При изменении значения select меняется и data значения
$("#calculationform-product").on( "change", function() {
var product = $(this).val();
switch (product) {
case 'product1':
product1();
$(this).attr('data-coefficient', coefficient1);
$(this).attr('data-paper', countOnPaper1);
break;
case 'product2':
product2();
$(this).attr('data-coefficient', coefficient2);
$(this).attr('data-paper', countOnPaper2);
break;
case 'product3':
product3();
$(this).attr('data-coefficient', coefficient3);
$(this).attr('data-paper', countOnPaper3);
break;
case 'product4':
product4();
$(this).attr('data-coefficient', coefficient4);
$(this).attr('data-paper', countOnPaper4);
break;
case 'product5':
product5();
$(this).attr('data-coefficient', coefficient5);
$(this).attr('data-paper', countOnPaper5);
break;
case 'product6':
product6();
$(this).attr('data-coefficient', coefficient6);
$(this).attr('data-paper', countOnPaper6);
break;
case 'product7':
product7();
$(this).attr('data-coefficient', coefficient7);
$(this).attr('data-paper', countOnPaper7);
break;
}
});
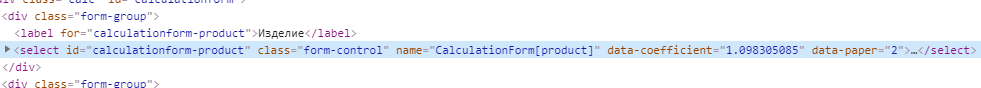
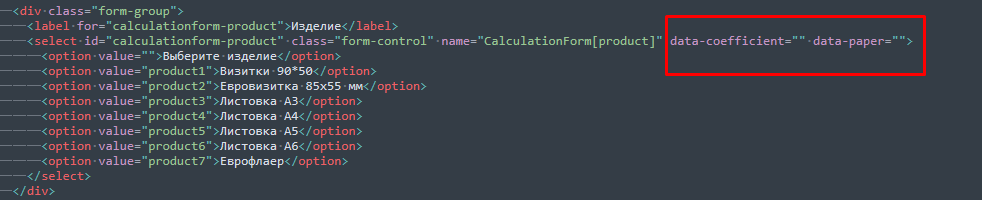
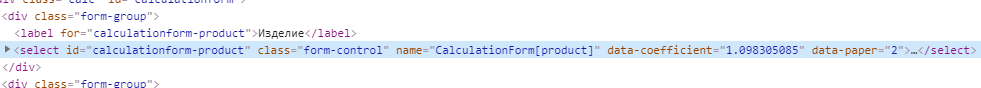
Data меняется в структуре html

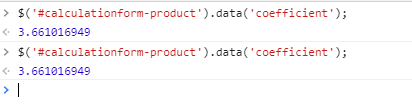
Но при получении его выводится первое значение

При использовании value всё ок, а с data такая беда, как можно решить?