Как исправить кучу ошибок цсс в валидаторе?
Тут вопрос не в том,
как исправить, а в том,
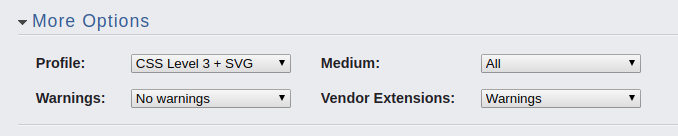
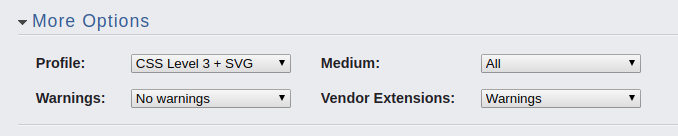
что исправить. Префиксы, как вы понимаете, нам нужны в любом случае. Меняем настройки валидации, чтобы не обращать на них внимание:

Имеем 9 ошибок с вашего сайта. Из них (с повторениями, -webkit-min-device... не считаем):
-
Property user-select doesn't exist : none - это свойство из черновика CSS4. Все ок.
-
Property touch-action doesn't exist : pan-y - относится к спецификации Pointer Events, а не CSS. Все ок.
-
Value Error : cursor hand is not a cursor value : hand - вот тут ошибочка, cursor: hand
не бывает.
-
Value Error : margin-top Unknown dimension 10px\9 - что-то тут не так со значением отступа.
Последние две ошибки стоит поправить, на остальное можно забить.

 codepen
codepen