но не понятно как реализовано
Как из своей html страницы с input'ами перенести данные в google sheets?

<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 5,
'orderby' => 'modified',
);
$custom_query = new WP_Query( $args );
while ( $custom_query->have_posts() ) {
$custom_query->the_post();
echo '<a href="'. get_permalink() .'">' . get_the_title() .'</a>';
}
wp_reset_postdata();
?>function escapeRegExp(string){
return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); // $& means the whole matched string
}composer require grozzzny/depends "dev-master"class AppAsset extends AssetBundle
{
public $depends = [
'yii\web\YiiAsset',
'grozzzny\depends\bootstrap4\Bootstrap4Asset',
'grozzzny\depends\bootstrap4\Bootstrap4PluginAsset',
];
}class Bootstrap4Asset extends AssetBundle
{
public $sourcePath = '@vendor/twbs/bootstrap/dist';
public $css = [
'css/bootstrap.css',
];
public function init()
{
parent::init(); // TODO: Change the autogenerated stub
Yii::$app->view->on(View::EVENT_AFTER_RENDER, function (){
unset(Yii::$app->view->assetBundles['yii\bootstrap\BootstrapAsset']);
});
Yii::$app->view->on(View::EVENT_BEGIN_BODY, function (){
unset(Yii::$app->view->assetBundles['yii\bootstrap\BootstrapAsset']);
});
}
}<?= Nav::widget([
'options' => ['class' => 'navbar-nav d-flex justify-content-between w-100'],
'items' => [
[
'label' => ''Услуги,
'options' => ['class' => 'nav-item'],
'linkOptions' => ['class' => 'nav-link'],
'url' => ['services'],
'active' => Yii::$app->controller->id == 'services'
],
....
[
'label' => 'Контакты',
'options' => ['class' => 'nav-item'],
'linkOptions' => ['class' => 'nav-link'],
'active' => Yii::$app->controller->id == 'contacts',
'url' => ['/contacts']
]
]
]);?><nav aria-label="breadcrumb" class="mb-3">
<?= Breadcrumbs::widget([
'links' => $this->params['breadcrumbs'],
'options' => ['class' => 'breadcrumb'],
'tag' => 'ol',
'itemTemplate' => "<li class='breadcrumb-item'>{link}</li>\n",
'activeItemTemplate' => "<li class=\"breadcrumb-item active\" aria-current=\"page\">{link}</li>\n",
])?>
</nav><nav aria-label="Page navigation">
<?= LinkPager::widget([
'pagination' => $provider->pagination,
'linkContainerOptions' => ['class' => 'page-item'],
'linkOptions' => ['class' => 'page-link'],
'disabledListItemSubTagOptions' => ['tag' => 'a', 'class' => 'page-link']
]) ?>
</nav><?= Alert::widget([
'options' => ['class' => 'alert alert-danger show', 'role' => 'alert'],
'body' => $message,
]) ?>composer create-project --prefer-dist --stability=dev grozzzny/yiicms www dev-masterclass AppAsset extends AssetBundle
{
public $depends = [
..
//Material Design for Bootstrap 4
'grozzzny\depends\mdbootstrap\MDBootstrapAsset',
'grozzzny\depends\mdbootstrap\MDBootstrapPluginAsset',
..
];
}'assetManager' => [
'bundles' => [
// Если решили переопределить scss:
'grozzzny\depends\mdbootstrap\MDBootstrapAsset' => [
'basePath' => '@webroot',
'baseUrl' => '@web',
'css' => ['css/mdbootstrap/mdb.css'],
],
// Если решили подключить доступные модули в коллекции MDB:
'grozzzny\depends\mdbootstrap\MDBootstrapPluginAsset' => [
'chart' => true,
'enhancedModals' => true,
'formsFree' => true,
'jqueryEasing' => true,
'scrollingNavbar' => true,
'velocity' => true,
'waves' => true,
'wow' => true,
],
],
],
# Настраиваем политики по умолчанию
iptables -P INPUT DROP
iptables -P OUTPUT DROP
iptables -P FORWARD DROP
# удаляем все имеющиеся правила
iptables -F
iptables -t nat -F
iptables -t mangle -F
iptables -X
iptables -t nat -X
iptables -t mangle -X
# правила входящих соединений
iptables -A INPUT -i lo -j ACCEPT
iptables -A INPUT -i eth0 --match state --state ESTABLISHED,RELATED -j ACCEPT
iptables -A INPUT -i eth0 -p tcp --dport 80 --match state --state NEW -j ACCEPT
iptables -A INPUT -i eth0 --source 192.168.0.10 -p tcp --dport 22 --match state --state NEW -j ACCEPT
iptables -A INPUT -i eth0 --source 192.168.0.10 -p tcp --dport 5432 --match state --state NEW -j ACCEPT
# Правила исходящих соединений
iptables -A OUTPUT -o lo -j ACCEPT
iptables -A OUTPUT -o eth0 --match state --state NEW, ESTABLISHED, RELATED -j ACCEPT
post — запись на стене пользователя или группы;
comment — комментарий к записи на стене;
photo — фотография;
audio — аудиозапись;
video — видеозапись;
note — заметка;
market — товар;
photo_comment — комментарий к фотографии;
video_comment — комментарий к видеозаписи;
topic_comment — комментарий в обсуждении;
market_comment — комментарий к товару;
sitepage — страница сайта, на котором установлен виджет «Мне нравится».
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- Подключаем jquery -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" defer></script>
<!-- Подключаем VK -->
<script src="https://vk.com/js/api/xd_connection.js?2" type="text/javascript" defer></script>
<!-- Подключаем скрипт регулировки высоты -->
<script src="/vk_height.js" defer></script>
</head>
<body style='text-align:center;padding-top:50px;' id='body'>
<a href="javascript:void(0)" id="set-permission">Создать ключ доступа к виждету сообщества</a>
<br>
<br>
<a href="javascript:void(0)" id="set-widget">Добавить виждет в сообщество</a>
</body>
</html>// инициализация вк
VK.init(, function() {
console.log('Init successful');
}, function() {
console.log('Error init');
}, '5.73');
// функция дня изменения размера окна в зависимости от содержимого страницы
function autosize(width) {
//Проверяем элемент body на наличие.
if (!document.getElementById('body')) {
alert('error');
return;
}
// Успешно ли подключен ВК скрипт
if (typeof VK.callMethod != 'undefined') {
/*
Вызываем функцию vk js api для управления окном.
VK.callMethod('функция', параметры)
В данном случае у нас - VK.callMethod('изменение_размеров_окна', ширина, высота);
Так же добавляем еще 60 пикселей что бы было небольшое расстояние.
*/
VK.callMethod('resizeWindow', 840, document.getElementById('body').clientHeight + 60);
} else {
alert('error #2');
}
}
$(document).ready( function(){
//Вызываем функцию регулировки высоты каждые пол секунды.
setInterval('autosize(607)', 500);
$('#set-permission').on('click', function(e) {
e.preventDefault();
// запрос прав доступа для дальнейшего обновления данных посредством крона
// после запрса создается ключ, который можно посмотреть на странице управления сообществом
// его и нунжно будет применить для обновления данных в виджете через сервер
// дока прав тут https://vk.com/dev/permissions
// дока метода тут https://vk.com/dev/clientapi?f=3.+showGroupSettingsBox
VK.callMethod("showGroupSettingsBox", 64);
});
$('#set-widget').on('click', function(e) {
e.preventDefault();
// запрос установки виджета
// типы виджетов можно глянуть тут https://vk.com/dev/objects/appWidget
// как подключить виджет можно глянуть тут https://vk.com/dev/apps_widgets
VK.callMethod('showAppWidgetPreviewBox', 'text', 'return {' +
'"title": "Цитата",' +
'"text": "Текст цитаты"' +
'};');
// типы событий, генерируемых после выполнения запроса на установку виджета можно глянуть тут https://vk.com/dev/apps_widgets
// работа с событиями вк https://vk.com/dev/Javascript_SDK?f=4.1.+VK.addCallback
VK.addCallback('onAppWidgetPreviewSuccess', function f(data){
alert("Виджет успешно добавлен");
});
});
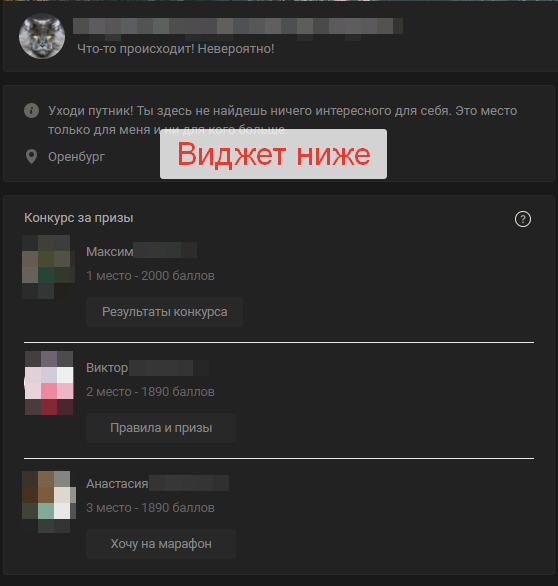
});$api = new \App\Api\Main\Vk(['access_token' => 'ключ_корый_мы_сгенерировали_первой_кнопкой']);
$api->request(
'appWidgets.update',
[
'type' => 'list',
'code' => '
var users = API.users.get({"user_ids": [11111, 22222, 33333]});
return {
"title": "Конкурс за призы",
"rows": [
{
"title": users[0].first_name + " " + users[0].last_name,
"icon_id": "id11111",
"descr" : "1 место - 2000 баллов",
"button" : "Результаты конкурса",
"button_url" : "https://vk.com/link"
},
{
"title": users[1].first_name + " " + users[1].last_name,
"icon_id": "id2222",
"descr" : "2 место - 1890 баллов",
"button" : "Правила и призы",
"button_url" : "https://vk.com/link"
},
{
"title": users[2].first_name + " " + users[2].last_name,
"icon_id": "id22222",
"descr" : "3 место - 1890 баллов",
"button" : "Хочу на марафон",
"button_url" : "https://vk.com/link"
}
]
};'
]
);
<div class="section-1" id="container" data-speed="1">function update() {
var pos = $(window).scrollTop();
$('.container').each(function() {
var $element = $(this);
var height = $element.height() - 18;
var speed - $element.attr('data-speed');
$(this).css('backgroundPosition', '50% ' + Math.round((height - pos*speed) * velocity) + 'px');
});
$('#container').css('backgroundPosition', '50% ' + Math.round(($('#container').height() - pos*speed) * velocity) + 'px' + '50% ' + Math.round(($('#container').height() - (pos*speed) / 2) * velocity) + 'px');
};rm /var/cache/debconf/*.dat
apt-get clean
apt-get autoclean
apt-get autoremove
apt-get -f installrm /var/lib/dpkg/info/libapache2-mod-php*
apt-get clean
apt-get autoclean
apt-get autoremove
apt-get -f install