.sub-menu {z-index: 1} так в том и проблема этих видео курсов - 99% полная ерунда.
Не имея знаний, найти толковый курс практически невозможно.
А имея знания, курс уже не нужен.
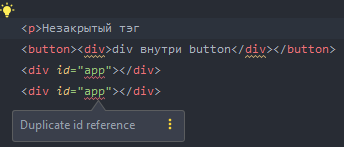
так вот для этого валидатор и нужен - чтоб не просматривать вручную весь код на наличие незакрытых тэгов/ошибок верстки, а проверить это автоматизированно.
Дубликат ID (#collapseMain) - это уже серьезный баг

ну вот тебе корпоративный сайт, где точно так же относятся к валидаторам...
v-if, v-for и проч.вытекающими последствиями типо пустых заголовков. А удалять эти атрибуты категорически нельзя, т.к именно на них основана работа сторонней библиотеки. Вот и типичный пример вреда валидатора, ежели его пользы.GPS хороший инструмент. Но точно так же, нужно уметь им пользоваться и подгонять сайт под 100 гугловских попугаев не всегда оправданно
<hr align="center" width="915" size="2" />. Такого кретина еще нужно найти постараться, ведь сейчас при всем желании не найти в гугле учебных материалов, которые бы обучали верстать таким образом + все современные редакторы поддерживают как минимум автозаполнение и подсветку кода, что априори при попытке впихнуть что-то критически невалидное уже не останется незамеченным (если только вы не конченое ебанько, которое верстает в виндовошном блокноте).
где можно посмотреть пример или кусочек кода, а если и то и другое, то совсем будет здорово
local storage не самое лучше место для хранения подобной информации. Лучше используйте json-server, который настроить можно за полминуты. Там же документация как добавлять, редактировать и удалять записи. event.preventDefault(). И в конец form.submit() $("#cart_wmi").val(res.key); function cart_order(form) {
send_post(form, 'order_cart', function(res){
$("#cart_wmi").val(res.key);
$("#form_pay_order").removeAttr("onsubmit");
$("#send_page_pay").trigger("click");
});
}
.gitignore для вашей cms и работайте в привычном себе режиме.5. Не понятно что делать с assets. (сами пользователи загрузили на сайт, или картинки к новостям и т.д.)
Как я уже писал, на сегодняшний день качество курсов на порядок выше, чем это было 20 лет назад. Времена меняются, уровень видео-контента растет, а вы все продолжаете жить в пережитках прошлого опираясь на опыт 10-20 летней давности.
Если разработчик обучается только по видео урокам и не развивается как специалист читая книги, документации, тематические статьи, не посещает семинары и вебинары, то нет ничего удивительного в том, что он менее квалифицирован по сравнению с человеком, который не привязан к одному лишь источнику информации.
Почему же не стоит? Udemy - это как раз отличный пример того, на сколько далеко продвинулась сфера обучающих видео. Раньше не было таких площадок позволяющих приобрести качественный материал по доступным ценам.
А в том же ютубе есть огромное кол-во прекрасных видео в бесплатном доступе от толковых ребят со всего мира, которые делятся своими знаниями и опытом. Где как не на ютубе вы можете посмотреть видео от разработчиков google, facebook, yandex, авторитетных авторов книг, создателей языков и библиотек? Если для вас YouTube - это помойка с видео-приколами и вы не воспринимаете данный ресурс всерьез, то это ваш выбор.
Много ли среди тех кто прочитав книгу стал сеньором? Сеньорами(не говоря даже о джунах) не становятся после одного лишь просмотра курса или чтения книги и вы со своим опытом это прекрасно понимаете.
Забавный факт, ваши же приведенные в пример сеньоры, также зависают на ютубе и смотрят видео уроки, доклады и презентации, и более того - сами же выступают на ютубе. Шах и мат.
Еще раз... я не агитирую за обучение по одним лишь видео и не утверждаю, что они лучше книг. Я говорю лишь, о том, что их качество заметно выросло за несколько лет и это очевидный факт.