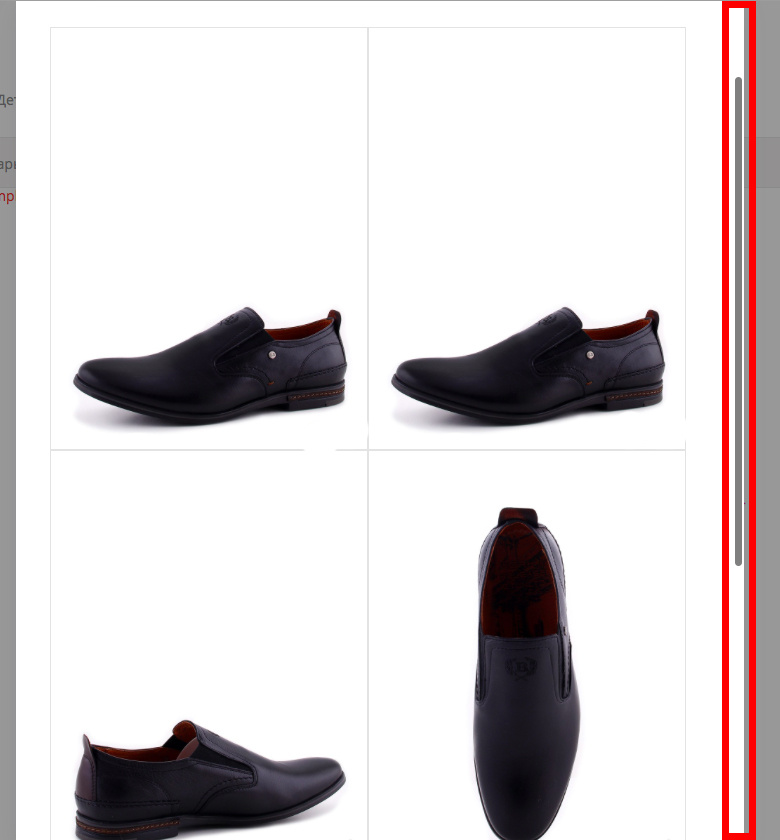
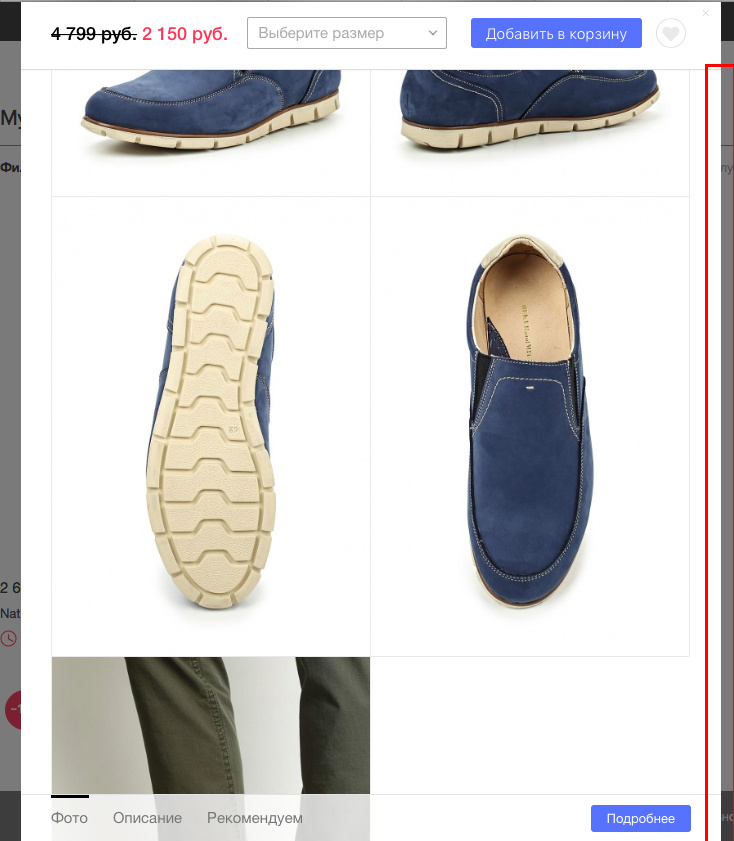
Есть несколько способов. Можно использовать хитрые свойства css, но они для разных браузеров свои (
взято отсюда):
/* хром, сафари */
.element::-webkit-scrollbar { width: 0; }
/* ie 10+ */
.element { -ms-overflow-style: none; }
/* фф (свойство больше не работает, других способов тоже нет)*/
.element { overflow: -moz-scrollbars-none; }
Там же в комментариях я нашел
такой вариант, правда код там изначально написан на SASS.
Вот
еще вариант, но это когда известны размеры (ширина). Хотя в целом ничто не мешает вам узнавать ее или под разные media делать разные заранее известные размеры вашего блока с прокруткой.