



как мне для ховер эффекта переиспользовать компоненты которые у меня уже есть
<HoverComponent doSomeShit={hovered === photo.id}>
<img ... />
<HoverComponent />

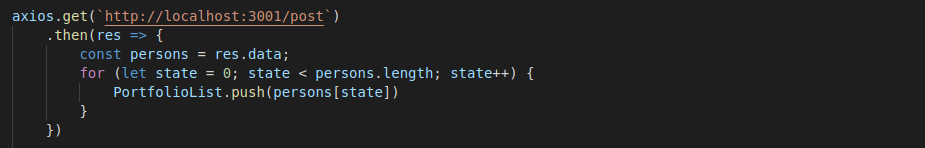
после того как вы сделали console.log этого массива, у вас туда ещё что-то записалось, т.е. он изменился

console.log(JSON.stringify(PortfolioList)) чтобы явно зафиксировать состояние массива на момент выводаПочему объект показывает 6, а значение length 8

document.addEventListener("visibilitychange", function() {
if (document.visibilityState === 'visible') {
console.log('hi')
// здесь можно обновить данные из БД
}
});
schema.post('save', function(doc) {
console.log('%s has been saved', doc._id);
});
schema.post('remove', function(doc) {
console.log('%s has been removed', doc._id);
});
else if(time() < $mission['time']){?>
<div class="clickMission">
<i class="far fa-clock"></i>
<span id="timer"> <?=gmdate("H:i:s", $mission['time']-time())?> </span>
</div>
<script>
let time = // сколько секунд осталось, вставить через PHP
// выловить по селектору <span id="timer">
// и начать отнимать время через setInterval
<script>
<?}



const es6sort = ar => [...ar].sort((a, b) => a - b)
ar = [3, 4, 2, 78, 0, 1]
es6sort(ar)
//(6) [0, 1, 2, 3, 4, 78]
ar
// (6) [3, 4, 2, 78, 0, 1]

background: linear-gradient(0deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 42%, rgba(226,226,226,1) 50%, rgba(179,179,179,1) 57%, rgba(0,0,0,1) 62%, rgba(50,50,50,1) 100%);