Для начала нужно разобраться со схемой работы с Git как таковой, как ее используют повсеместно. При работе над проектом с привлечением более чем 1 человека общепринято делать действительно какой-то общий, удаленный для обоих разработчиков репозиторий, будем называть его головной, с которым каждый из них обменивался бы изменениями.
Использовать в качестве хостинга для головного репозитория при этом можно как некий собственный сервер, так и готовые площадки вроде Gitlab, Github, Bitucket и прочих. Важно понимать, что если это ваш сервер, то репозитории в нем не должны быть одновременно и рабочими папками ваших боевых проектов, да и рабочими папками тестовых проектов тоже, по-хорошему, головной репозиторий обычно живет в совершенно отдельном месте, откуда с ним связываются все остальные и локальные изменения ему не грозят, как это может быть с рабочей папкой рабочего или тестового сервера проекта, когда кому-то захочется быстро сделать какой-то баг-фикс наживую.
Исходя из всего этого, я бы вам советовал выбрать ту или иную площадку для размещения вашего головного (обычно он получает имя origin) репозитория и после этого настроить к нему доступ со всех рабочих машин разработчиков, плюс можно на рабочем/тестовом сервере вашего проекта сделать аналогично, и разворачивать после там ваш проект. Обмен данными будет происходить через fetch/pull/push команды, о них подробно написано весьма много.
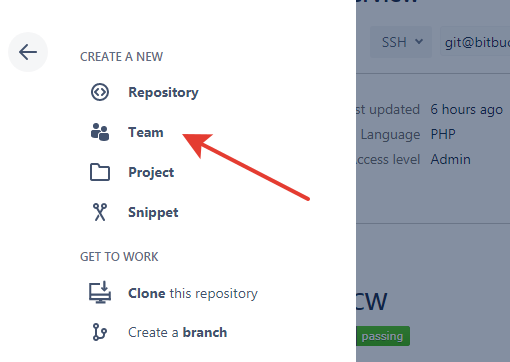
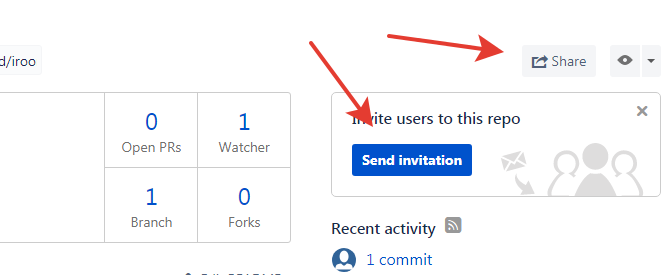
Я бы советовал выбрать Bitbucket, так как у него есть бесплатная возможность делать приватные репозитории и создавать там маленькие команды разработчиков. После создания репозитория он даст вам необходимые инструкции, как подключить ваш локальный проект, будь он хоть уже создан ранее (и в нем давно ведется свой локальный репозиторий), хоть создан прямо сейчас:

При этом оставлять ваш сервер именно в локалке и делать его неким промежуточным между вашей локальной сетью и интернет я лично смысла особо не вижу, это будет дублирование функционала - единственной его функцией могла бы быть подмена интернет-сервера в случае сбоя у провайдера, но вряд ли у вас они бывают часто настолько, чтобы вы не могли прожить без обмена коммитами между разработчиками в вашей локальной сети (если их больше 1) какое-то время, сохраняя коммиты только в свои локальные копии репозиториев. Но даже если такая проблема есть, скорее стоит сделать ваш локальный сервер доступным из интернета (думаю, способы объяснять нет смысла), тем или иным способом - это даст вам сразу все преимущества.