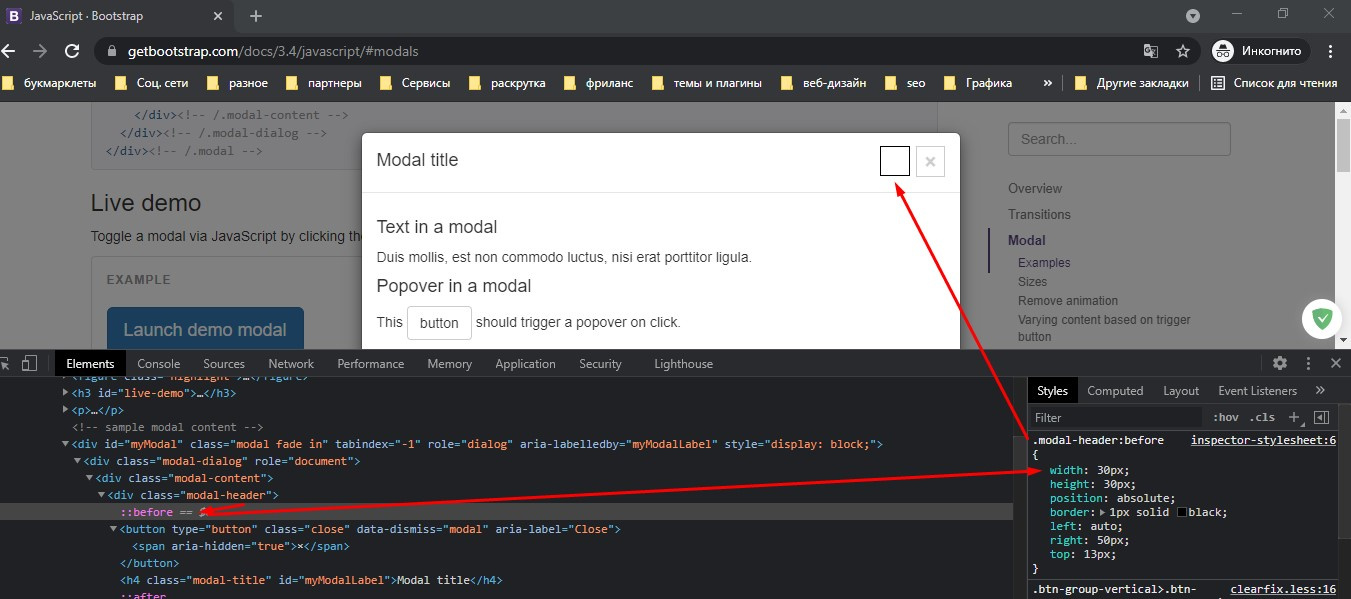
}.modal-header:before {
width: 30px;
height: 30px;
border: 1px solid black;
position: absolute;
left: auto;
right: 50px;
top: 13px;
}
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>[[pdoMenu?&firstClass=``&lastClass=`` &parents=`0` &level=`1`]]<div class="container">
<div class="row">
<div class="col-md-3">дата</div>
<div class="col-md-8 col-md-offset-1">хлебные крошки</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="row">
<div class="col-md-3">Поделится</div>
<div class="col-md-8 col-md-offset-1">Название статьи</div>
</div>
<div class="col-md-10 col-md-offset-1">Текст статьи</div>
</div>
<div class="col-md-3 col-md-offset-1">содержимое</div>
</div>
</div><section>
<div class="content">
<div class="row">
<div class="col-sm-8">
<div class="row">
<div class="col-sm-6">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam qui ut aut dolore nulla, quibusdam. Possimus laborum molestias harum officia laudantium! Et libero quis, architecto distinctio esse iure commodi vero.
</div>
<div class="col-sm-6">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam qui ut aut dolore nulla, quibusdam. Possimus laborum molestias harum officia laudantium! Et libero quis, architecto distinctio esse iure commodi vero.
</div>
</div>
</div>
<div class="col-sm-4">
контент сайтбара
</div>
</div>
</div>
</section>