dt_created дата-время поступления;dt_void дата-время обнуления этого бонуса: через 2 года, а может, и другие правила введете;value_in сколько начислено;value_out сколько списано.<?php
for($i=0; $i<=10; $i++) {
echo "$i - " . f($i) . "\n";
}
function f($s) {
return crc32($s) & 0x7FFFFFFF;
}
/*
0 - 1960566561
1 - 64810935
2 - 450215437
3 - 1842515611
4 - 1941314360
5 - 78719918
6 - 498629140
7 - 1790921346
8 - 2046842643
9 - 218589061
10 - 559752673
*/k * векторИзТекущегоПоложения-в-Цель:x = x + k * (xTarget - x);
y = y + k * (yTarget - y);

200 * 6 / 2 = 600 связей (чуть меньше из-за краёв).W = Math.max(0, D - Math.abs( length - D))/D, где D – пороговая дистанция.W * (time - timeUpdated)
0 = 0000 0000
1 = 0000 0001
2 = 0000 0010
3 = 0000 0011
4 = 0000 0100
5 = 0000 0101
6 = 0000 0110
7 = 0000 0111
8 = 0000 1000
9 = 0000 10013 = 0000 0011 означает 20 + 21 = 1 + 2 = 3.1 - бит 0 - notify
2 - бит 1 - friends
4 - бит 2 - photos
8 - бит 3 - audio12 = 0000 0000 0000 1100/**
* Make Dates according to selected days of week till the specified date
* @param Array weekdays: 0 - Sunday, 1 - Monday, ..
* @param Mixed Date or String - last day of range
*
* @return Array of Date objects
*/
function getDates( weekDays, lastDate) {
if(typeof lastDate === 'string') lastDate = new Date(lastDate);
var today = new Date(), dow, i, D, datesPool = [], result = [];
today.setHours(0);
today.setMinutes(0);
today.setSeconds(0);
dow = today.getDay();
for(i=0; i<7; i++) {
if( !~weekDays.indexOf( (dow + i)%7)) continue;
D = new Date();
D.setTime( today.getTime());
D.setDate( D.getDate() + i);
if( D.getTime() > lastDate.getTime()) continue;
datesPool.push( D);
}
if( datesPool.length === 0) return result;
while(true) {
for( i = 0; i < datesPool.length; i++) {
D = datesPool[i];
if( D.getTime() > lastDate.getTime()) return result;
if( result.length > 1000) return result;
result.push( "" + D.getDate() + "." + (1 + D.getMonth()) + "." + D.getFullYear().toString().substr(2));
D.setDate( D.getDate() + 7);
}
}
}
getDates( [2,3], '2017-07-31') // 19.7.17,25.7.17,26.7.17k1 * h1 = k2 * h2k1 * w1 + k2 * w2 = Wk1 = W / ( w2 * ( h1/h2 + w1/w2))
k2 = k1 * (h1/h2)нужно N событий псевдослучайно распределить по времени так, чтобы в «ячейку» одного дня не попадало больше, чем K событий. При этом запрос с параметрами приходит разово, и нужно сразу ответить выигрышный он или нет.
$prob от 0 до 100% выигрыш определять примерно так:$win = rand(1, 100) <= $prob;
if( $win) { // вы выиграли! }N < числа дней выберите N дней из диапазона;var data = [{x:0,y:1}, {x:1,y:1}, {x:4,y:1}, {x:5, y:7}]
, pairs = []
, i
;
for( i = 0; i < data.length; i++) { // перебираем входные элементы
if( i % 2 === 0) pairs.push([]); // четный – добавляем новую пустую «пару»
pairs[ pairs.length - 1].push( data[i]); // в последнюю пару добавляем элемент
}
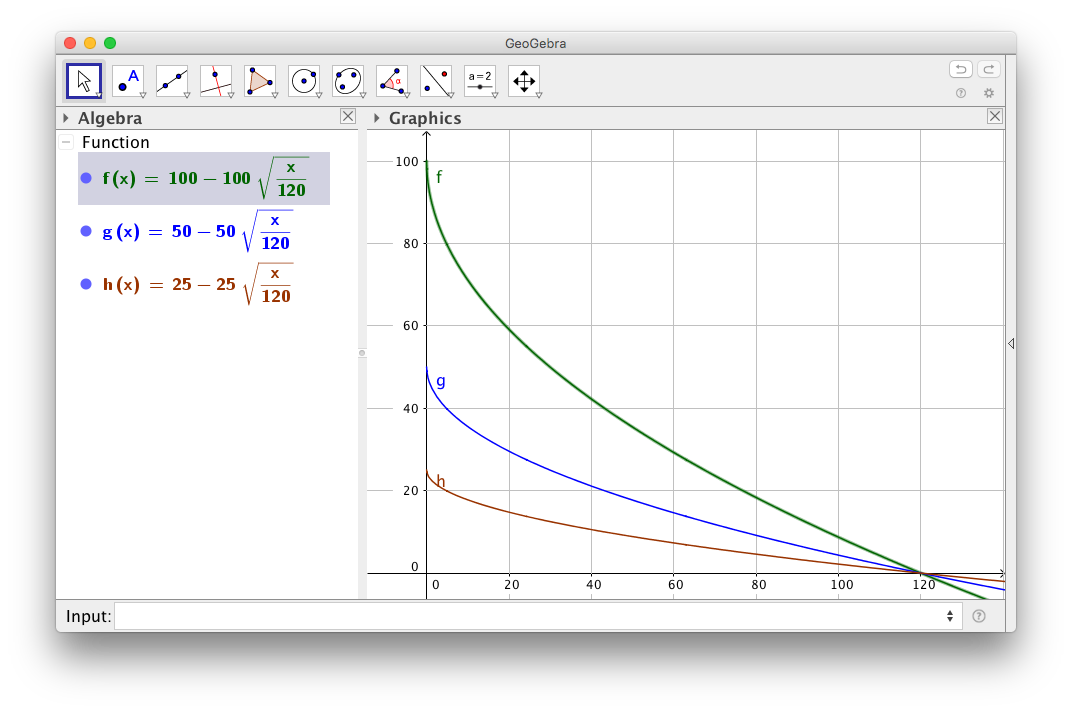
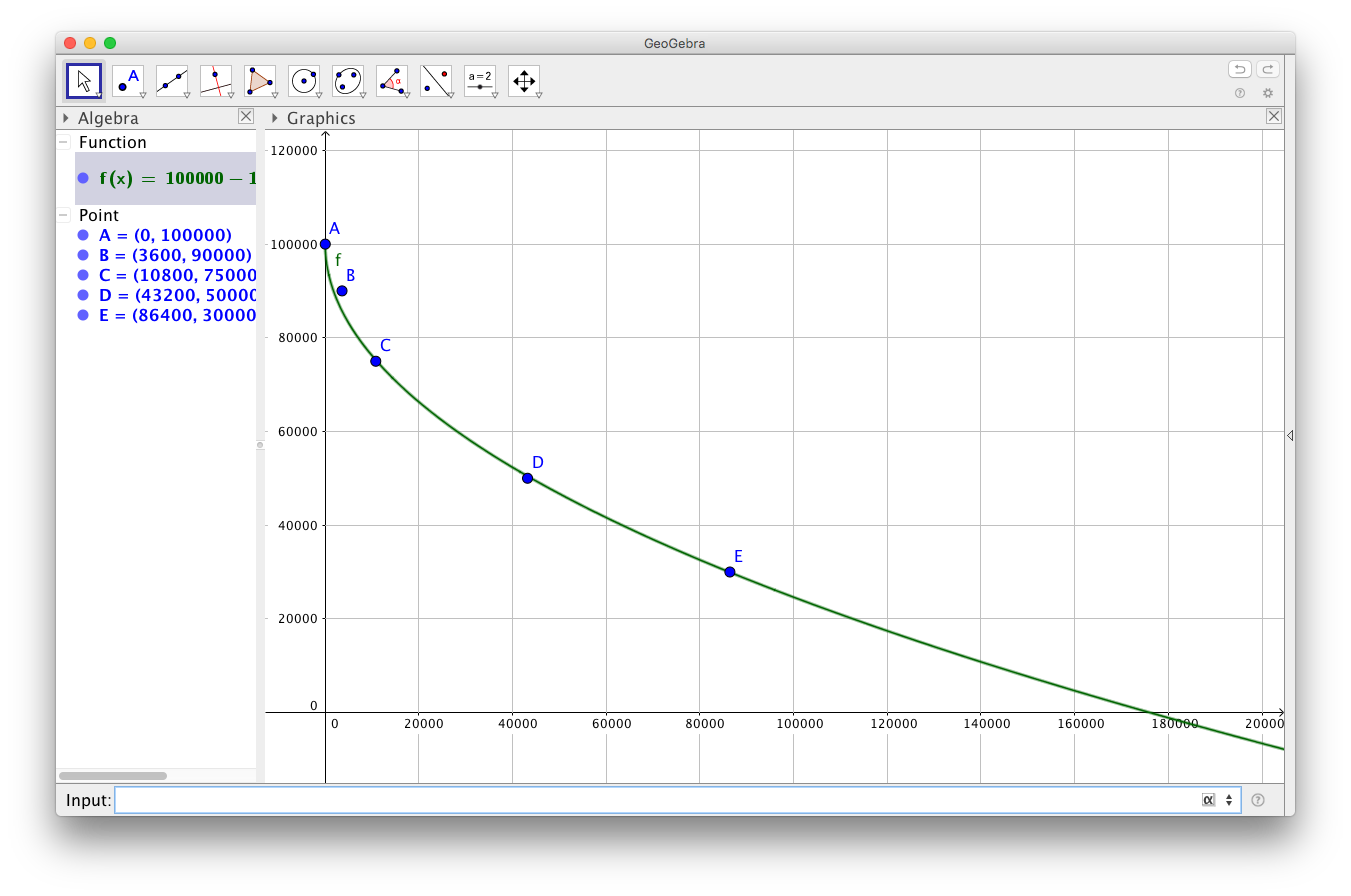
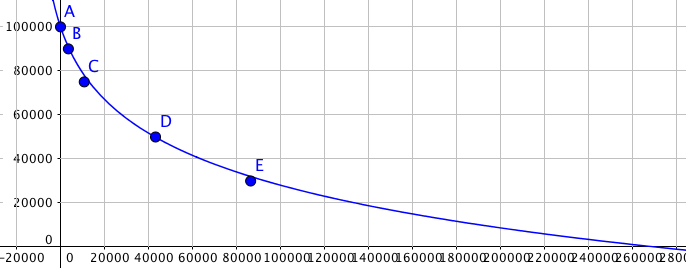
JSON.stringify( pairs ) // [[{"x":0,"y":1},{"x":1,"y":1}],[{"x":4,"y":1},{"x":5,"y":7}]]y = 100 - 100 * sqrt( x / N) (N – время, когда результат становится нулём)
y = 100 - 100 * sqrt( x / 176000)
y = 100 - 30 ln( 1 + x / 10000)
{
timestamp1: [ [id1, id2], [id35,id42], ... ],
timestamp2: [ [id1, id2], [id23,id24], ... ],
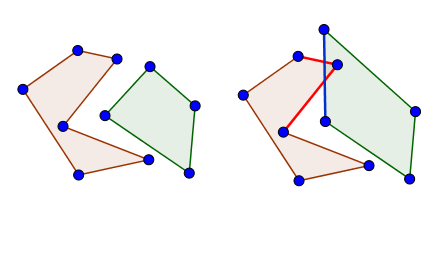
}// классификатор – возвращает название класса
// к которому относится переданное значение
// неважно, как называть классы, лишь бы по-разному
function classify(i) {
if( typeof i === "number") return "my_number";
return "my_string";
}
// группирует в подмассивы идущие подряд
// значения одного класса
function group(a) {
var i, item, c={prev:null, curr:null}, result=[], to;
for(i=0; i<a.length; i++) {
item = a[i];
c.curr = classify(item);
if(!c.prev || c.prev !== c.curr) {
c.prev = c.curr;
result.push([]);
to = result[result.length-1];
}
to.push(item);
}
return result;
}