
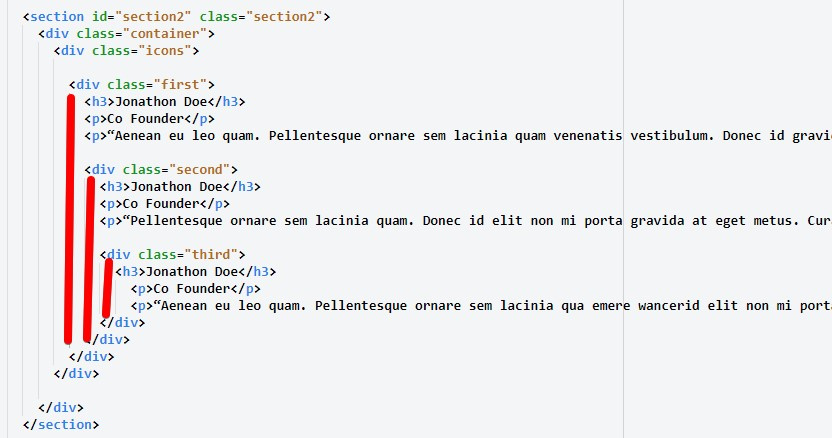
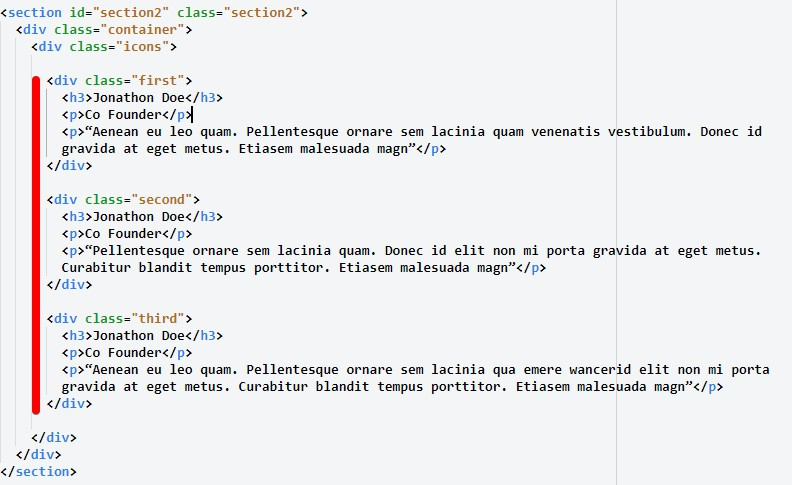
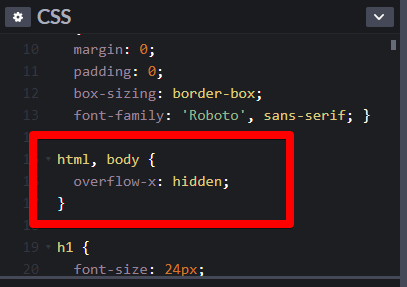
"чтобы последний элемент обрезался как на фото"
overflow-x: auto; - это если с прокруткой нужно.overflow-x: hidden;<h1> на странице может быть только один - заголовок страницы. Остальные - <h2> - <h6> 



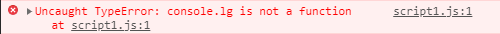
узнать где именно ошибка, а не просто получить ссылку на общий файл?
.pipe(sourcemaps.init()).pipe(sourcemaps.write())const gulp = require('gulp');
const concat = require('gulp-concat');
const sourcemaps = require('gulp-sourcemaps');
gulp.task('js', function() {
return gulp.src('js/*.js')
// Инициируем карту перед работой с файлом
.pipe(sourcemaps.init())
// Объединяем все JS в один файл
.pipe(concat('main.js'))
// Записываем карту всех исходных файлов
.pipe(sourcemaps.write())
.pipe(gulp.dest('./'));
})

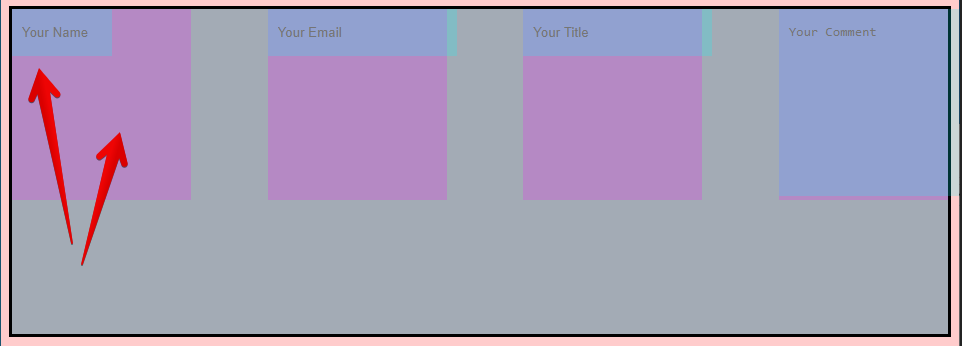
блоки внутри .reg не видят ширину в процентах
.name input имеет ширину 50% от родителя .name.name, а не .name input

Почему блок на флексах не заполняет пустоту по вертикале?
align-items: flex-start; и align-content: flex-start;, что прижимает дочерние элементы к началу блока, не давая заполнять пространство по вертикали.
html, body {
overflow-x: hidden;
}

Как сделать вот такие карточки разного размера?



Как выполнить фон таким образом?
background
width и heightdisplay: block; и размеры применятся, а элементы станут видимыми
Что мешало консорциуму W3C и разработчикам браузеров сразу придумать css grid?

sheme-block__item базовый размер.flex-basis: calc(100% / 4)
К примеру у меня блок текст слева, а справа иллюстрация.
Нужно чтобы иллюстрация гармонично вписалась под разные разрешение экрана
а на мобильных вообще была под текстом



Почему от sub-block margin-top переносится на block, из-за чего отступы между двумя block равны не 10px (столько задано), а 30px.
<p> находится внутри родительского <article>. Вряд ли в обычной ситуации разработчику нужно, чтобы между родительским элементом и первым или последним параграфом был большой отступ, состоящий из стандартного отступа элемента <p>. Поэтому во времена, когда интернет был в основном текстовым, придумали подобное правило выпадения margin за пределы родителя.А вот отsub-sub-blockmargin-top наsub-blockне переносится?
sub-sub-block находится после двойки (соответственно, не является первым дочерним элементом) родительского тега sub-block. Но Вы указываете верхний margin. 
margin внутренних блоков за границу родительских и способ предотвращения этого.Неверная документация, которую я читаю?
Или я что-то не так делаю?
display: flex;. Схлопывание не происходит во Flex-контейнерах.
