Для расширенной работы с «окнами» (строго говоря, термин «окно» не совсем корректен, на английском термин звучит как «pane») используется плагин
Origami.
Устанавливаем плагин
через Package Control →
Ctrl+Shift+P →
Origami: Create Pane on the Right (зная о
fuzzy-поиске, можно набрать просто
ocpotr) → справа появилось новое окно.
Ctrl+Shift+P →
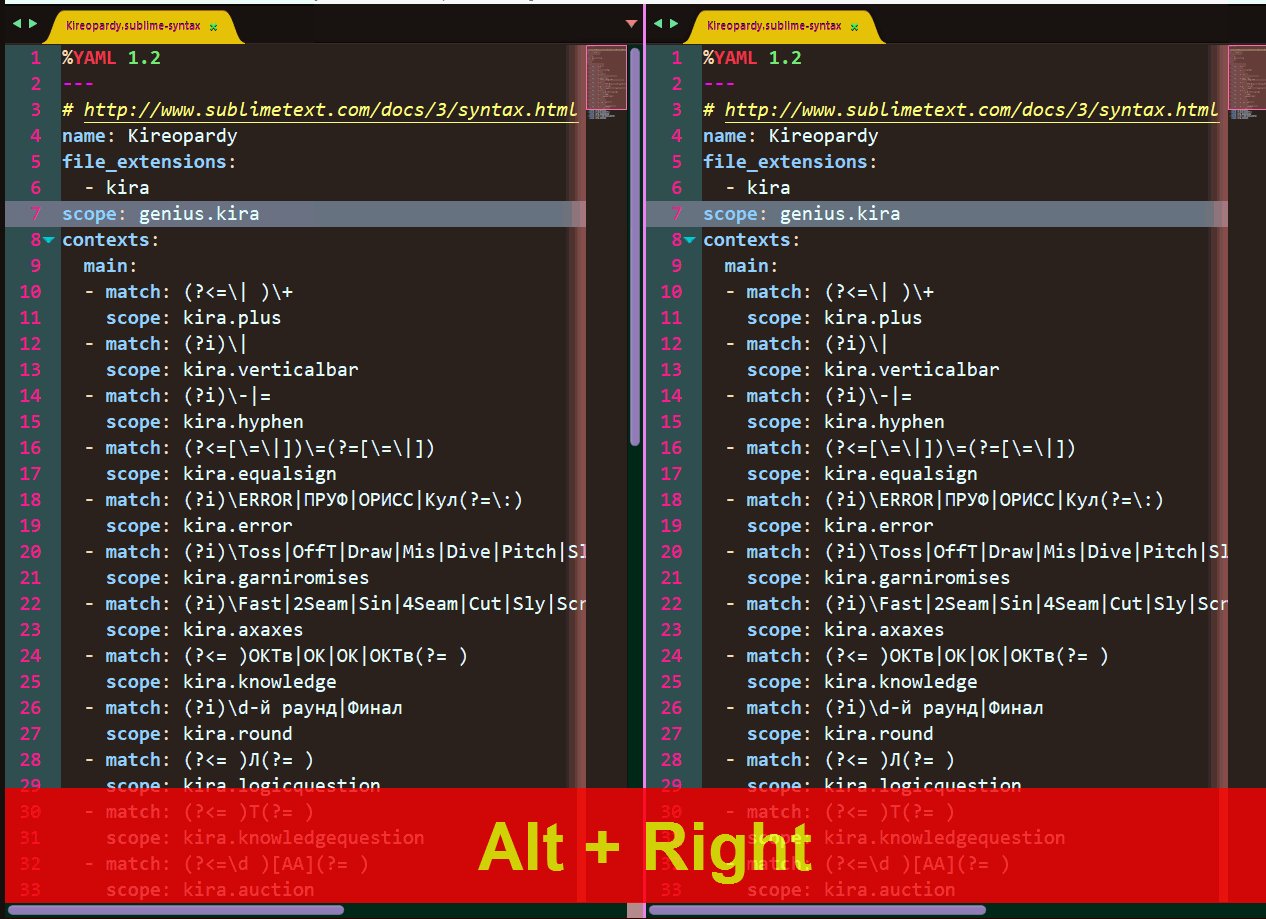
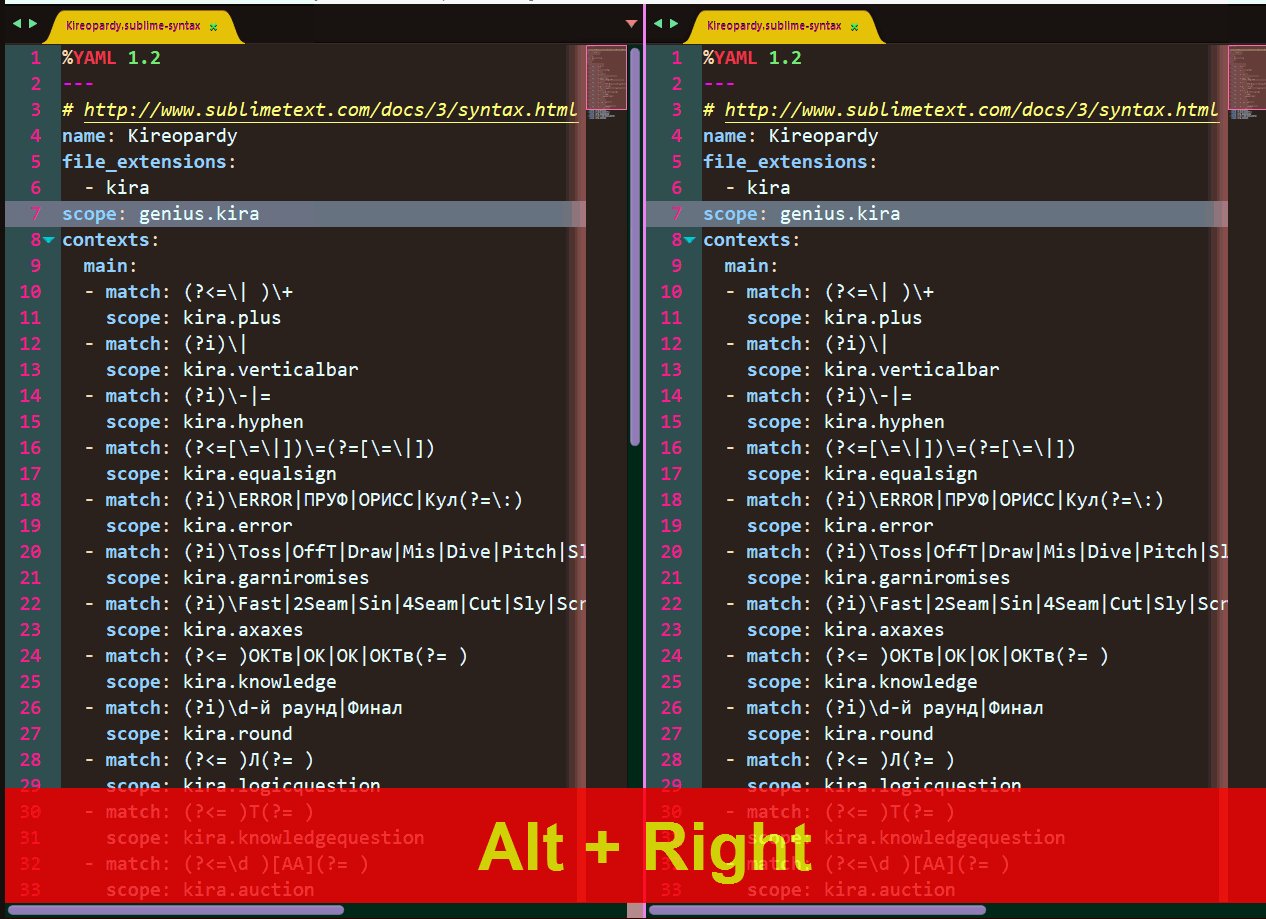
Origami: Clone File to Pane on the Right → копия файла появилась в правом окне.

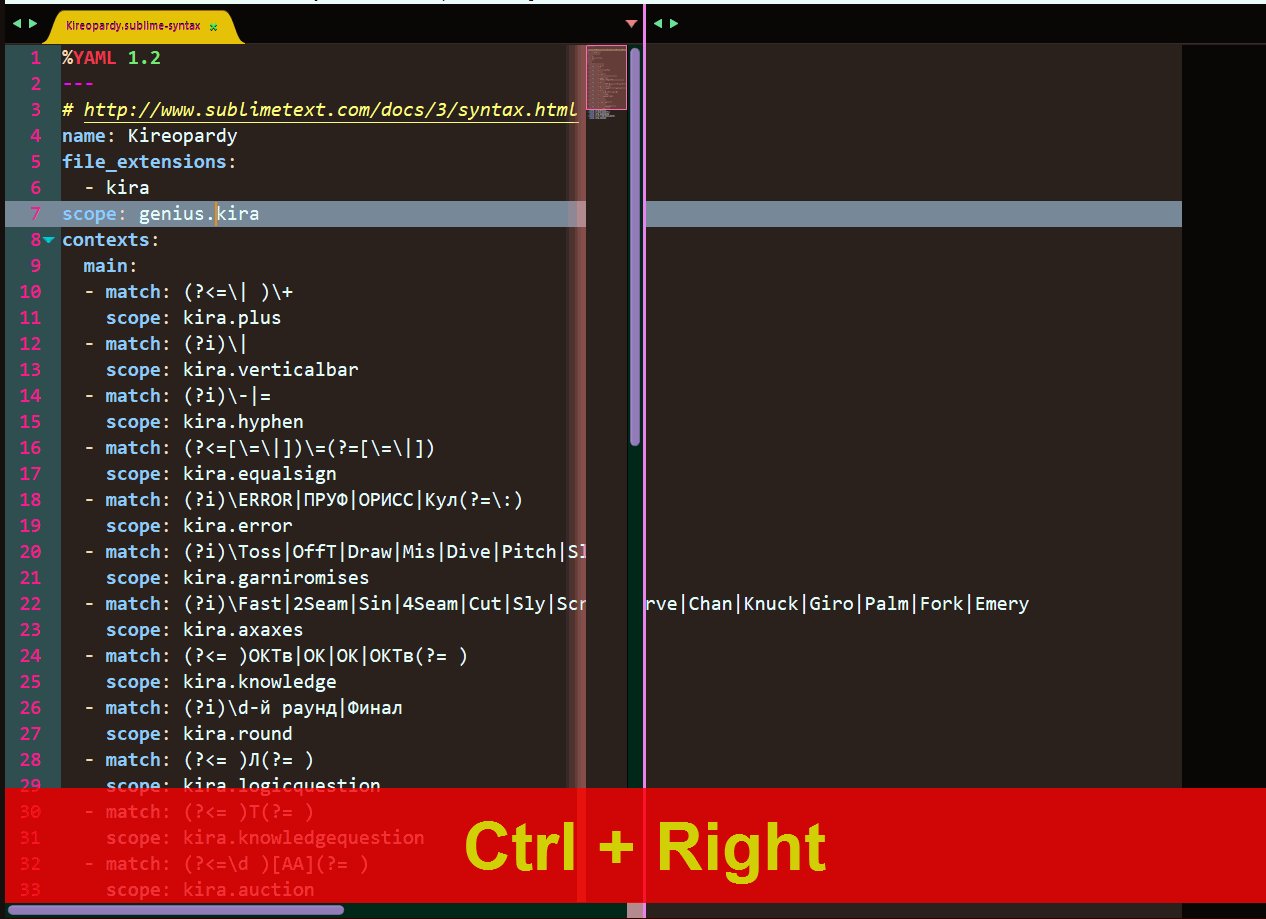
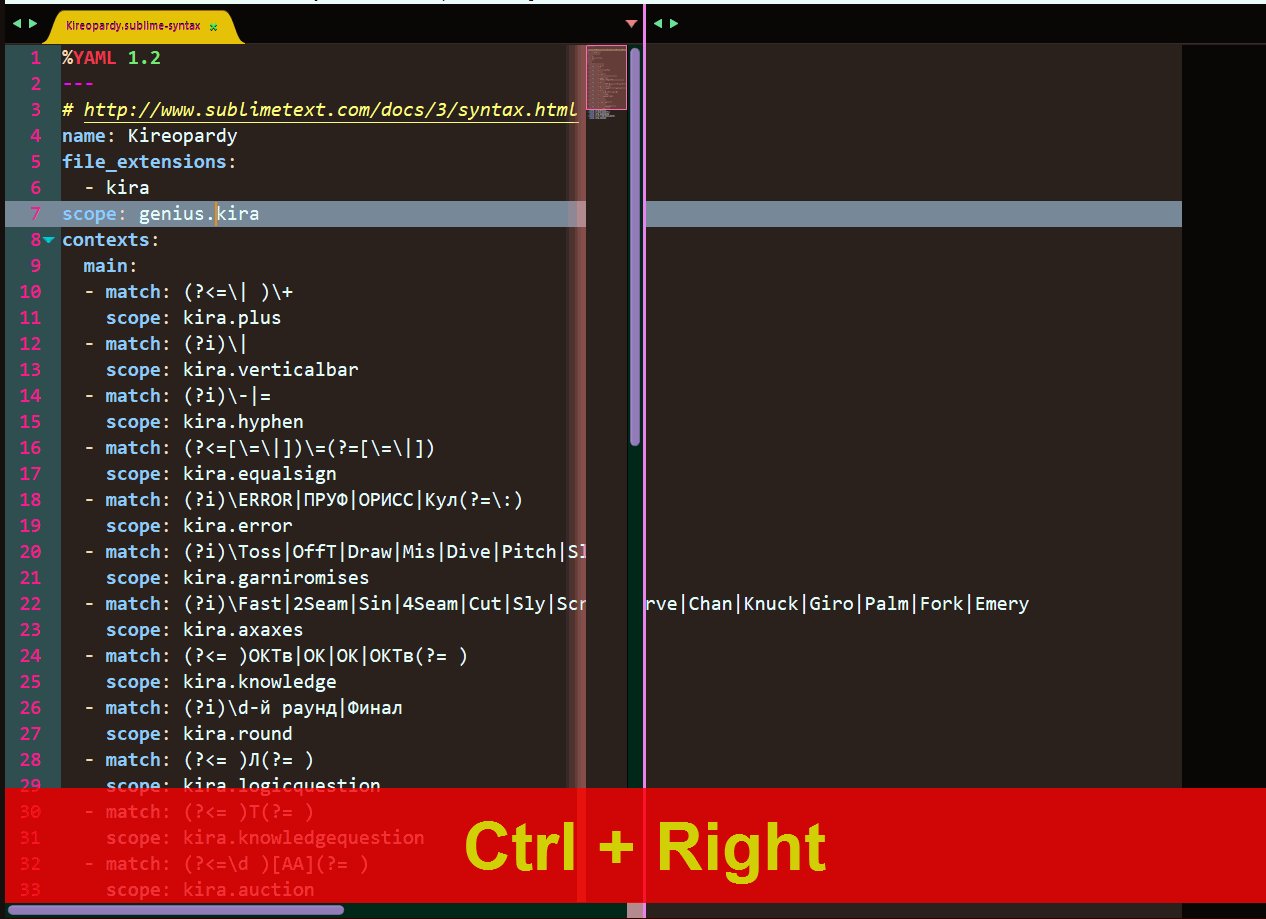
Когда мы вводили текст в Command Palette, можно было заметить, что справа от пунктов меню показываются горячие клавиши для команд. Смотрим, какие шорткаты соответствуют
Origami: Create Pane on the Right и
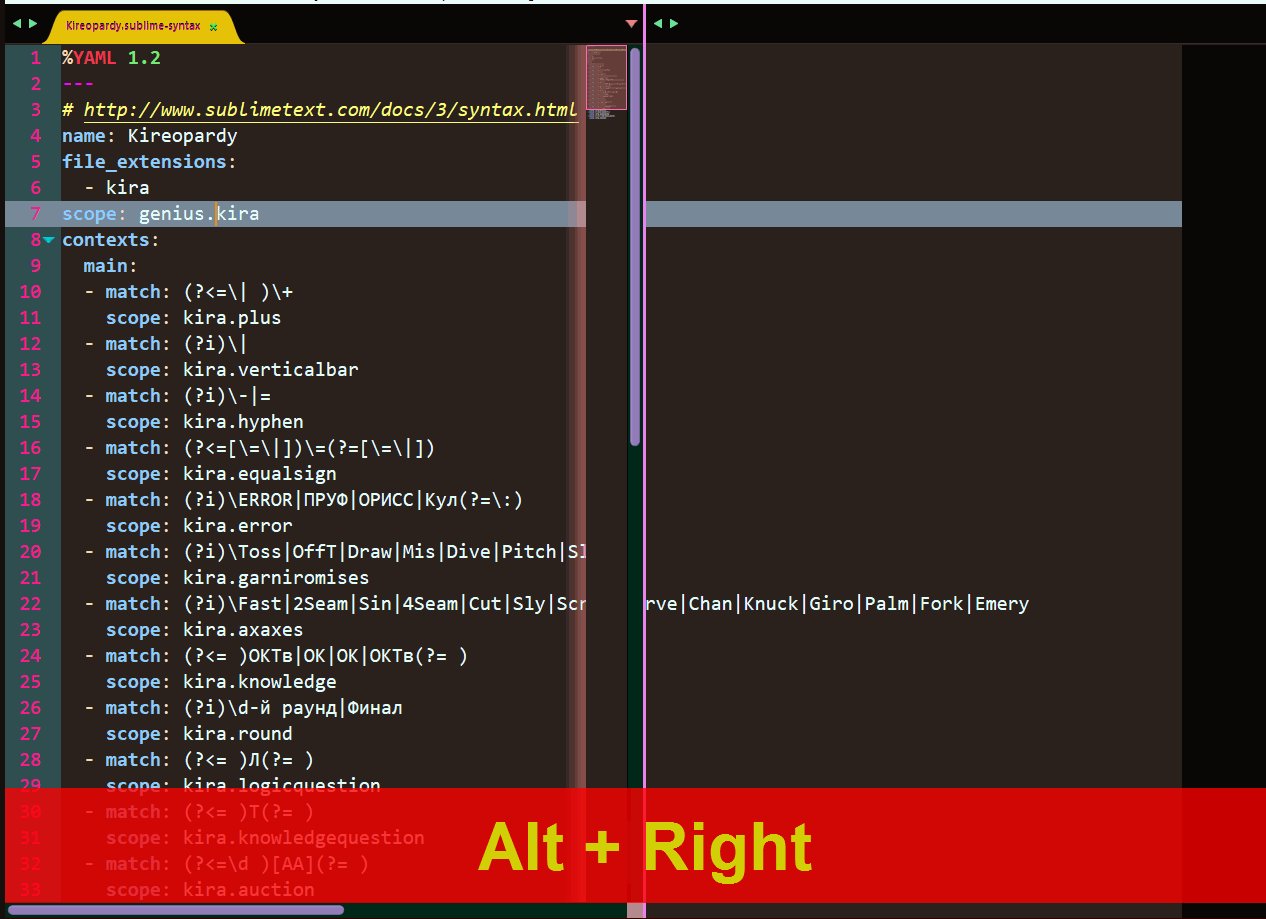
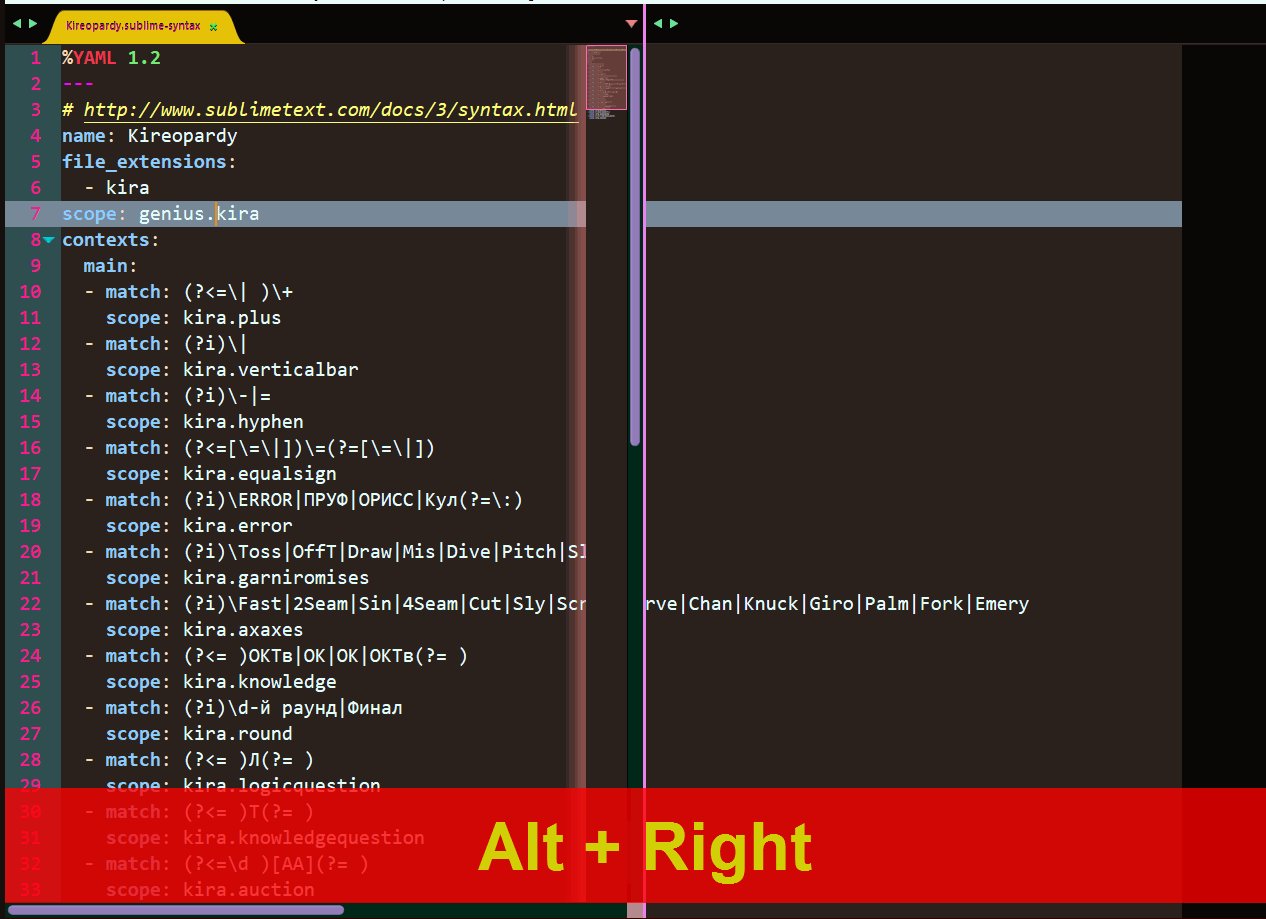
Origami: Clone File to Pane on the Right → для дублирования вкладки хоткеями необходимо набрать
Ctrl+K, Ctrl+Right, затем
Сtrl+K, Alt+Right.

Для обретения навыков работы с «окнами» в Sublime Text советую почитать седьмую главу книги «Sublime Text Power User» — «Maximizing Screen Real Estate with Multiple Panes and Origami». Начинается она со
страницы 54.
Спасибо.