Буду откровенен - дизайн не будет работать! Объясню почему:
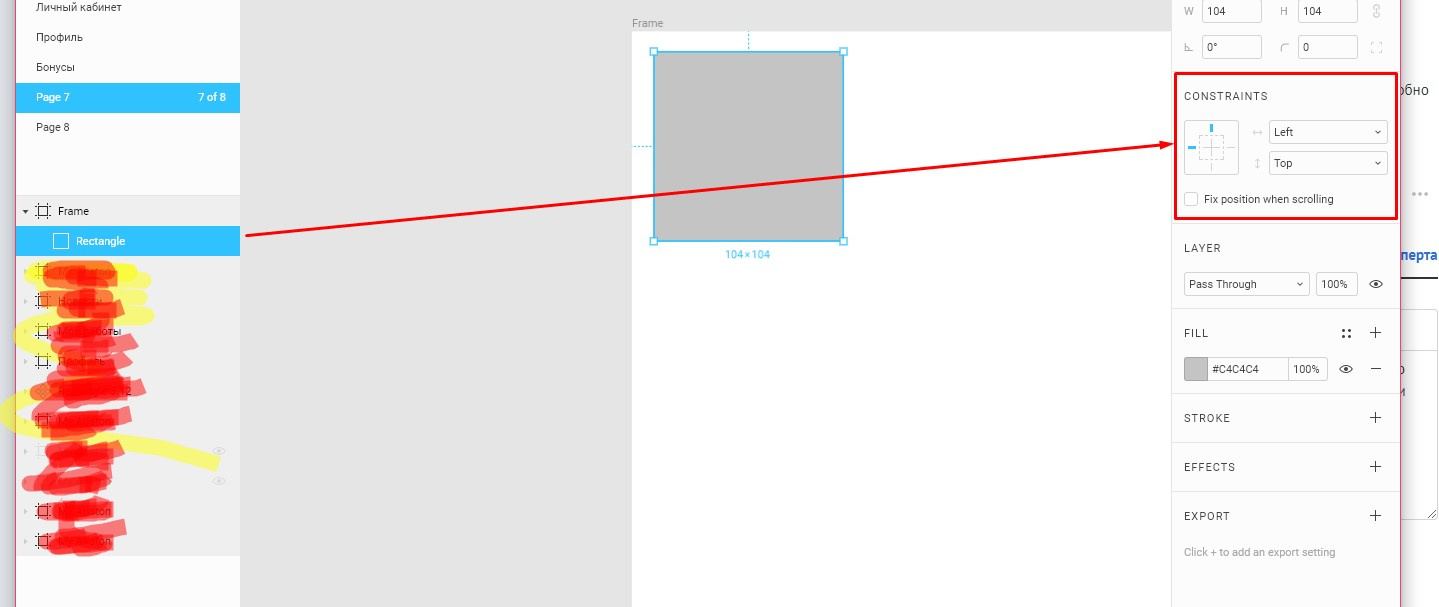
1. Нет логики адаптации, не создана структура контентной области, сейчас это больше похоже на прототип.
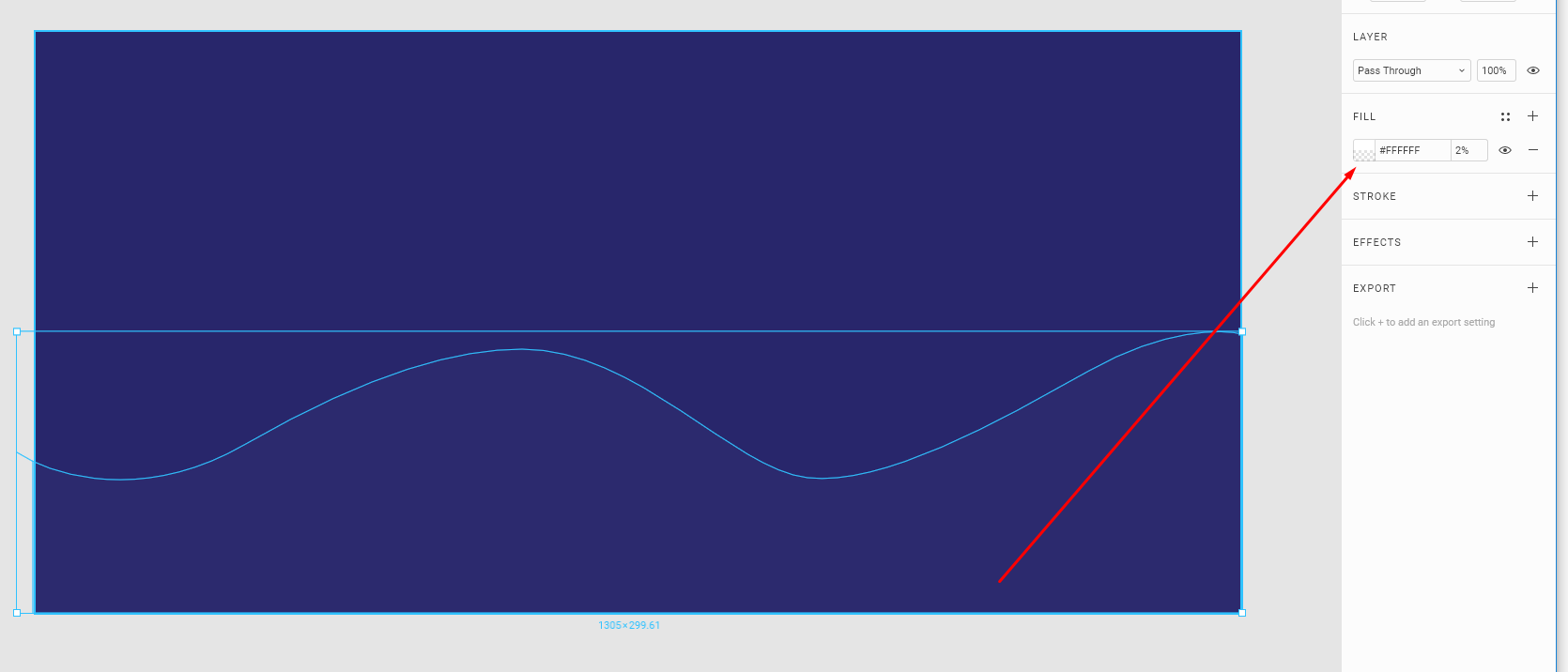
2. Нет логики цветовой схемы, все цвета были подобраны на "бум".
3. Нет структуры шрифтов, опять же, и размеры и их расположение были использованы на "бум".
4. Система отступов отсутствует совсем.
5. Не было проведено анализа аудитории, анализа конкурентов, говоря прямо - у этого дизайна нет сценария, нет целей и нет удобного интерфейса.
Но поспешу вам сказать, что на этом заканчивать ничего не надо, и что сразу прослеживается в вашем макете - отсутствие теории и практики. Вам нужно прочитать большое количество книг, посмотреть большое кол-во дизайнов и возможно их скопировать. На первом этапе воздержаться от публичного выкладывания вашего макета, чтобы лишний раз не терять мотивацию. Это лучше делать когда уже есть определенные навыки.
Что прочитать, на чем практиковаться и что вообще с этим делать, я описывал
тут