
pa_**** 
/**
* SMART labels.
*
* Add filter to convert SMART labels.
*
* @since 1.0.0
*
* @param string $label Label text value.
* @return string Modified label text value.
*/
function wapl_smart_product_label_filter( $label ) {
global $product;
...
$label = str_replace( '{percentage}', round( $highest_percentage, apply_filters( 'wapl_filter_discount_round', 1 ) ) . '%', $label );
$label = str_replace( '{discount}', wc_price( (float) $regular_price - (float) $sale_price ), $label );
$label = str_replace( '{price}', wc_price( $regular_price ), $label );
$label = str_replace( '{saleprice}', wc_price( $sale_price ), $label );
$label = str_replace( '{delprice}', '<del>' . wc_price( $regular_price ) . '</del>', $label );
return $label;
}
add_filter( 'wapl_product_label', 'wapl_smart_product_label_filter' );{discount} или {price} или ..., либо обработать фильтр 'wapl_product_label' 





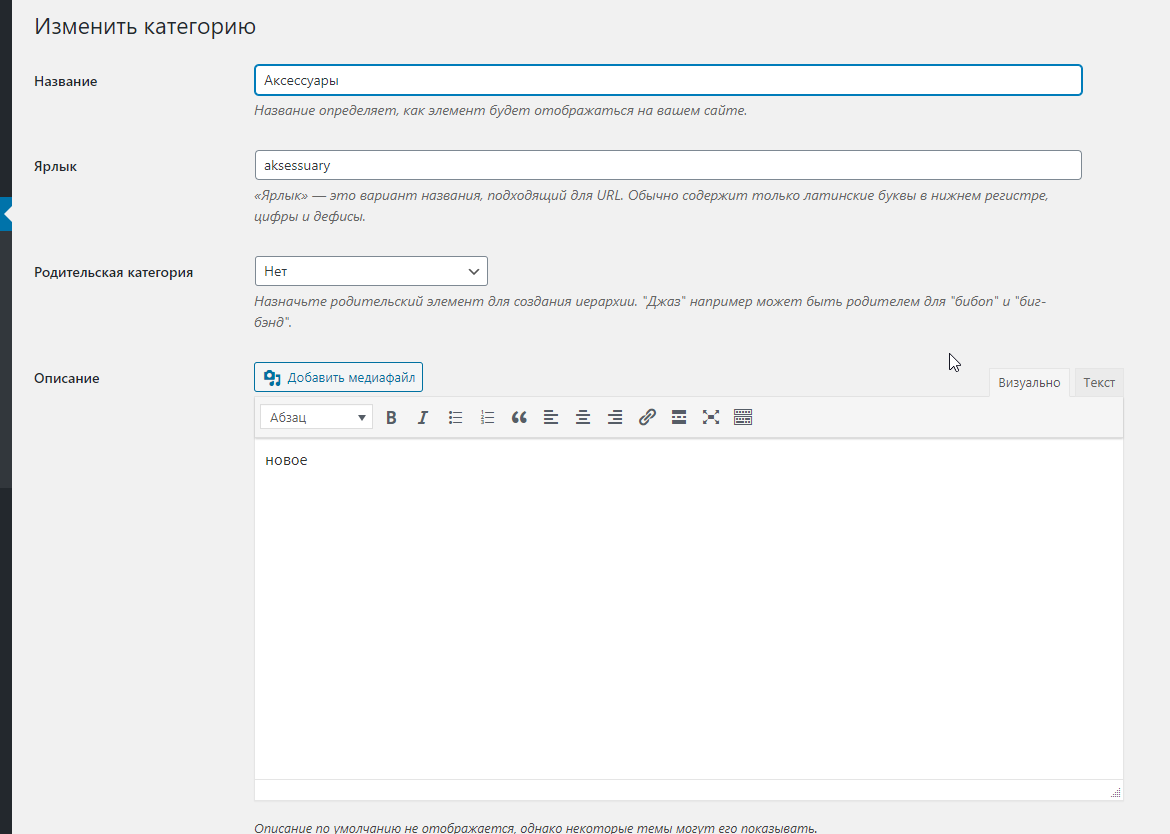
/**
* Заменяет стандартное поле "Описание" полем с редактором WYSIWYG
* на странице правки категории
*
* @since 2.1.0
*
* @param object $term Current category term object.
*/
function pc_term_wysiwyg_description_field( $term ) {
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _e('Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(html_entity_decode($term->description), 'cat_description', $settings);
?>
<br />
<script>
jQuery(window).ready(function(){
jQuery( jQuery('label[for=description]')[0] ).parent().parent().remove();
//jQuery('#description').parent().parent().remove();
});
</script>
<style>#edittag{max-width:1100px;}</style>
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
<?php
}
// для категорий
add_action( 'product_cat_edit_form_fields', 'pc_term_wysiwyg_description_field', 10, 2 );
// для меток
add_action( 'product_tag_edit_form_fields', 'pc_term_wysiwyg_description_field', 10, 2 );
// для любых других таксономий по аналогии.


/**
* Получает список иерархических линий терминов для указанного или текущего поста в цикле.
*
* Возвращается ассоциативный массив вида id => строка id терминов разделенных символом "-" (минус)
*
* @param string $taxonomy Название таксономии
* @param integer/object [$post_id = 0] ID или объект поста
*
* @return array Массив id=>hi_line
*/
function get_unique_deep_term_ids( $taxonomy, $post_id = 0 ) {
if ( isset( $post_id->ID ) ) {
$post_id = $post_id->ID;
}
if ( ! $post_id ) {
$post_id = get_the_ID();
}
$terms = get_the_terms( $post_id, $taxonomy );
if ( ! $terms || is_wp_error( $terms ) ) {
return array();
}
$hierarchies = array();
foreach ( $terms as $term ) {
$ancestors = get_ancestors( $term->term_id, 'product_cat' );
array_unshift( $ancestors, $term->term_id );
$hierarchies[ $term->term_id ] = implode( '-', array_reverse( $ancestors ) );
}
arsort( $hierarchies, SORT_STRING );
$old = '';
$hierarchies = array_filter( $hierarchies, function ( $value ) use ( &$old ) {
$success = false === strpos( $old, $value );
$old = $value;
return $success;
} );
return $hierarchies;
}/** @var WC_Product $product */
global $product;
$hi_lines = get_unique_deep_term_ids( 'product_cat', $product->get_id() );
foreach ( $hi_lines as $key => $value ) {
$hi_lines[ $key ] = get_term_parents_list( $key, 'product_cat', $args = array( 'separator' => ' / ' ) );
}
...
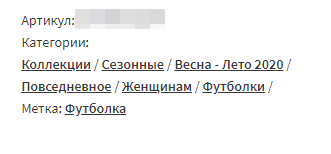
// Взято по аналогии из шаблона woocommerce/single-product/meta.php
<?php echo '<div class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . '<br>' . implode('<br>', $hi_lines) . '</div>' ?>
woocommerce_checkout_order_processed

