$(function(){
$(window).scroll(function(){
$(".dark-block").each(function() {
var height = $(this).outerHeight();
var top = $(this).position().top - 200;
var screen = height + top;
if ($(window).scrollTop() > top && $(window).scrollTop() < screen) {
$('.ribbon').addClass('dark');
return false;
}
else {
$('.ribbon').removeClass('dark');
}
});
});
});[[!mFilter2?
&parents=`0`
&class=`msProduct`
&element=`msProducts`
&tpl=`catalogTpl2`
&suggestions=`0`
&filters=`
ms|price:number,
msoption|flowers,
ms|package,
`
&toSeparatePlaceholders=`my.`
&limit=`0`
&tplFilter.outer.ms|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.ms|price=`tpl.mFilter2.filter.number`
&tplFilter.outer.ms|package=`tpl.mFilter2.package.outer`
&tplFilter.row.ms|package=`tpl.mFilter2.package.radio`
&tvPrefix=``
&depth=`0`
&includeThumbs=`big`
&where=`{"Data.sale":"1"}`
]]

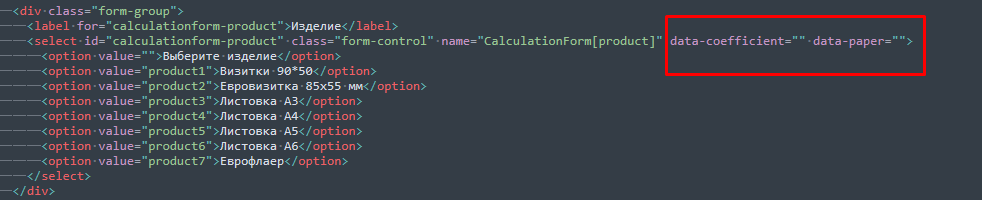
$("#calculationform-product").on( "change", function() {
var product = $(this).val();
switch (product) {
case 'product1':
product1();
$(this).data('coefficient', coefficient1);
$(this).data('paper', countOnPaper1);
break;
case 'product2':
product2();
$(this).data('coefficient', coefficient2);
$(this).data('paper', countOnPaper2);
break;
case 'product3':
product3();
$(this).data('coefficient', coefficient3);
$(this).data('paper', countOnPaper3);
break;
case 'product4':
product4();
$(this).data('coefficient', coefficient4);
$(this).data('paper', countOnPaper4);
break;
case 'product5':
product5();
$(this).data('coefficient', coefficient5);
$(this).data('paper', countOnPaper5);
break;
case 'product6':
product6();
$(this).data('coefficient', coefficient6);
$(this).data('paper', countOnPaper6);
break;
case 'product7':
product7();
$(this).data('coefficient', coefficient7);
$(this).data('paper', countOnPaper7);
break;
}
});<div class="col-12 col-md-6" id="payments">
<h4>{'ms2_frontend_payments' | lexicon}:</h4>
<div class="form-group row">
<div class="col-12">
{foreach $payments as $payment index=$index}
{var $checked = !($order.payment in keys $payments) && $index == 0 || $payment.id == $order.payment}
<div class="checkbox">
<label class="col-form-label payment input-parent">
<input type="radio" name="payment" value="{$payment.id}" id="payment_{$payment.id}"{$checked ? 'checked' : ''}>
{if $payment.logo?}
<img src="{$payment.logo}" alt="{$payment.name}" title="{$payment.name}" class="mw-100"/>
{else}
{$payment.name}
{/if}
{if $payment.description?}
<p class="small">{$payment.description}</p>
{/if}
</label>
</div>
{/foreach}
</div>
</div>
</div><div class="col-12 col-md-6" id="deliveries">
<h4>{'ms2_frontend_deliveries' | lexicon}:</h4>
<div class="form-group row">
<div class="col-12">
{foreach $deliveries as $delivery index=$index}
{var $checked = !($order.delivery in keys $deliveries) && $index == 0 || $delivery.id == $order.delivery}
<div class="checkbox">
<label class="col-form-label delivery input-parent">
<input type="radio" name="delivery" value="{$delivery.id}" id="delivery_{$delivery.id}"
data-payments="{$delivery.payments | json_encode}"
{$checked ? 'checked' : ''}>
{if $delivery.logo?}
<img src="{$delivery.logo}" alt="{$delivery.name}" title="{$delivery.name}"/>
{else}
{$delivery.name}
{/if}
{if $delivery.description?}
<p class="small">
{$delivery.description}
</p>
{/if}
</label>
</div>
{/foreach}
</div>
</div>
</div><input type="hidden" name="payment" value="1" id="payment_1" checked>
<input type="hidden" name="delivery" value="1" id="delivery_1" checked>