
arr = ['User' , 'Name', 'Class', 'Info']
arr.reduce((obj, val) => {
obj[val] = 'data_' + val
return obj
}, {})
// {User: "data_User", Name: "data_Name", Class: "data_Class", Info: "data_Info"}function make(str, arr) {
return arr.reduce((obj, val) => ({...obj, [val]: str + val}), {})
}
make('dd_', ['User' , 'Name', 'Class', 'Info'])
let mass = [4,7,10,13];
for (let i=0; i<mass.length; i++) {
// mass[i] это элемент массива, одно число
mass[i].join(" ");
// 4.join(" ") ? что это значит
}
out.innerHTML= out.innerHTML + mass[i]; // здесь i вообще не существует
// вдобавок ты хочешь вывести целый массив, а не один его элемент
аргументом принимаем массив, идея в том, чтобы формировать количество свитчкейсов от количества элементов массива, если в аргументе 3 элемента, свитчкейсов тоже три и так далее

get = s => {
const rgb = s.match(/rgb(.+)\)/)
if(rgb) return rgb[0]
const split = s.split(/\s/)
return split.filter(val => ['px', 'em', 'rem', '%'].every(x => !val.includes(x)))[0]
}
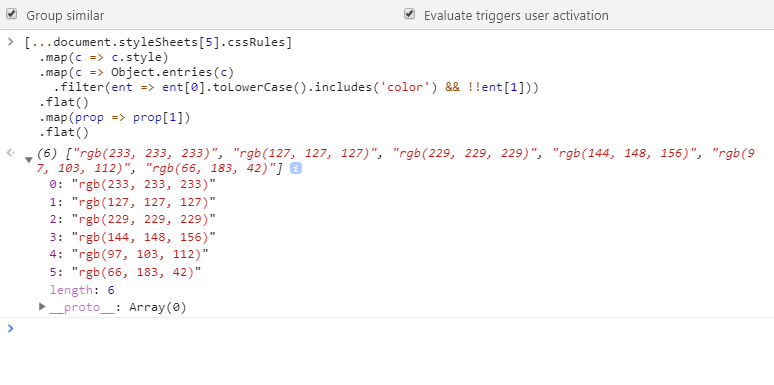
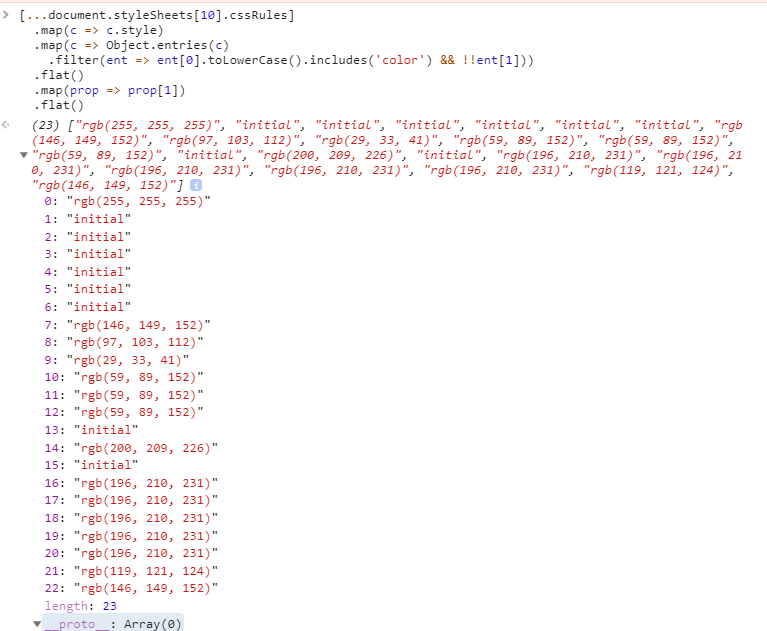
[...document.styleSheets[5].cssRules]
.map(c => c.style)
.map(c => Object.entries(c)
.filter(ent => ent[0].toLowerCase().includes('color') && !!ent[1]))
.flat()
.map(prop => prop[1])
.flat()

массив из уникальных цветов
uniqueArray = [...new Set(notUniqueArray)] 

for (var i = 0; i < this.food.length; i++) {
const {x: x1, y: y1} = this.position
const r1 = this.cell_radius
const {x: x2, y: y2} = this.food[i]
const r2 = this.food_size
const distance = Math.sqrt( (x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) )
const intersects = distance <= r1 + r2
if(intersects) {
console.log('I EAT', this.food[i])
}
}
export const deletePost = (key) => ({type: DELETE_POST, key})switch (action.type) {
case DELETE_POST: {
// action.key = post_id который надо удалить
return {
...state,
posts: state.posts.filter(post => post.key !== action.key)
}
}
}props.deletePost(айдиПоста) 
document.querySelector('button').addEventListener('click', event => {
event.target.style.backgroundColor = 'red'
})document.querySelector('button').onclick = () => {
console.log(this) // смотри, this это не кнопка
this.onclick.style.color = "backgorund: red"; // кнопка.onclick.style?
}// вот так сработает
document.querySelector('button').onclick = function(){
console.log(this) // теперь this это кнопка
this.style.background = "red";
}
window.addEventListener('mousewheel', function(event) {
console.log(event.deltaY) // положительное или отрицательное
})
