/**
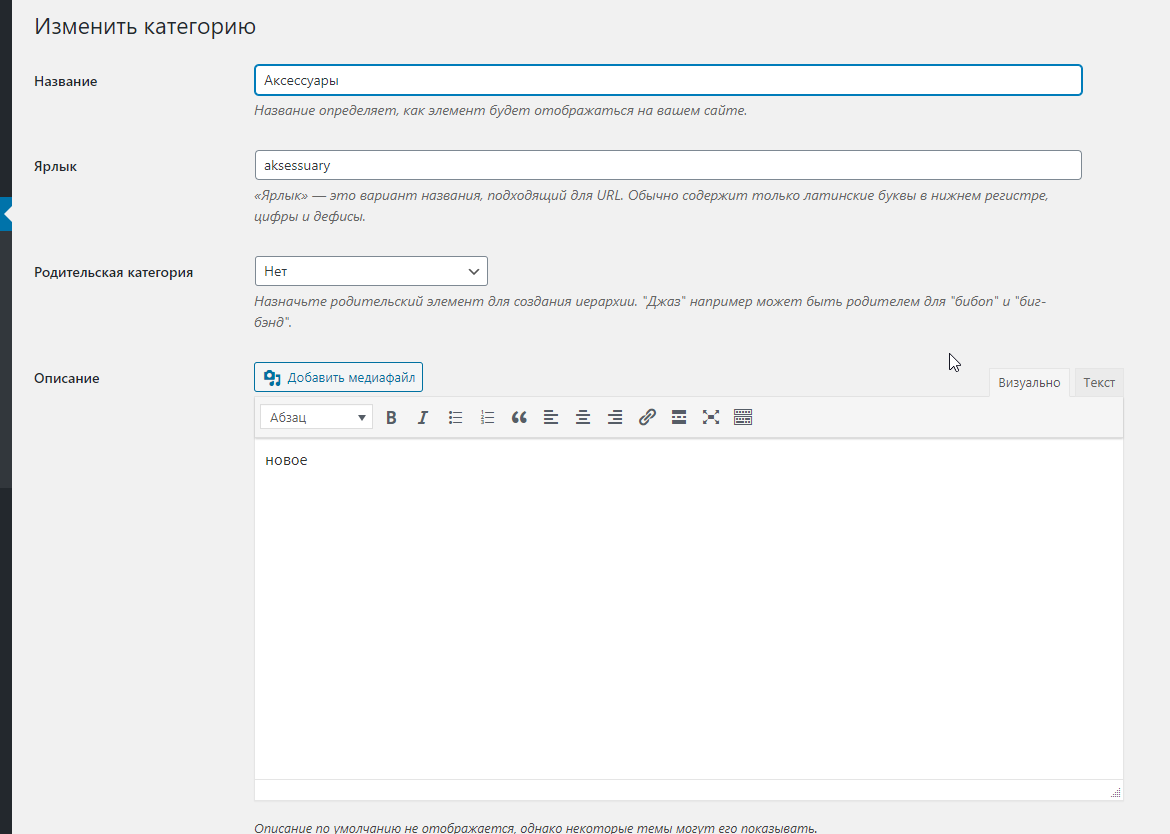
* Заменяет стандартное поле "Описание" полем с редактором WYSIWYG
* на странице правки категории
*
* @since 2.1.0
*
* @param object $term Current category term object.
*/
function pc_term_wysiwyg_description_field( $term ) {
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _e('Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(html_entity_decode($term->description), 'cat_description', $settings);
?>
<br />
<script>
jQuery(window).ready(function(){
jQuery( jQuery('label[for=description]')[0] ).parent().parent().remove();
//jQuery('#description').parent().parent().remove();
});
</script>
<style>#edittag{max-width:1100px;}</style>
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
<?php
}
// для категорий
add_action( 'product_cat_edit_form_fields', 'pc_term_wysiwyg_description_field', 10, 2 );
// для меток
add_action( 'product_tag_edit_form_fields', 'pc_term_wysiwyg_description_field', 10, 2 );
// для любых других таксономий по аналогии.