const doc = document.styleSheets[0];
console.log(doc);const colors = [ white, rgb(195,228,255), green, #64FF7E, #FF2323 ]
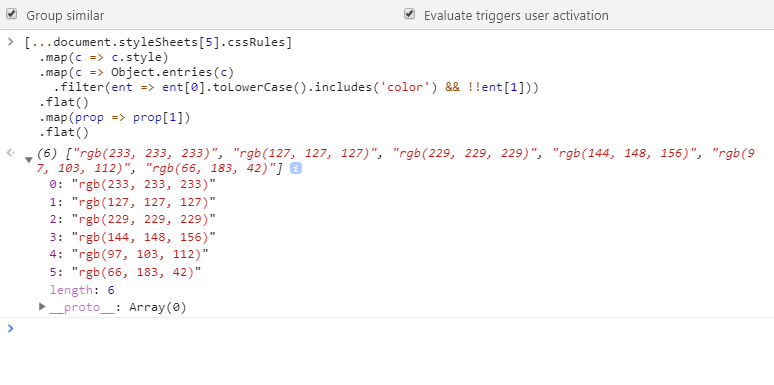
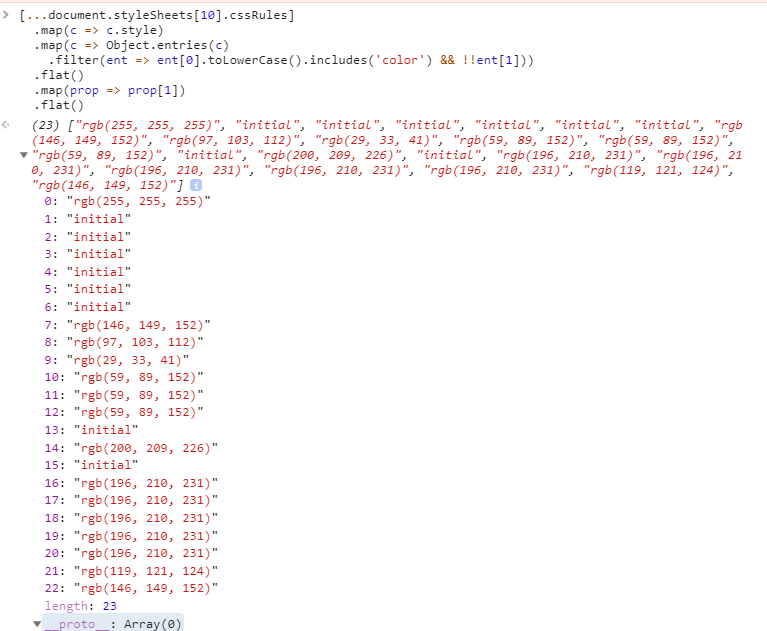
[...document.styleSheets[5].cssRules]
.map(c => c.style)
.map(c => Object.entries(c)
.filter(ent => ent[0].toLowerCase().includes('color') && !!ent[1]))
.flat()
.map(prop => prop[1])
.flat()

массив из уникальных цветов
uniqueArray = [...new Set(notUniqueArray)]