
Как изменить этот радиус на css или js, jquery?
#myMask circle {
r: 2;
}
можно ли добиться такого адаптива при помощи flexbox

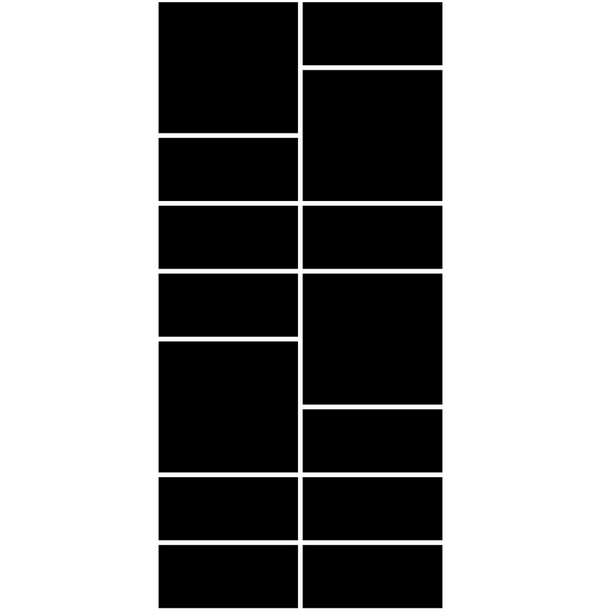
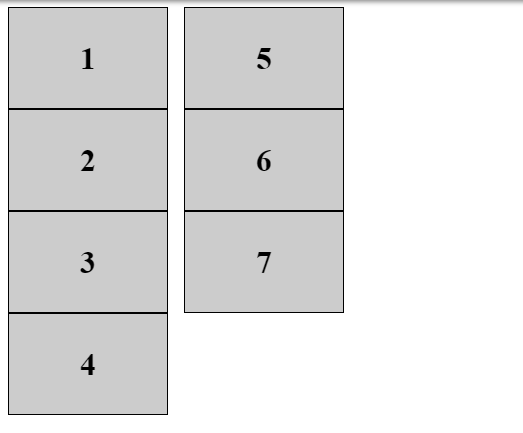
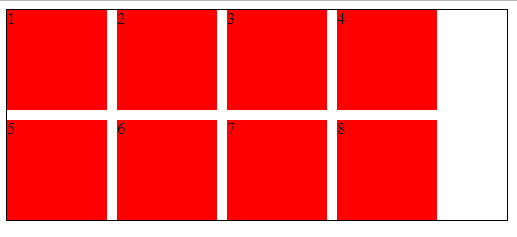
Как реализовать такую сетку на grid?
grid-auto-rowsgrid-row: span 2;, чтобы они занимали две строки

column-count: 2; и ничего подсчитывать не нужно.break-inside: avoid;

Как добиться подобной трансформации?
transform

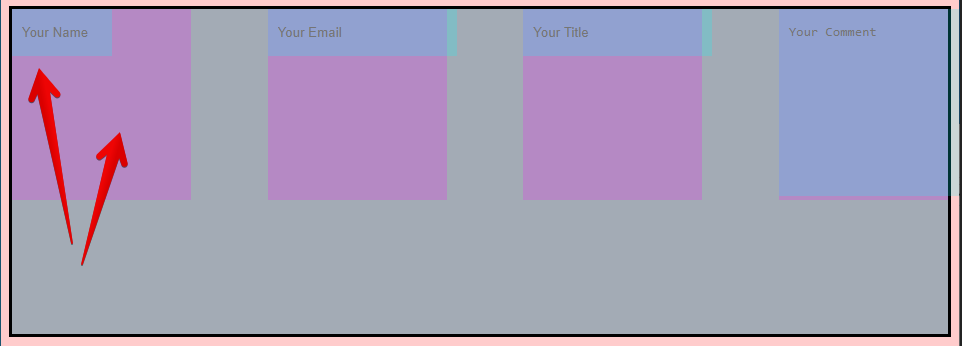
блоки внутри .reg не видят ширину в процентах
.name input имеет ширину 50% от родителя .name.name, а не .name input

position: sticky;
1. Почему флекс элементы с разным текстом занимают по ширине именно столько места? https://jsfiddle.net/hkz91s0f/1/
Можно ли при flex-direction: column, сделать высоту опять одинаковой?
inner свойстваflex-grow: 1;
Как сверстать карточку товара без верхнего уголка?

Как сделать два блока прижатые к сторонам?
.flex-container свойство justify-content: space-between;
Почему блок на флексах не заполняет пустоту по вертикале?
align-items: flex-start; и align-content: flex-start;, что прижимает дочерние элементы к началу блока, не давая заполнять пространство по вертикали.
.content задайте свойство overflow: hidden;

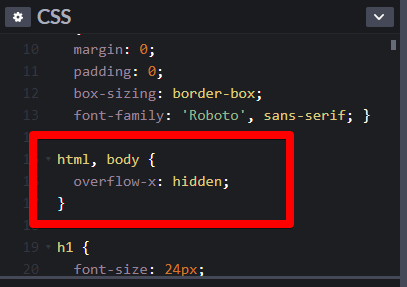
html, body {
overflow-x: hidden;
}

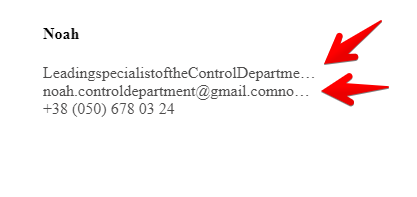
Основная задача ограничить текст в пределах ячейки и поставить в месте его обрезания три точки
.user-card__info задайте свойство overflow: hidden;.user-card__position и user-card__email, задайте свойстваoverflow: hidden;
text-overflow: ellipsis;

grid-template-rows: 100px; нужно указать для Grid свойство grid-auto-rows: 100px;



Как сделать вот такой треугольник, и чтобы при наведении красился в голубой цвет?
