.element {
width: 100%;
height: 400px;
position: relative;
}
.element:before {
content: "";
width: 30%;
height: 100%;
background: #673ab7;
position: absolute;
top: 0;
left: 0;
}
.element:after {
content: "";
width: 70%;
height: 100%;
background: url(image.jpg);
position: absolute;
top: 0;
right: 0;
}.element {
width: 100%;
height: 400px;
background: linear-gradient(to right, #e91e63 100%, transparent), url(image.jpg);
background-size: 30% 100%, 70% 100%;
background-position: left center, right center;
background-repeat: no-repeat, no-repeat;
}<svg class="svg">
<clipPath id="my-clip-path" clipPathUnits="objectBoundingBox">
<path d="M0.5,0 L1,1 H0"></path>
</clipPath>
</svg>
<div class="clipped">
<video src="./assets/video.mp4"></video>
</div>.svg {
position: absolute;
width: 0;
height: 0;
}
.clipped {
width: 100%;
max-width: 500px;
height: 350px;
-webkit-clip-path: url(#my-clip-path);
clip-path: url(#my-clip-path);
}
video {
width: 100%;
height: 100%;
object-fit: cover;
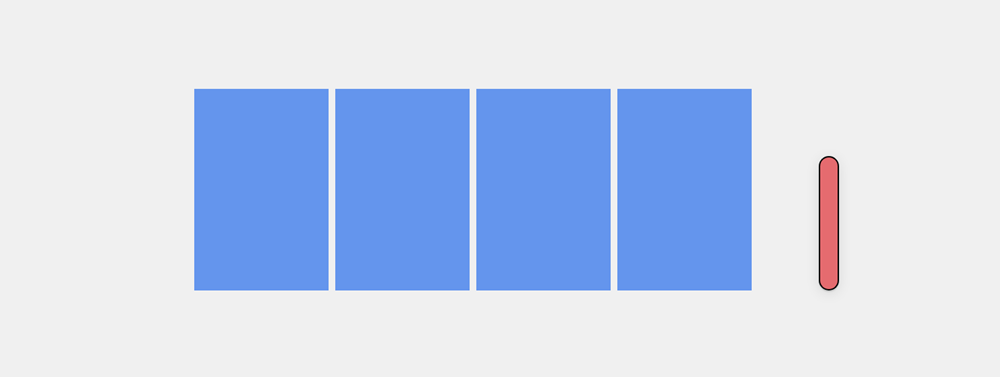
}<parent>
<card></card>
<card></card>
<card></card>
<card></card>
<button></button>
</parent>display: flex и без изменений свойство align-items, тогда получается такая вот картина:
Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера.
align-items: center;<span сlass="element">Hello</span> и для удобства добавляем класс, по которому будет стилизовать элемент.display со значением inline-flex или inline-block. Это нужно для получения корректных значений, при вычислении высоты и ширины элемента..element {
background-image: url(./image.jpg);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 50px;
line-height: 50px;
display: inline-flex;
font-family: "Roboto", sans-serif;
}background-image: url(./picture.jpg);
background-repeat: no-repeat;
background-size: cover;-webkit-text-fill-color, заменив его следующей строчкой color: transparent.-webkit-text-fill-color
-webkit-background-clipПочему transition не срабатывает при скрытии элемента?
- transition: opacity 0.3s;
+ transition: opacity 0.3s, visibility 0.3s;.block {
width: 250px;
height: 250px;
background: #eee;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s, visibility 0.3s;
}
.block-active {
opacity: 1;
visibility: visible;
}function show() {
const element = document.getElementById("block");
element.classList.toggle("block-active");
}function show() {
const element = document.getElementById("block");
switch (Boolean(element.classList.contains("block-active"))) {
case false:
return element.classList.add("block-active");
case true:
return element.classList.remove("block-active");
}
}</input type="file">:--animation-duration скорее всего содержится <число>ms. Если указать только число, то всё будет работать.calc(var(--animation-duration) * 1ms) сложности? Неужели не проще написать напрямую время анимации или пусть даже в переменной, но без calc() и прочего? Для чего лишние вычисления и прочие операции? Не нужно ничего усложнять.--animation-duration: 500ms;.add-panel_button.sending .svg{
animation: fly-out-in var(--animation-duration) ease-in-out;
}addTodoButton.addEventListener("click", () => {
addTodoButton.classList.add("sending");
addTodoButton.addEventListener("animationend", e => {
addTodoButton.classList.remove("sending");
addItem();
}, { once: true }
);
});<span class="color-tabs__text"></span> и добавив для этого элемента - псевдоэлемент, набросать для него дополнительные стили. <span class="color-tabs__text"></span> , а также и внешний вид его псевдоэлемента, что собственно говоря очень удобно.Как поменять цвет активного буллита
.swiper-pagination-bullets .swiper-pagination-bullet-active {
// стили для активного буллета
}и как их все вместе немного сдвинуть вниз
.swiper-pagination-bullets. Например margin-top или если блок с буллетами имеет абсолютное позиционирование, тогда использовать свойство top. <div class="block">
<span class="title">Hello World</span>
<span class="value">999999</span>
</div>.block {
display: flex;
align-items: baseline;
}
.block::after {
background: #4a4a4a;
height: 3px;
content: "";
flex-grow: 1;
}
.value {
order: 3;
}.quality__button--all {
margin-right: 13px;
position: relative;
background: #FF6428;
border-radius: 40px;
padding: 18px 45px;
overflow: hidden;
display: inline-flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: #FFF;
}
.quality__button--all::before {
content: "";
background: #FF6428;
color: #fff;
background: red;
border-radius: 40px;
position: absolute;
top: 0;
left: 0;
width: 0%;
height: 100%;
transition: width 0.3s linear;
}
.quality__button--all:hover::before {
width: 100%;
}
.quality__button.quality__button--all::after {
content: "Get the App";
position: relative;
color: inherit;
}transform: translate:.quality__button--all::before {
width: 100%;
transform: translateX(-100%);
transition: transform 0.3s linear;
}
.quality__button--all:hover::before {
transform: translateX(0);
}menu.toggleClass('.burger-menu_active');menu.hasClass('.burger-menu_active')menu.toggleClass() & menu.hasClass()function burgerMenu(selector) {
const menuElement = document.querySelector(selector);
const elements = [
"burger-menu_link",
"burger-menu_button",
"burger-menu_overlay",
];
const isTriggerElement = (element) => {
return [...element.classList].some((className) =>
elements.includes(className)
);
};
menuElement.addEventListener("click", ({ target }) => {
if (isTriggerElement(target)) {
toggleMenu();
}
});
function toggleMenu() {
menuElement.classList.toggle("burger-menu_active");
menuElement.classList.contains("burger-menu_active")
? document.body.classList.add("no-scroll")
: document.body.classList.remove("no-scroll");
}
}
burgerMenu(".burger-menu");pointer-events: none для элемента .burger-menu_lines.burger-menu_lines {
pointer-events: none;
}.no-scroll {
overflow: hidden;
}