https://css-tricks.com/almanac/properties/b/break-...
Не использовать классы Bootstrap'a (
.col-md-6.col-12), а делить общий блок на колонки с помощью
column-count: 2,
break-inside: avoid и
column-gap: XXXpx.
.property-wraper .row {
/* отступ */
column-count: 2; /* количество колонок */
column-gap: 20px; /* отступ между колонками */
display: block; /* с flex ибо не работает */
padding: 0 20px; /* отступ по бокам до контента */
}
Плюс, убрать жесткую высоту 30px у
<td>, заданную inline, а также все стили :nth-child.
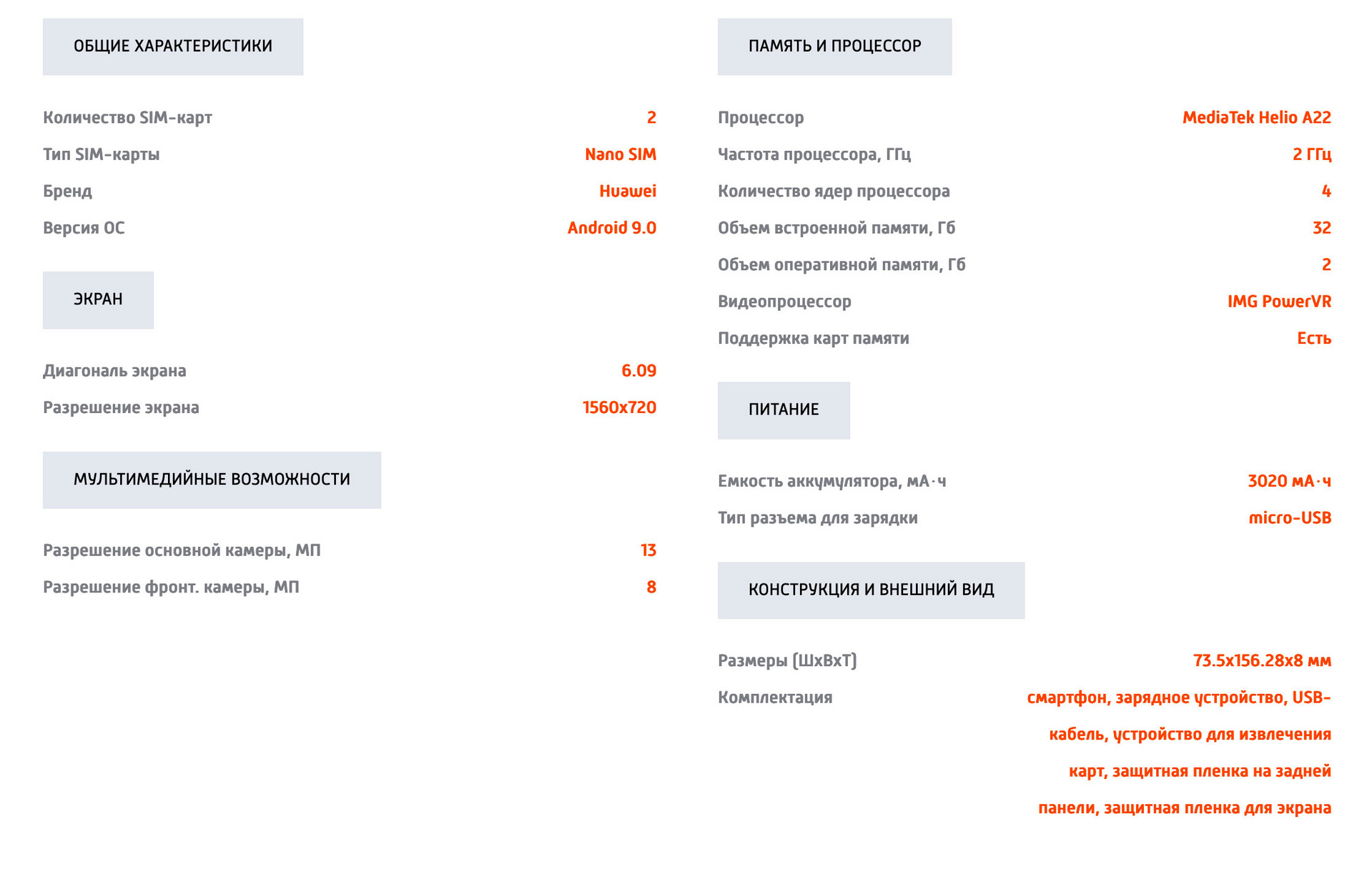
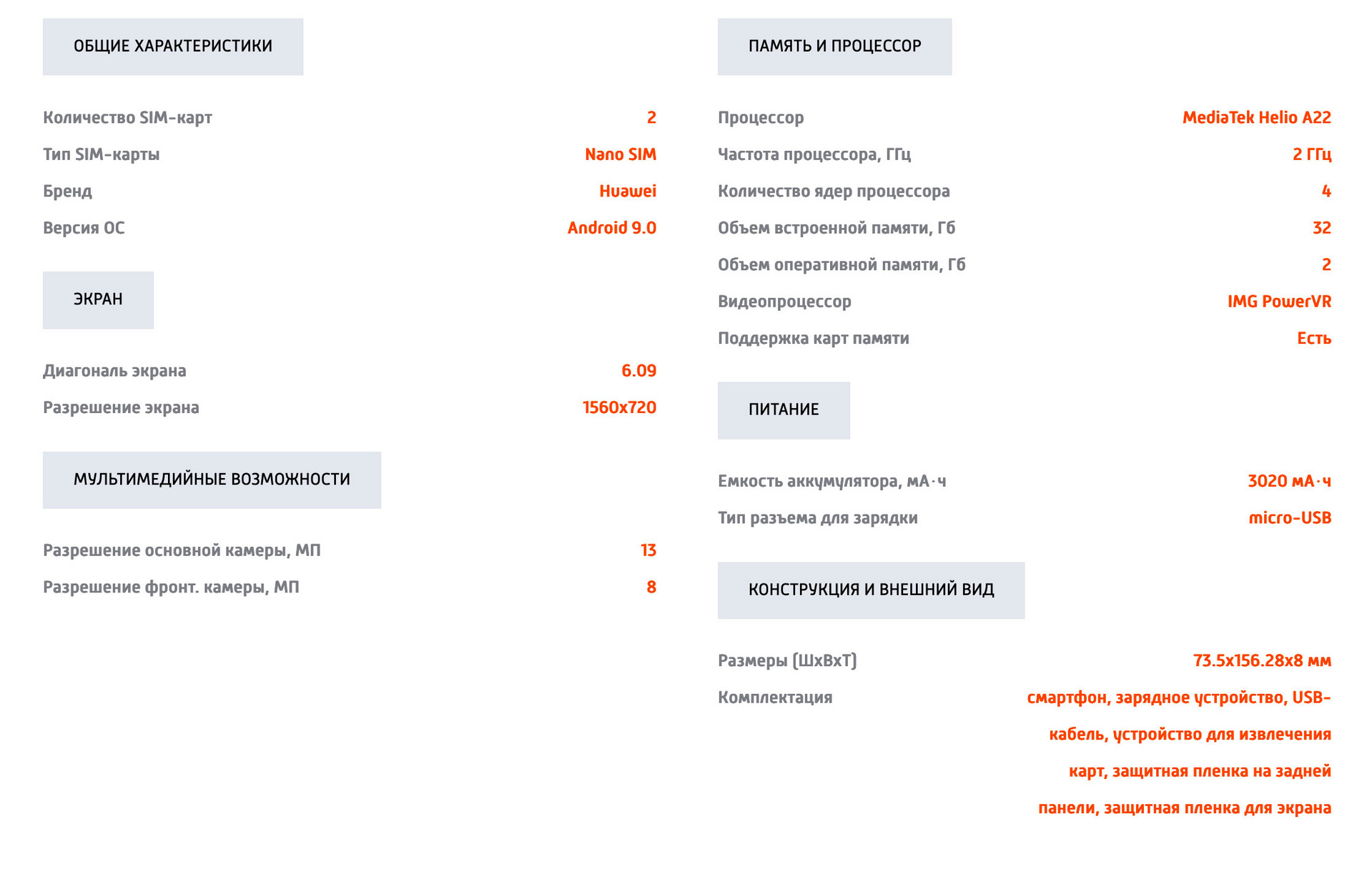
Выйдет так: